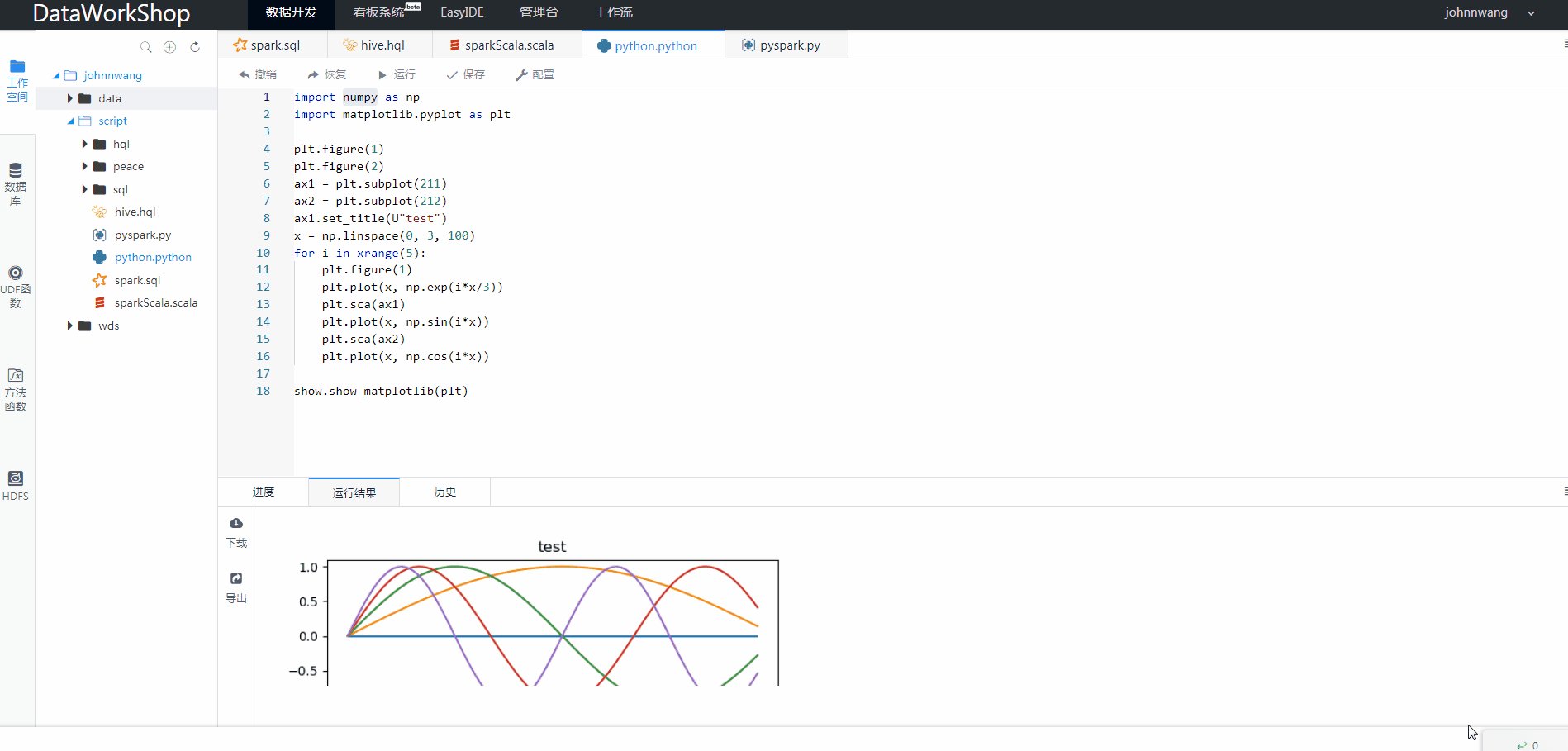
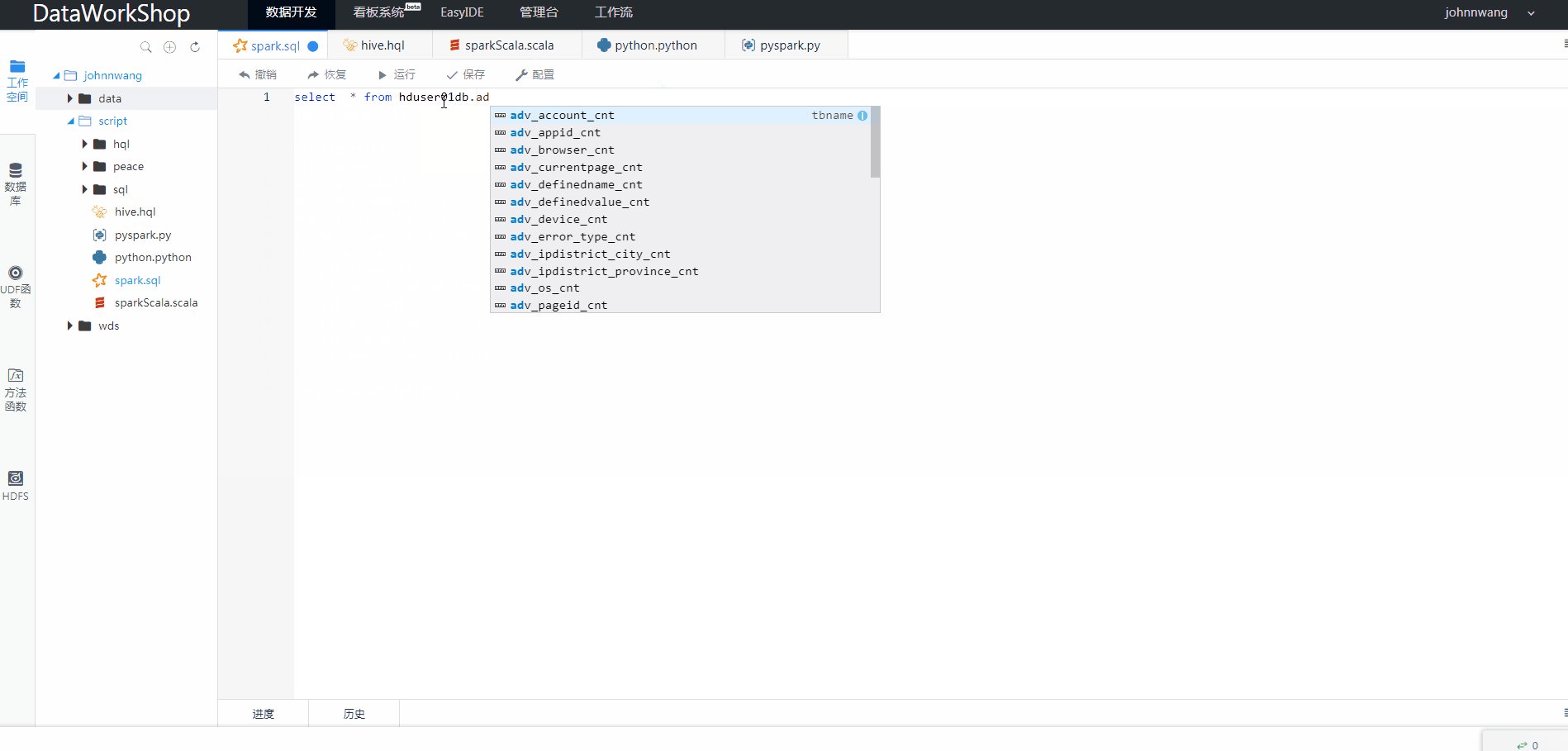
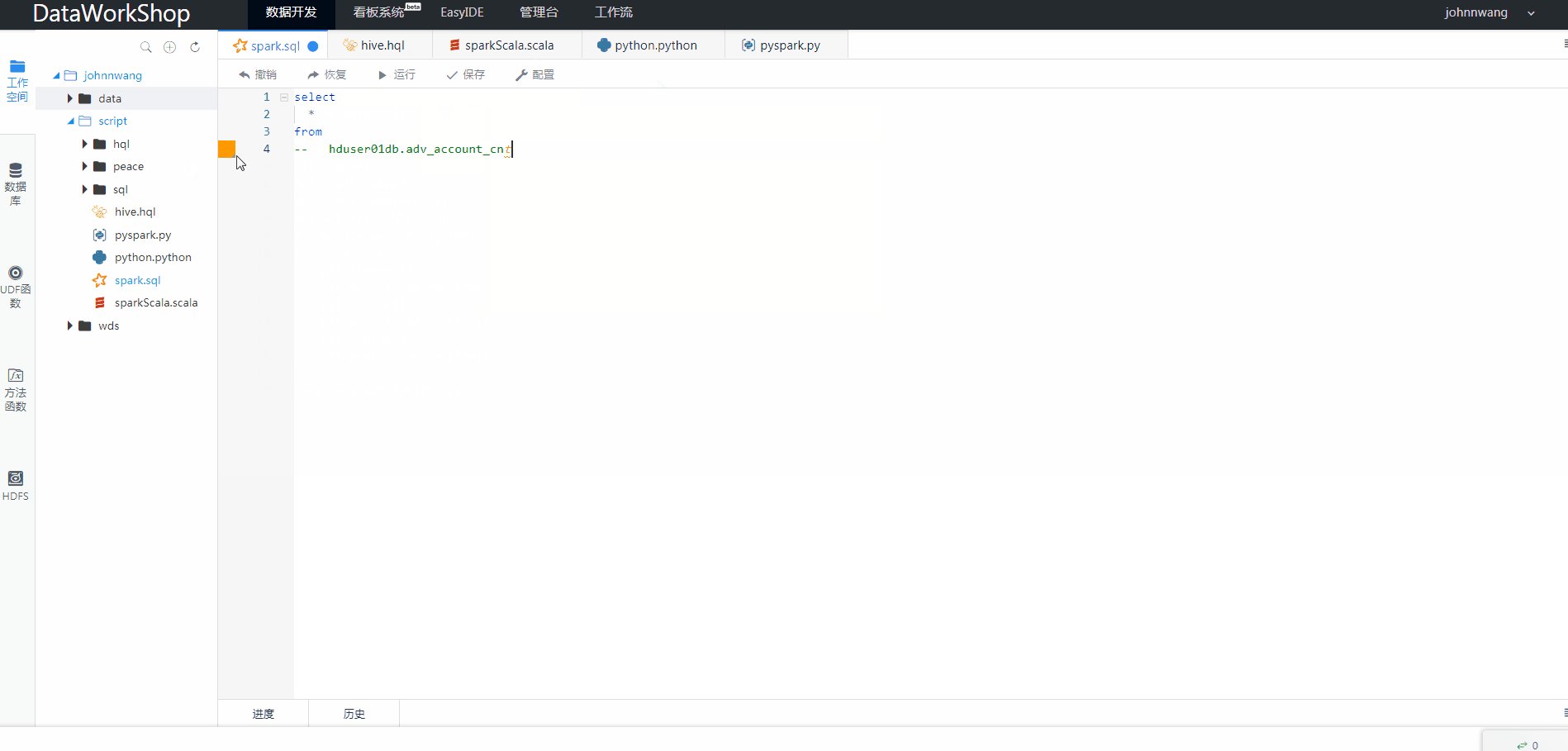
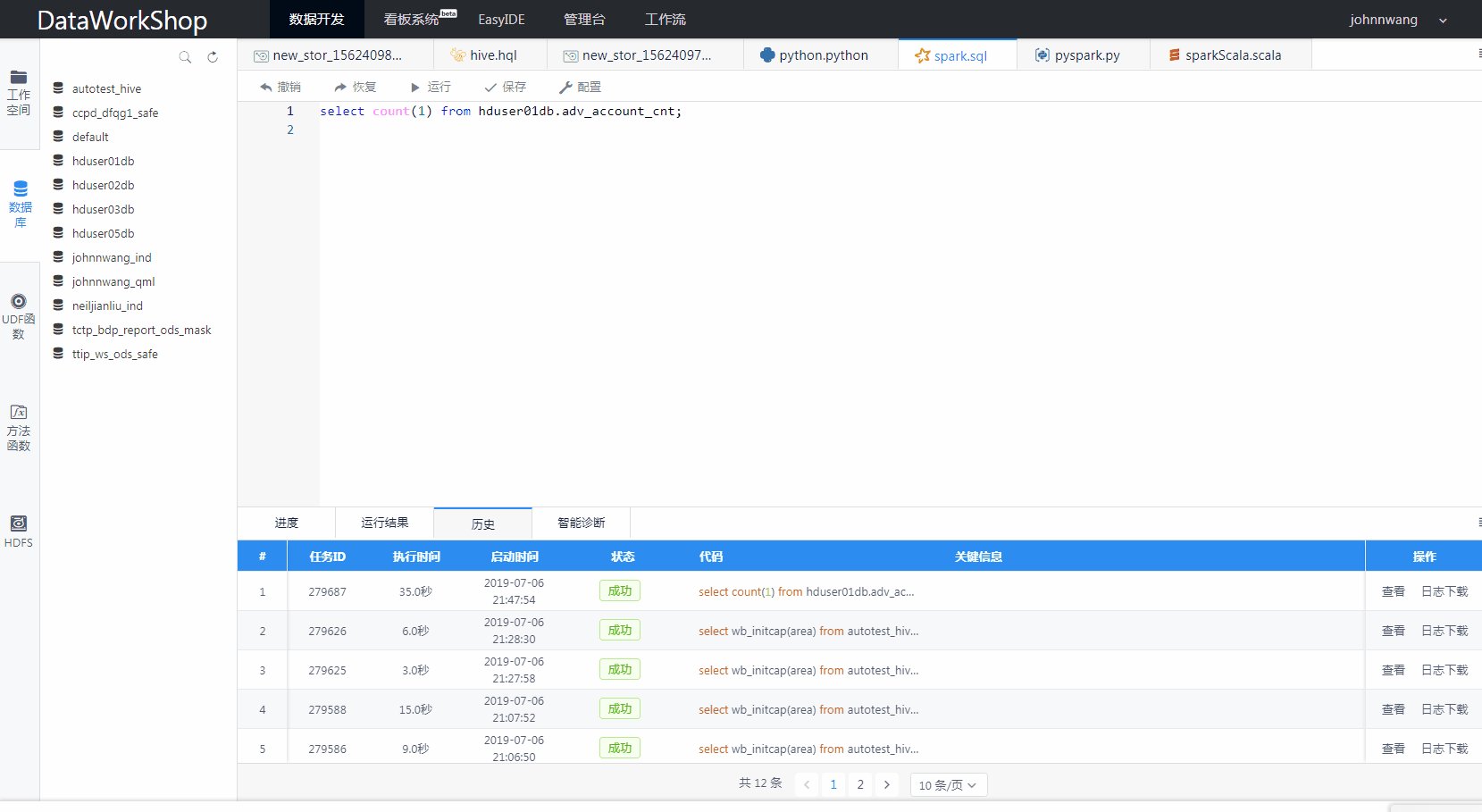
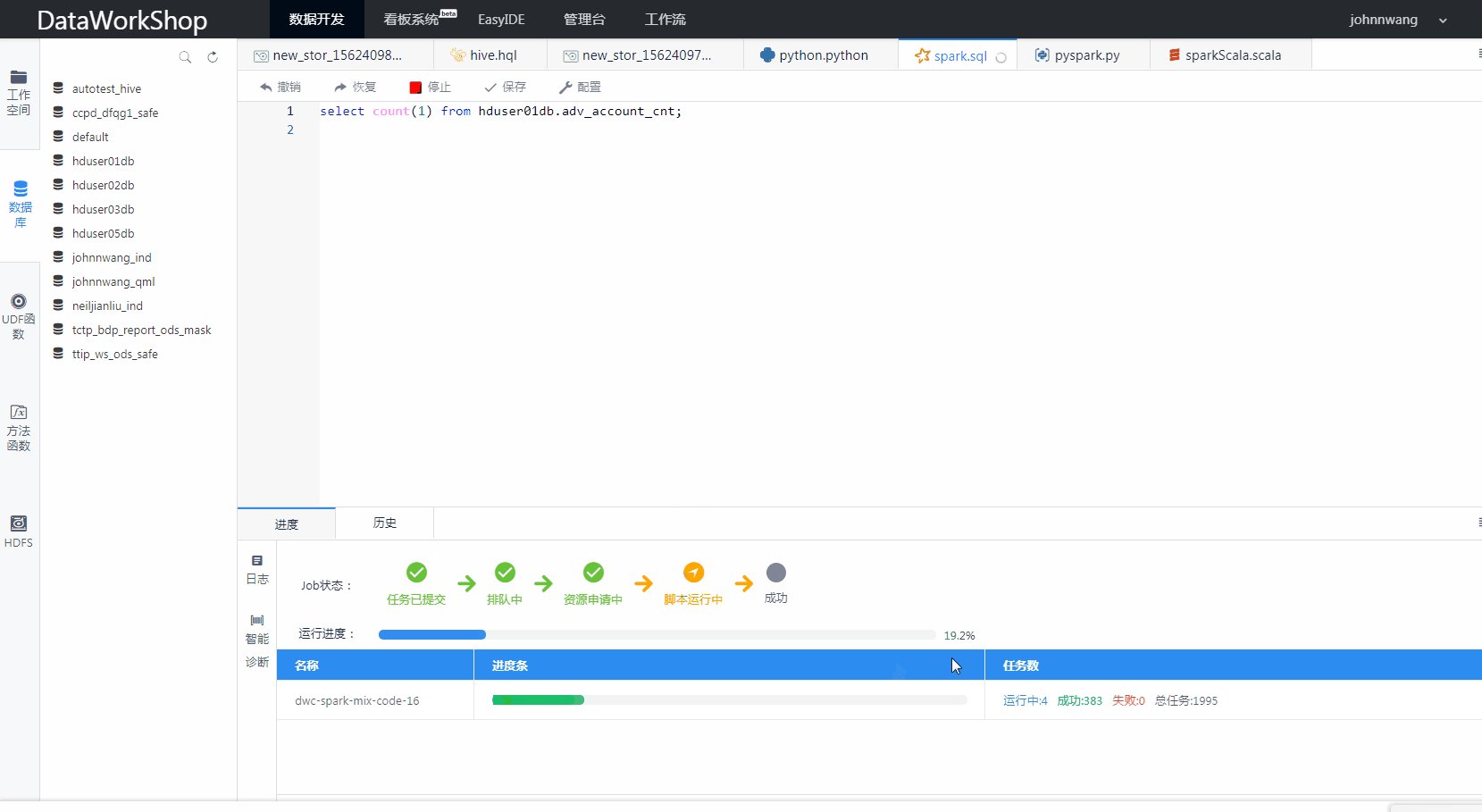
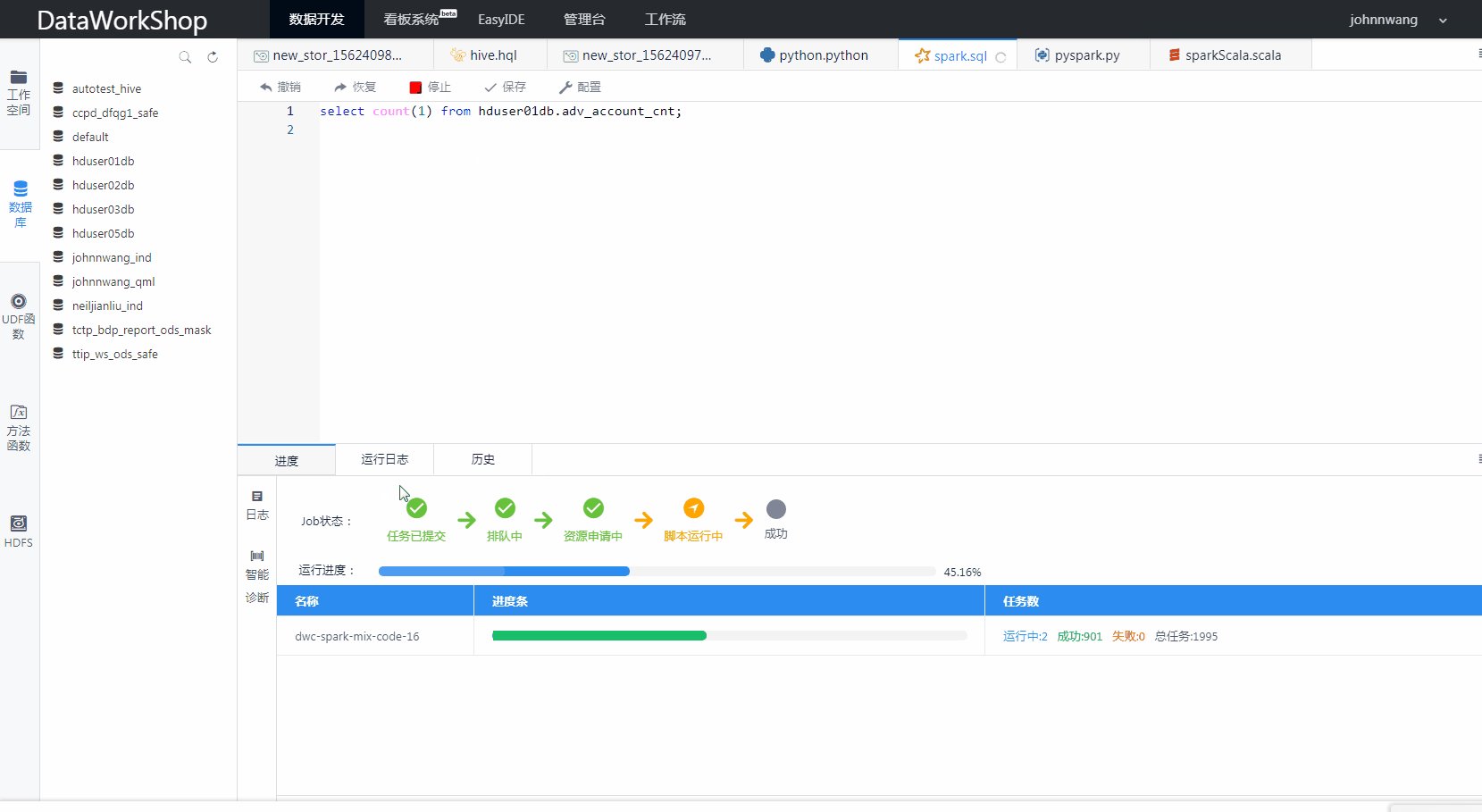
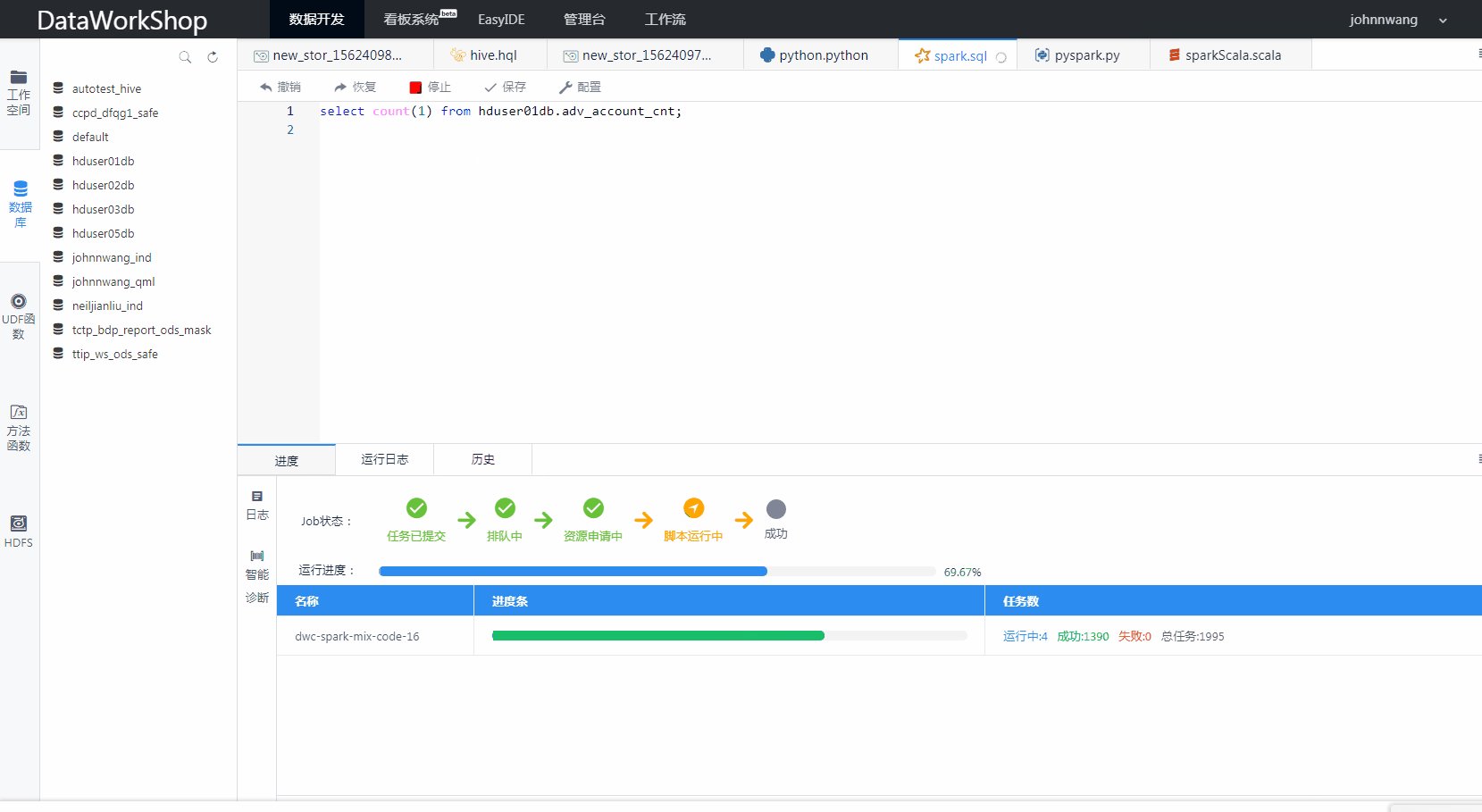
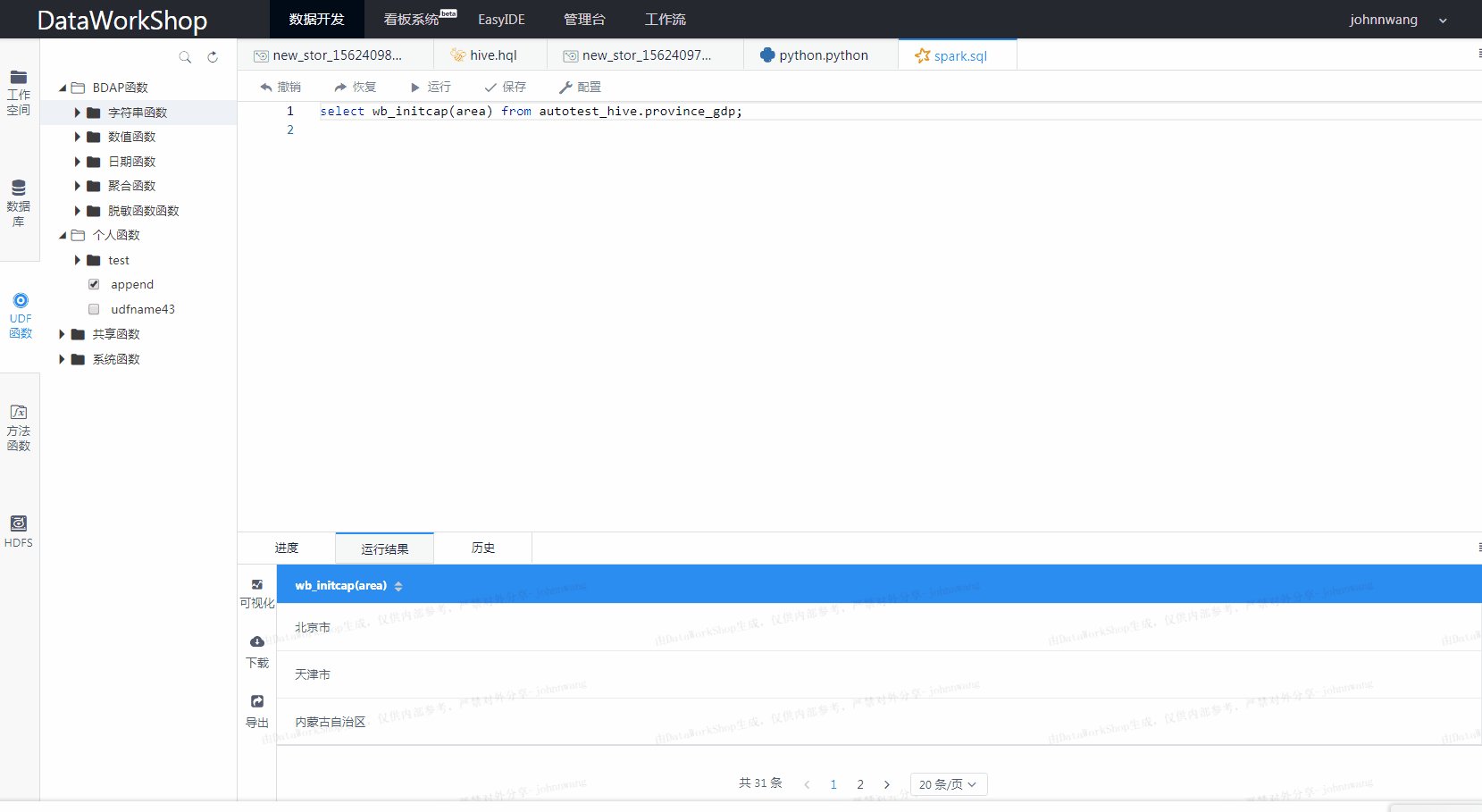
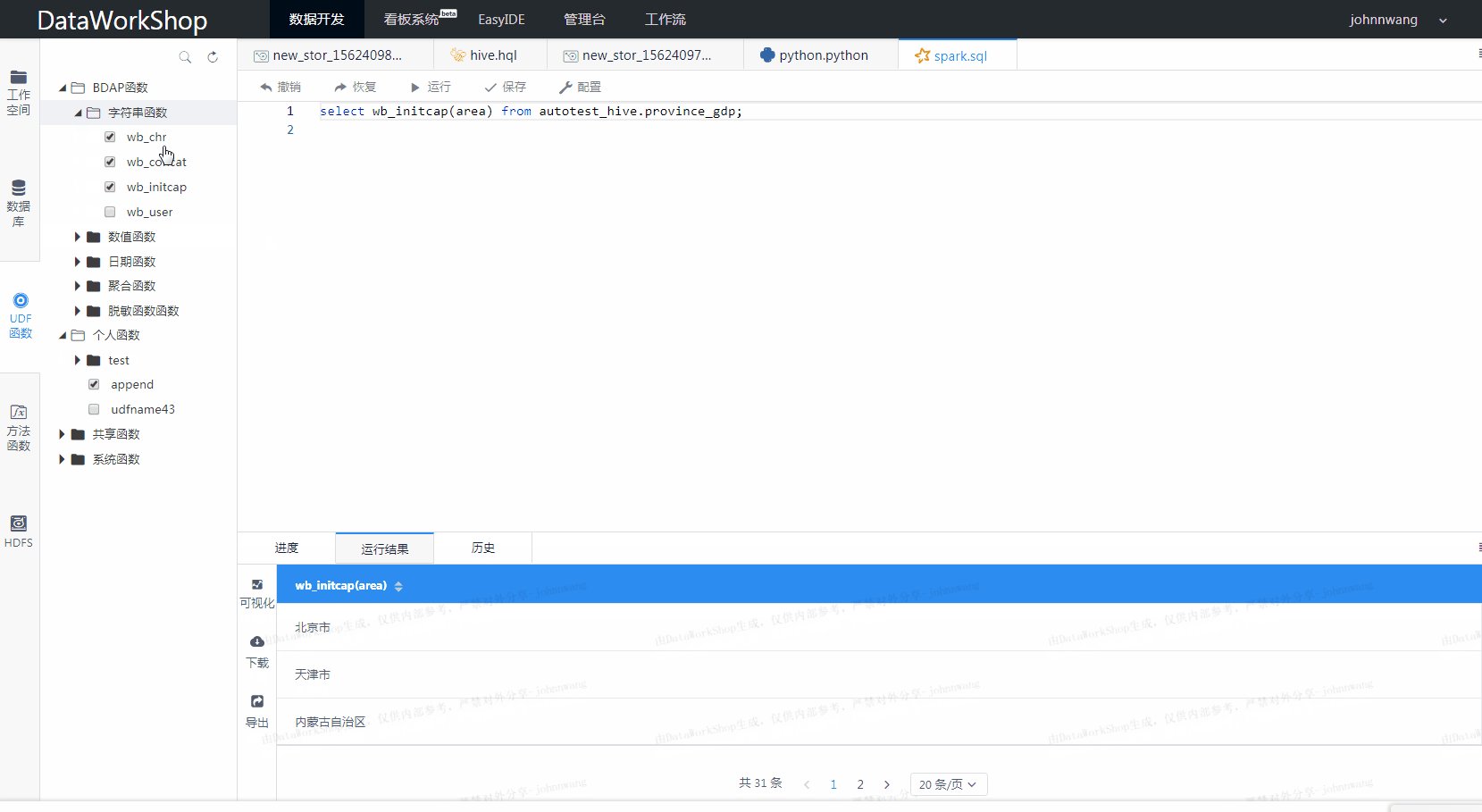
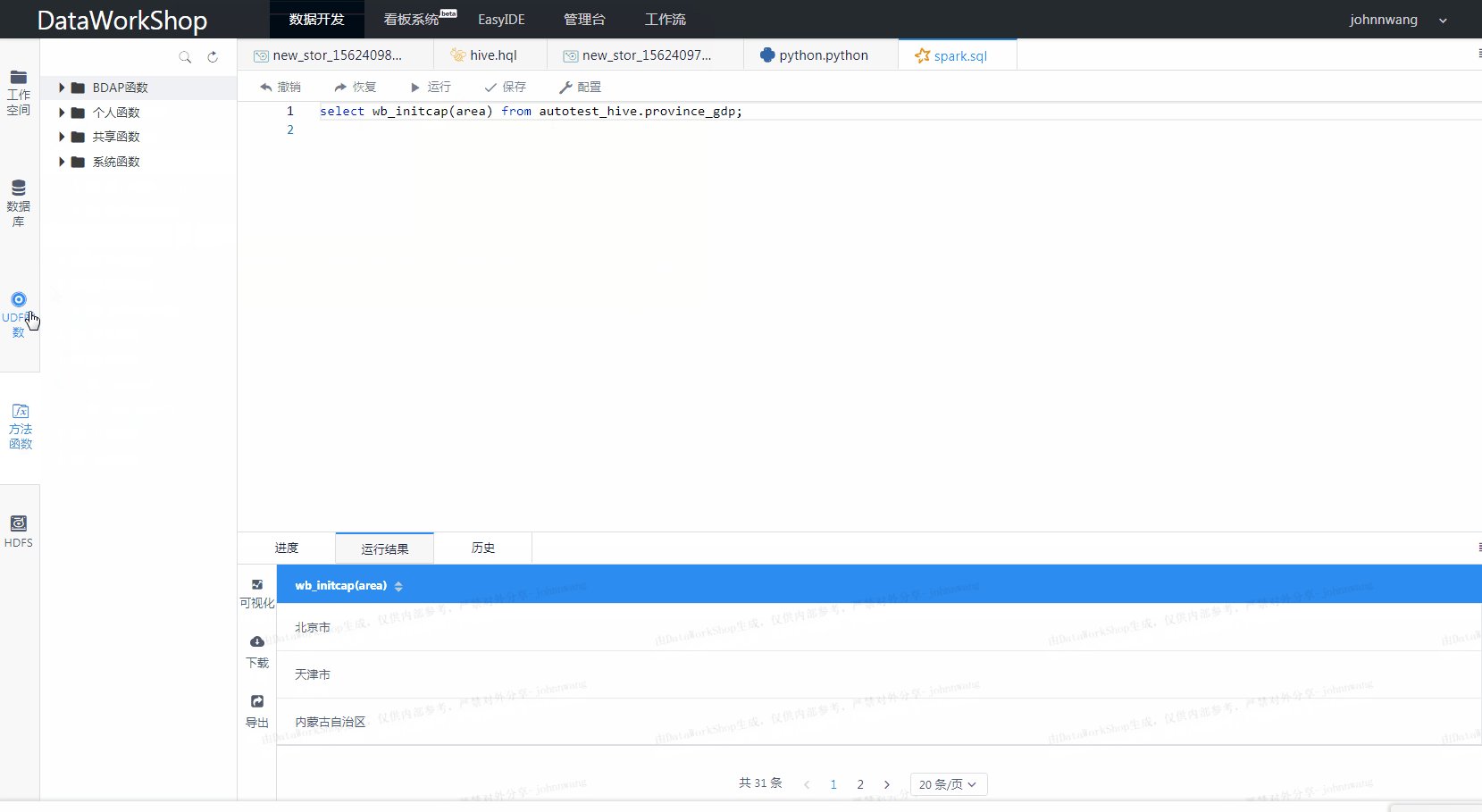
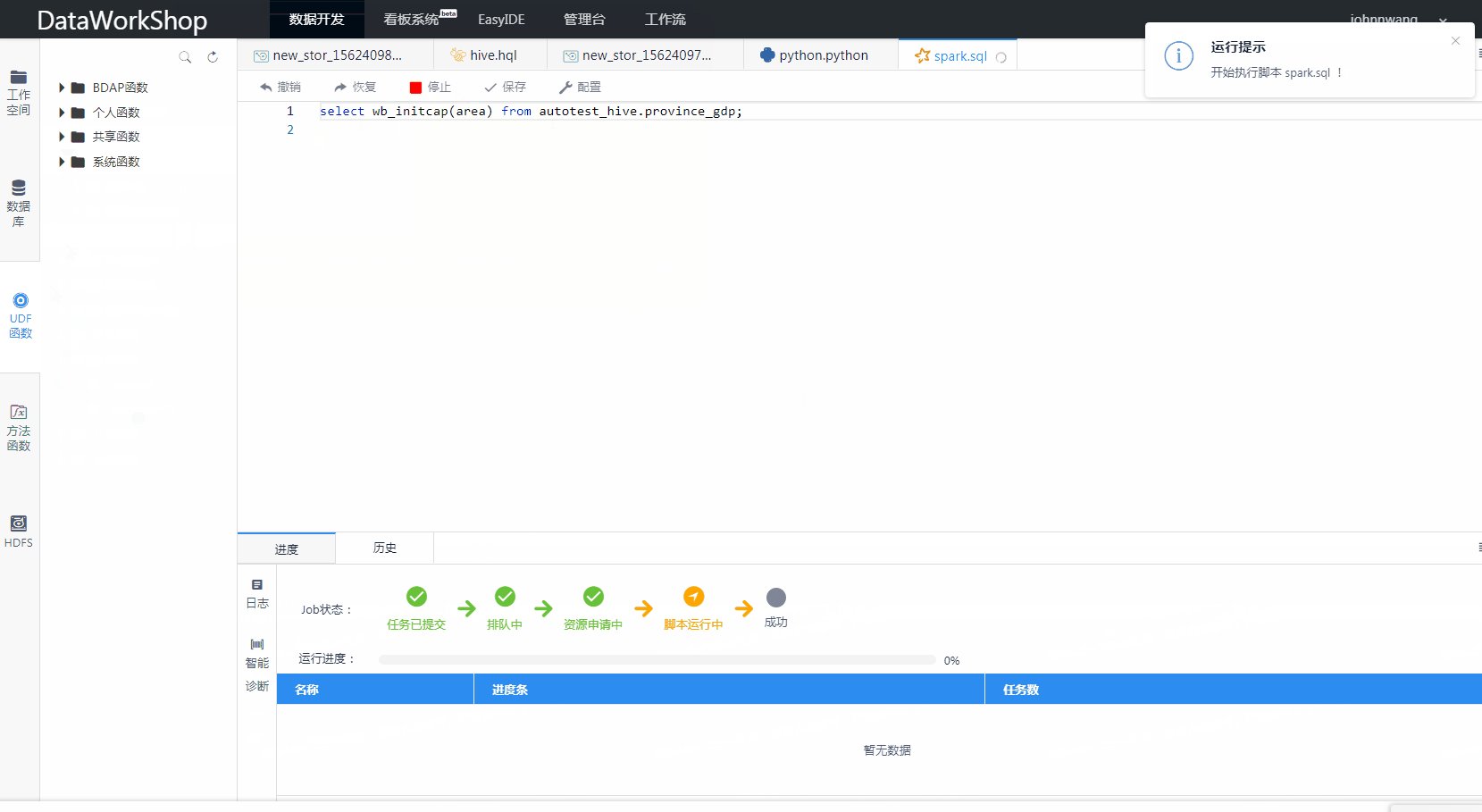
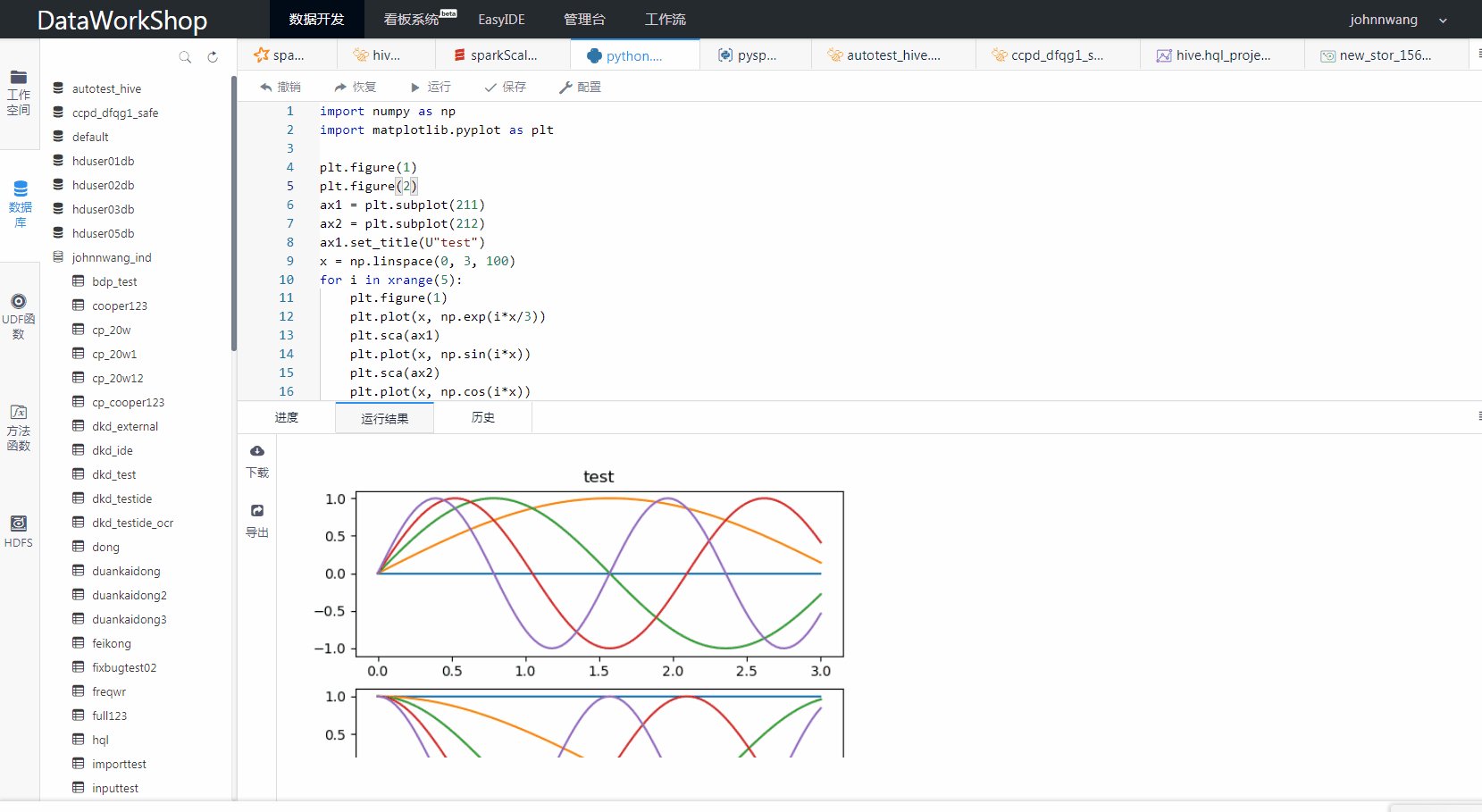
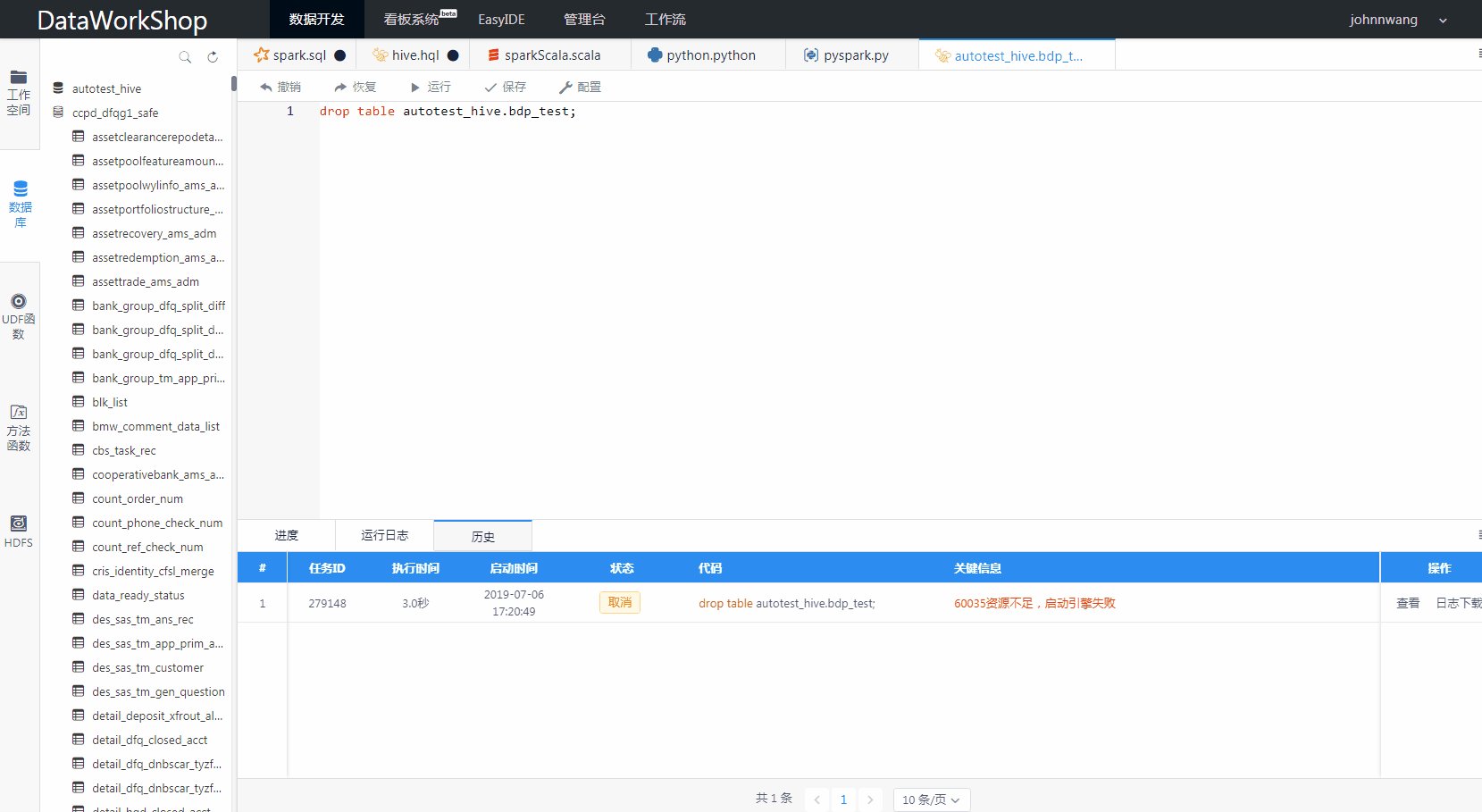
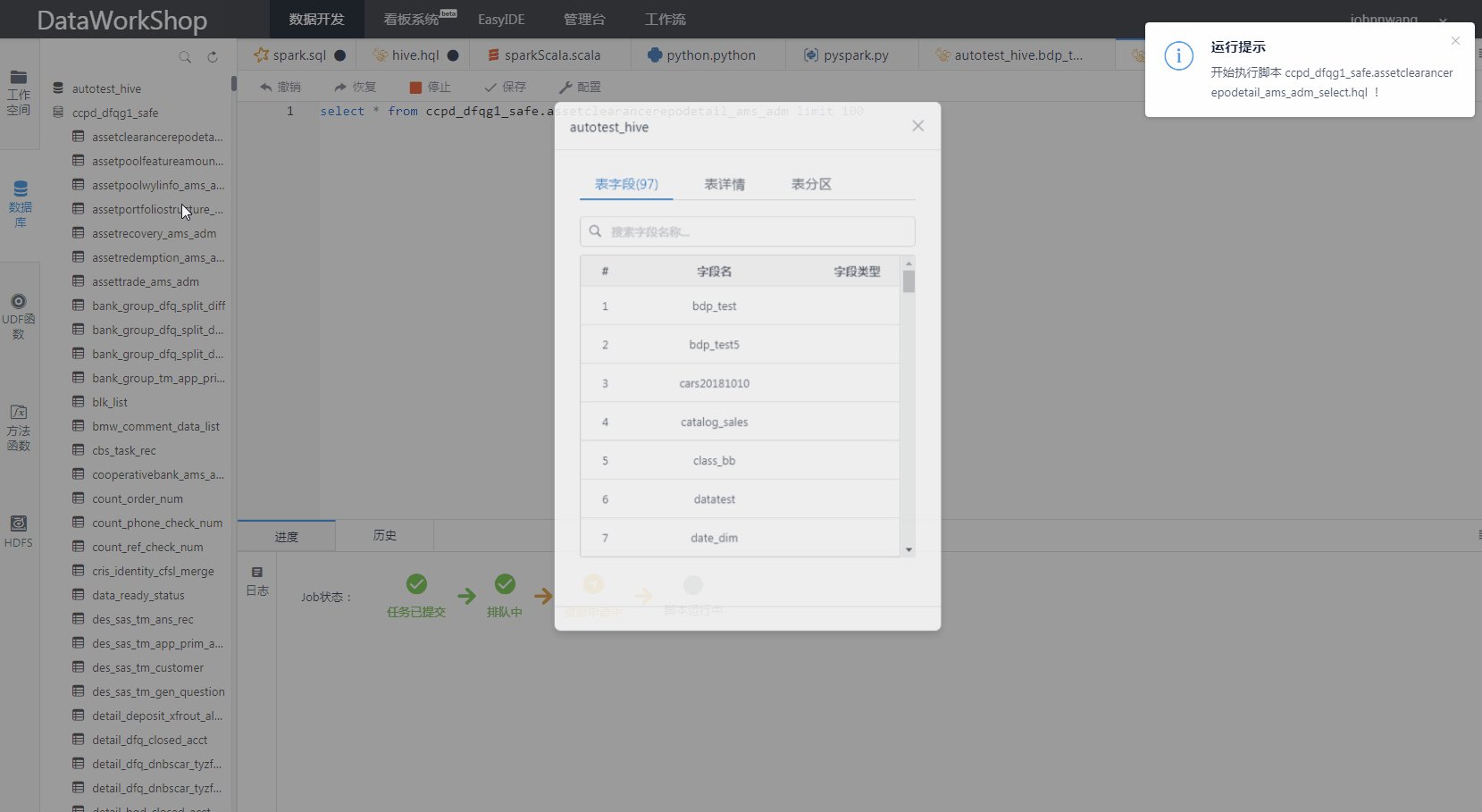
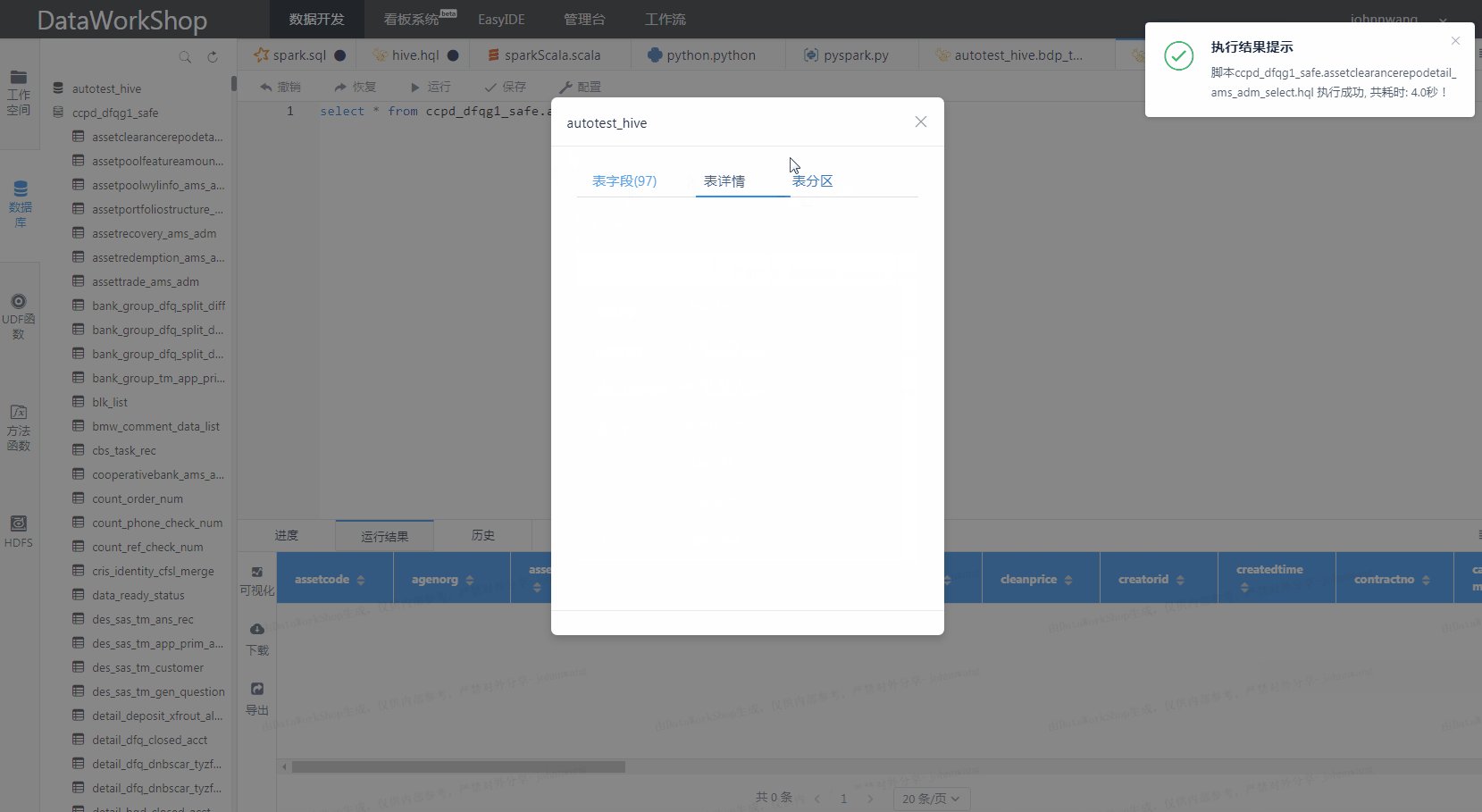
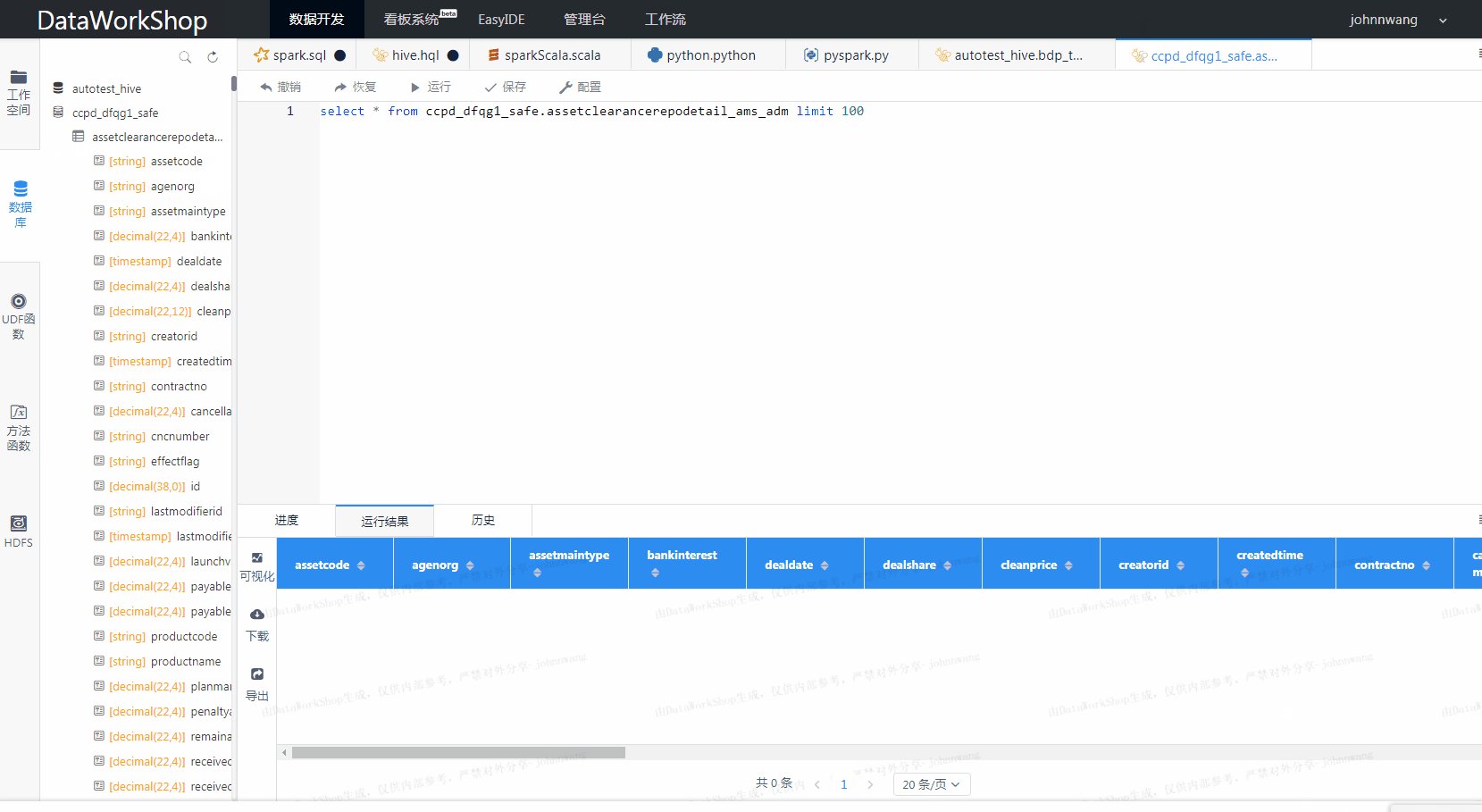
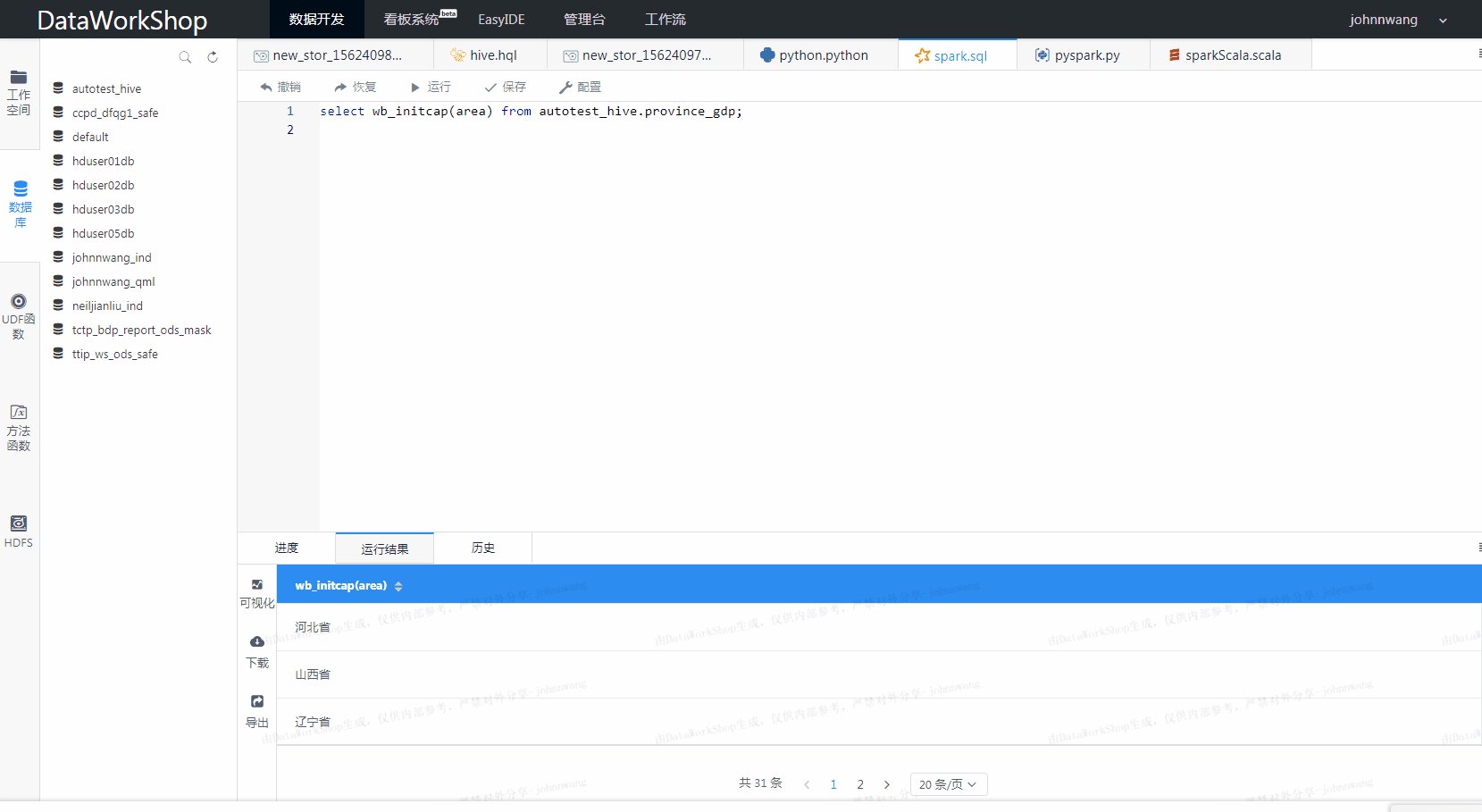
Scriptis是一款支持在线写SQL、Pyspark、HiveQL等脚本,提交给Linkis执行的数据分析Web工具,且支持UDF、函数、资源管控和智能诊断等企业级特性。
核心特点:
脚本编辑:多语言、自动补全、语法高亮、SQL语法纠错;

计算引擎:基于Linkis对接多计算引擎:Spark、Hive、TiSpark等;
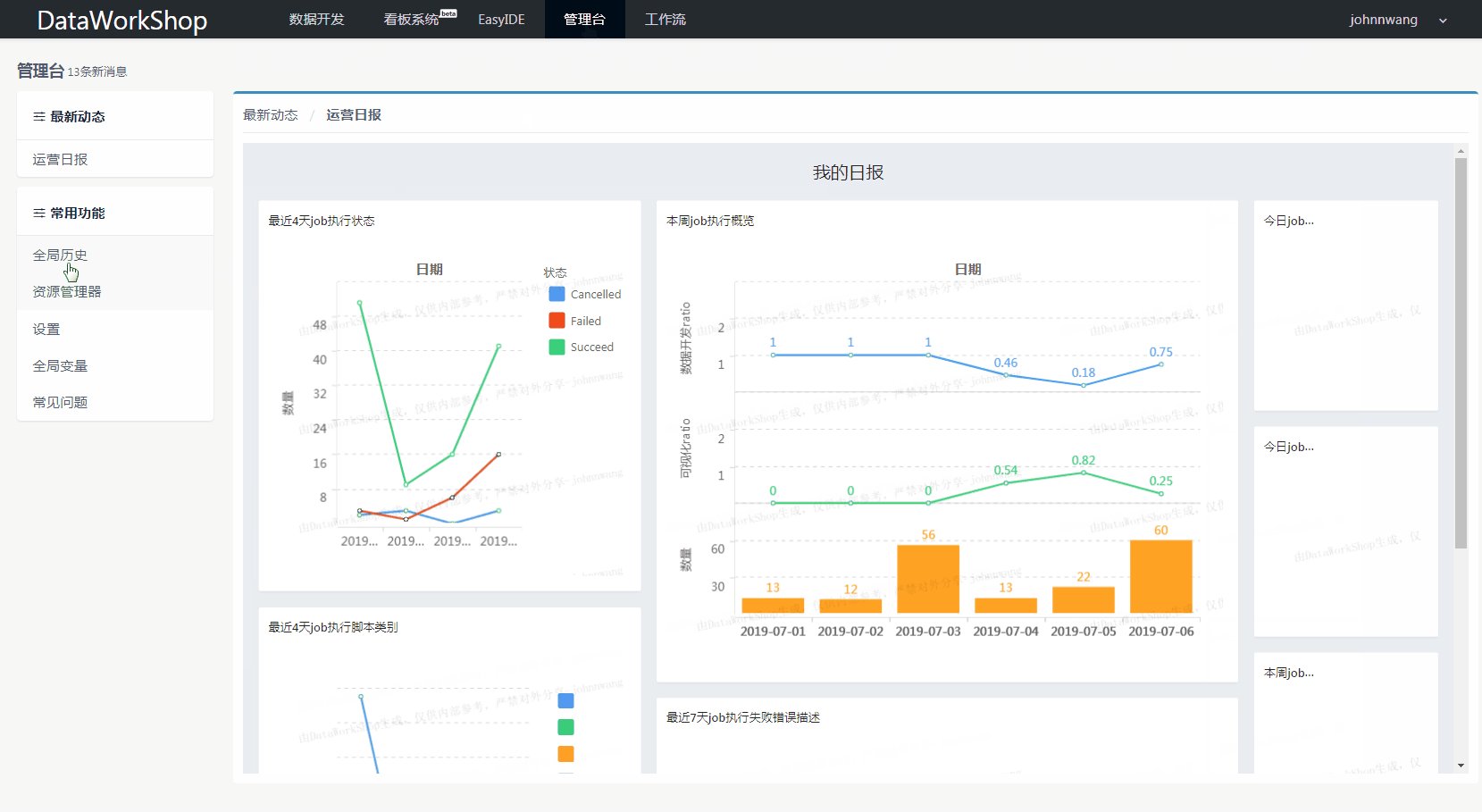
运行时功能:Job全生命周期展示、错误码;

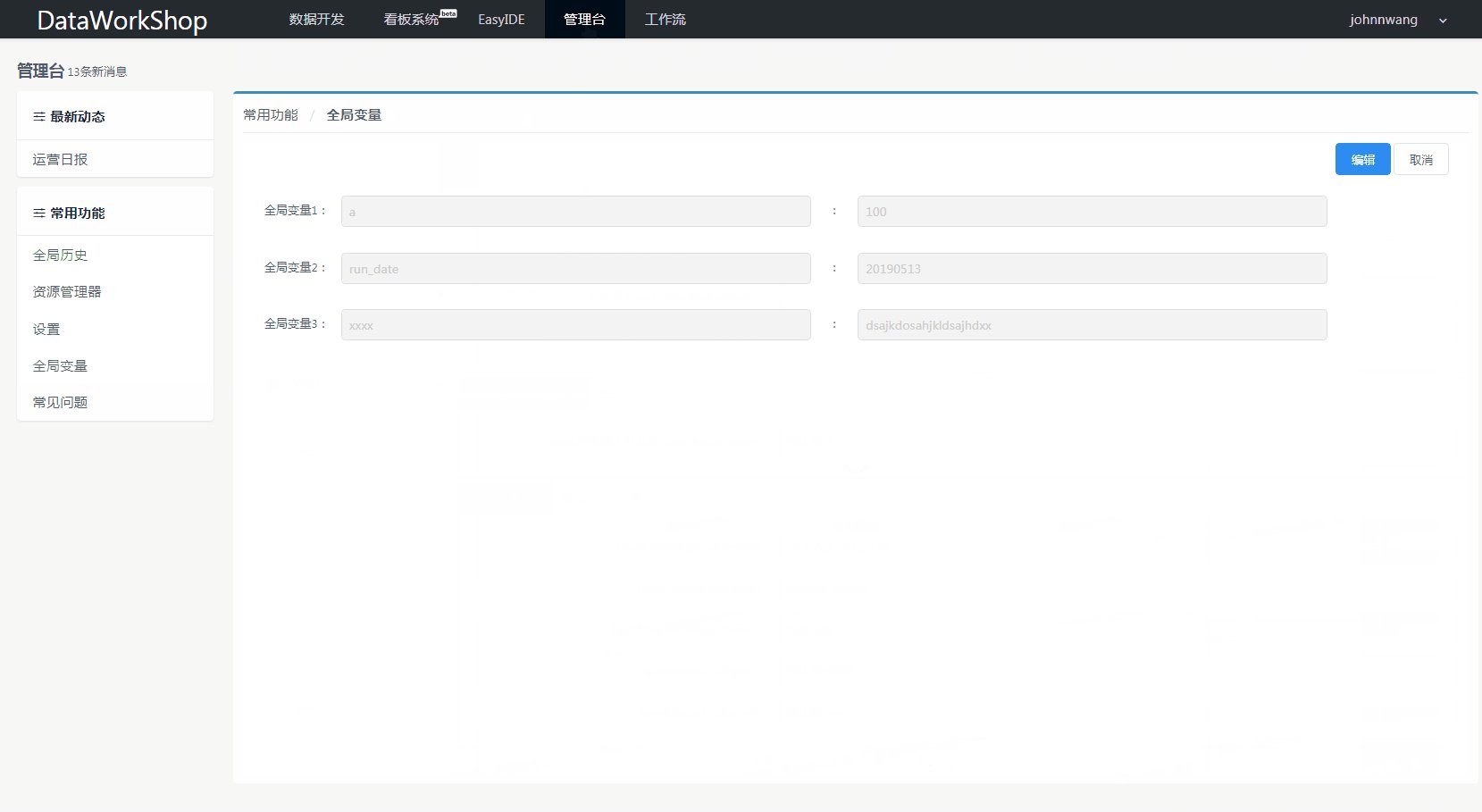
上下文:UDF和函数管理、函数共享、自定义变量;

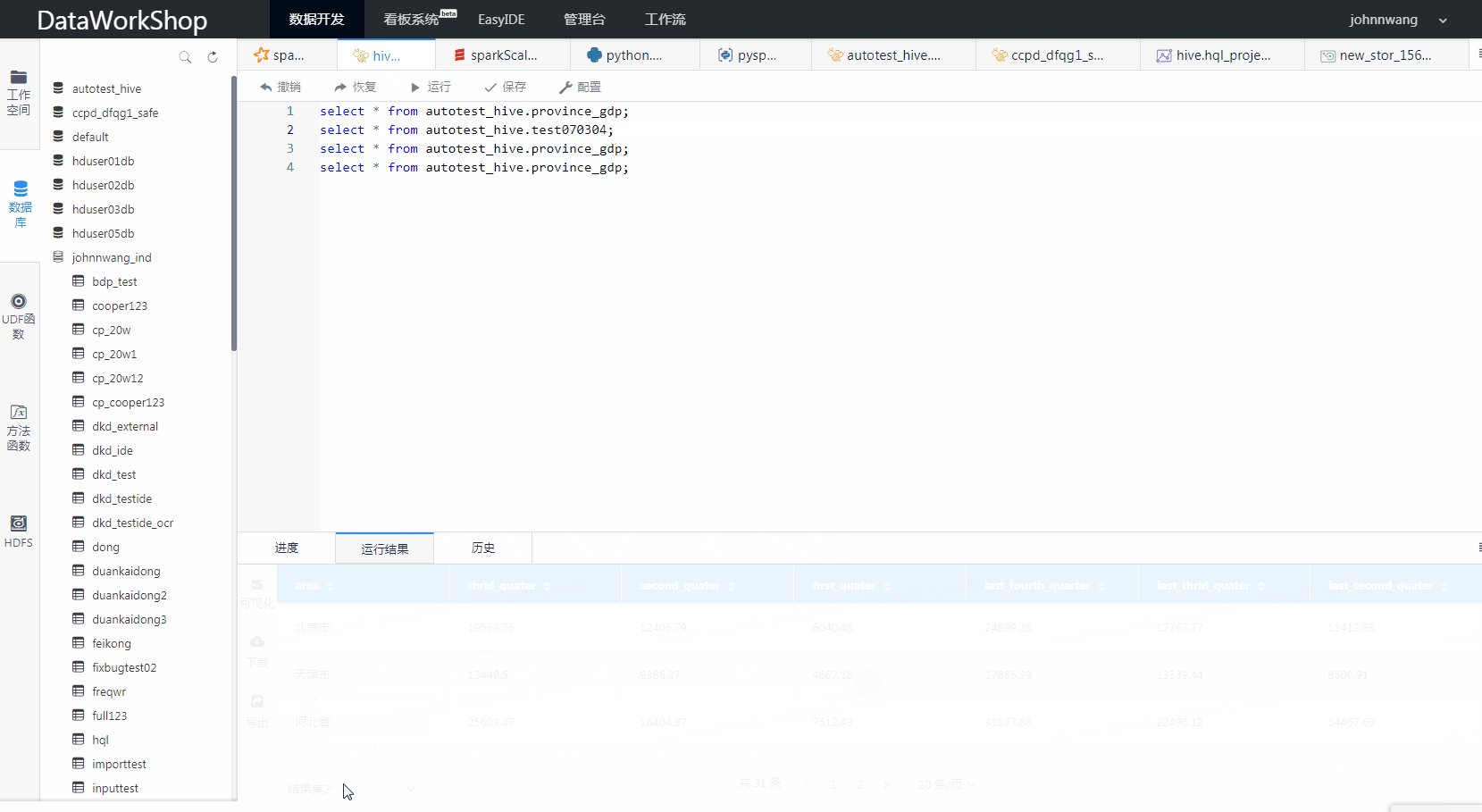
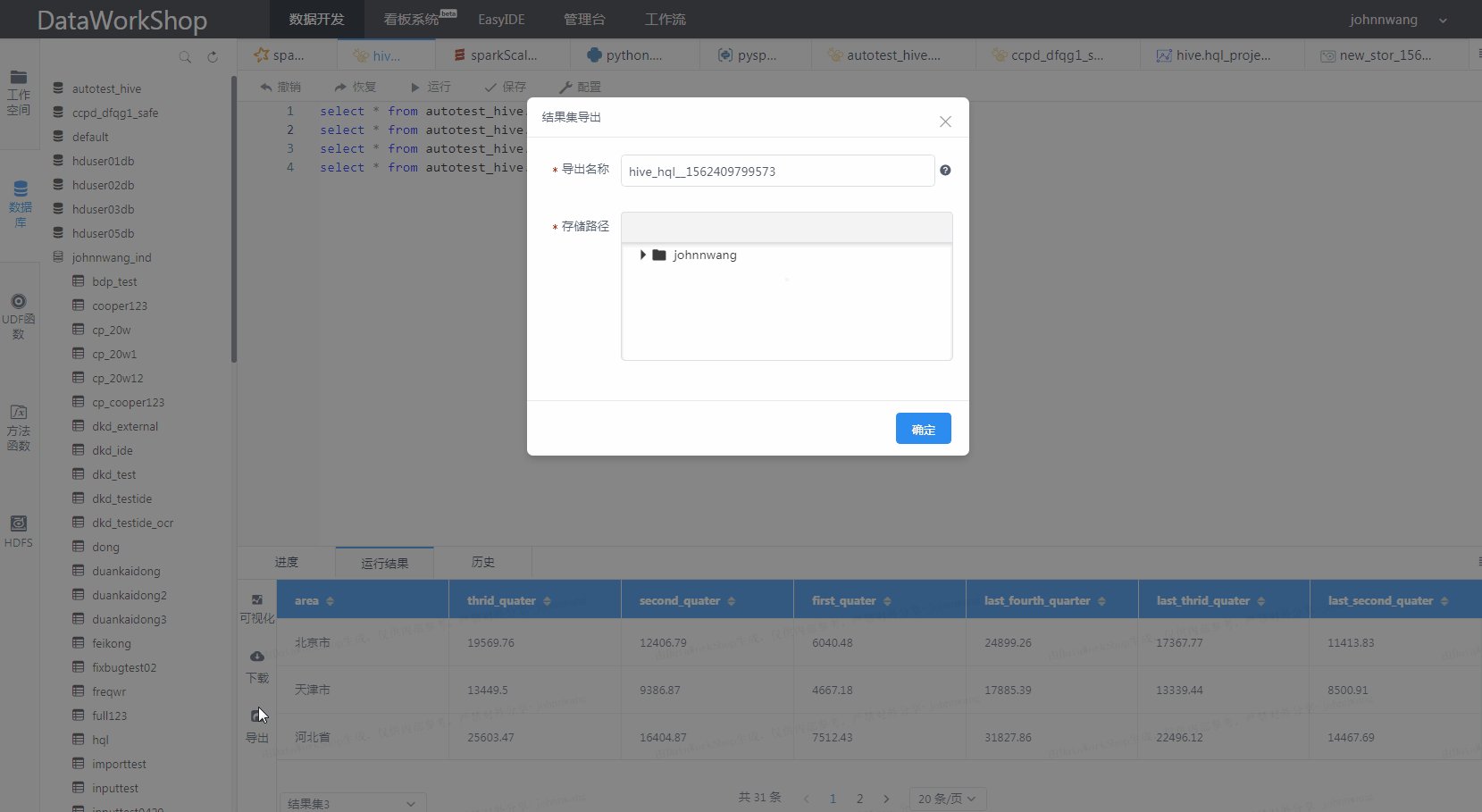
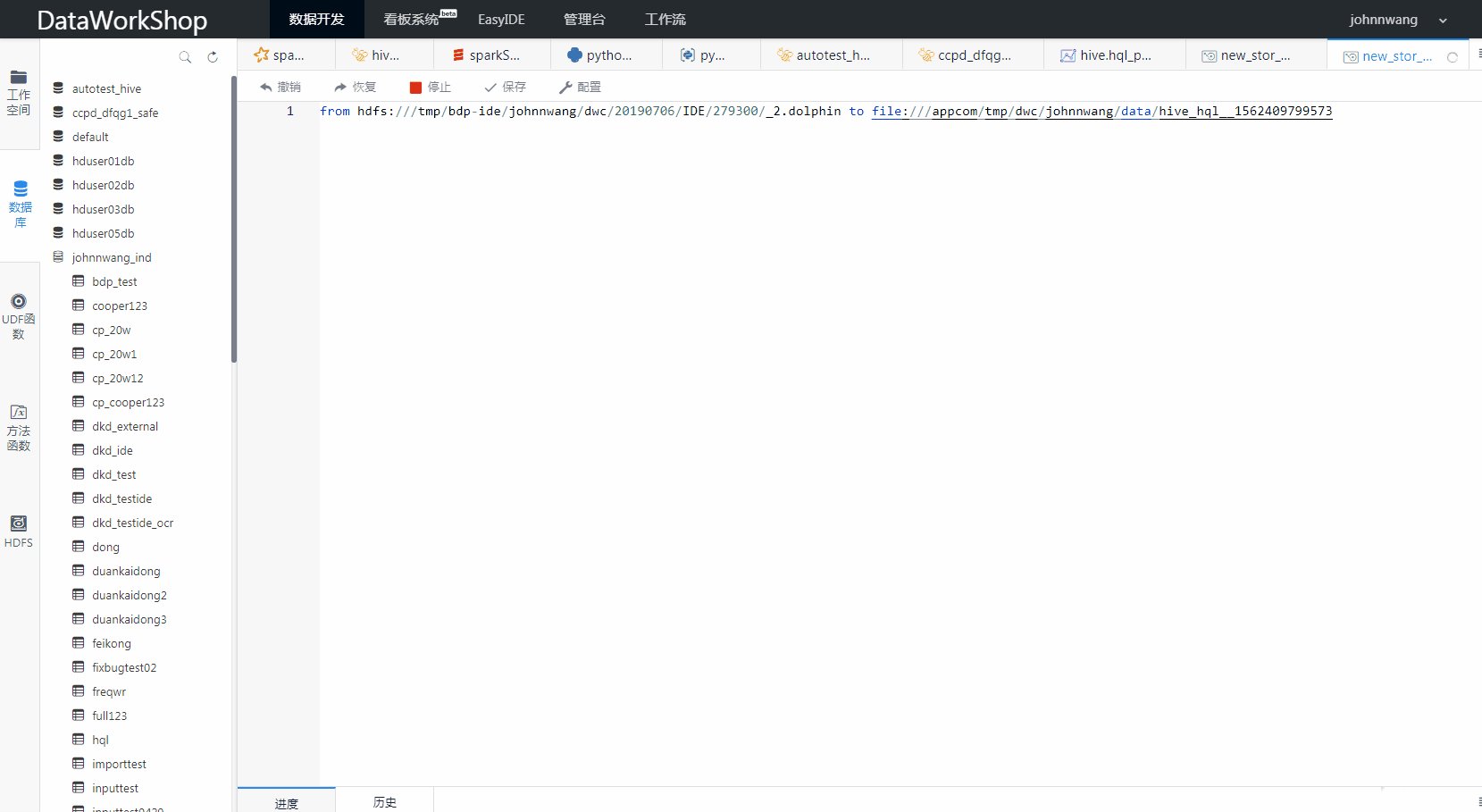
结果集:多结果集支持、结果集别名自定义、结果集一键发布到报表系统;

数据库:数据库管理功能、文件(CSV/Excel)快速导入导出到表;

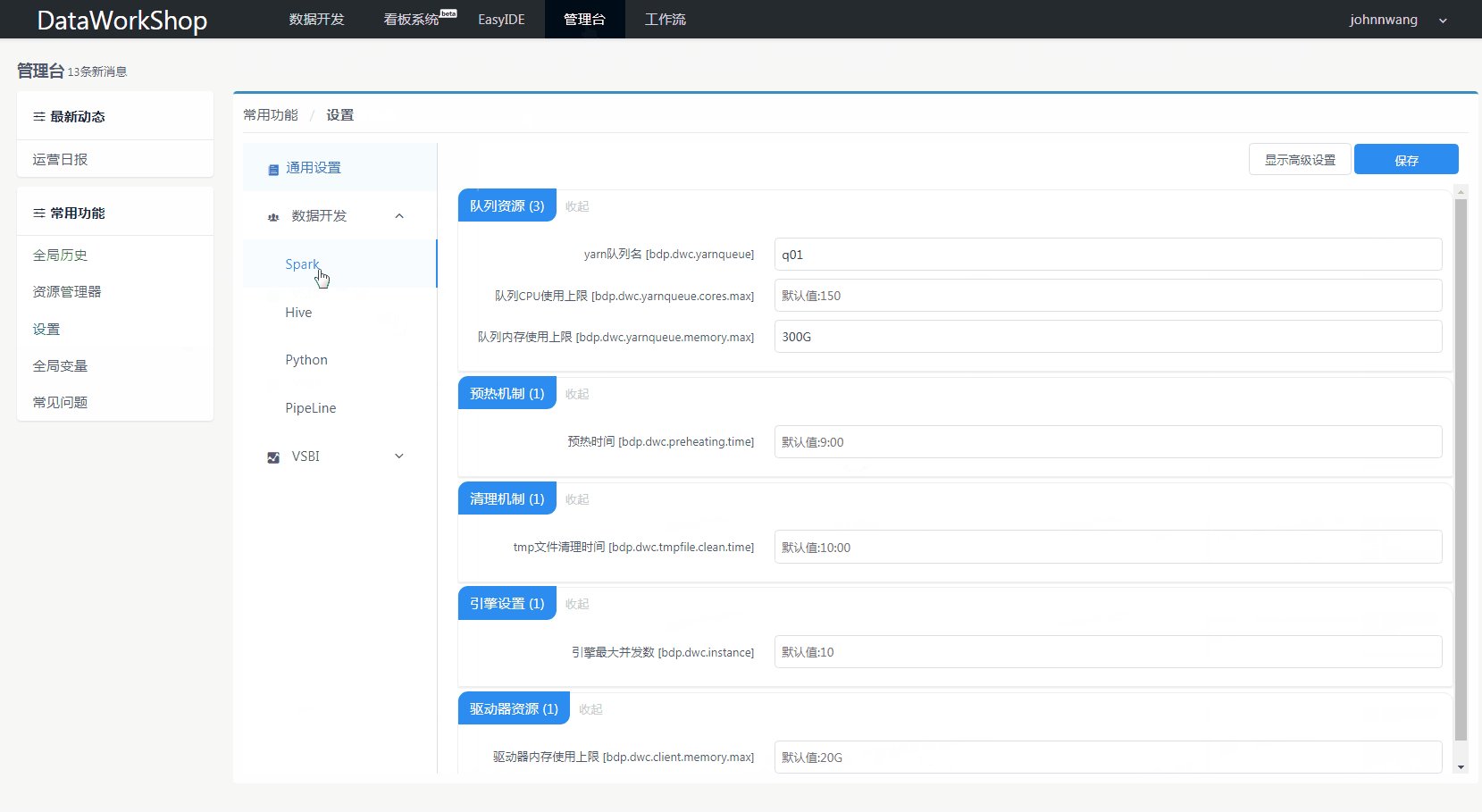
管理台:多租户资源管控、引擎参数个性化配置、任务和会话管理。

同类系统对比:

-
Scriptis是基于Linkis开发的数据分析工具,部署Scriptis前需要先将Linkis进行部署,Linkis的部署手册见:Linkis部署手册 1、准备工作 点击release 选择对应的安装包进行下载 将下载下来的安装包在安装目录进行解压:unzip wedatasphere-scriptis-0.7.0-dist.zip 2、部署 分为两种部署方式,自动化部署和手动部署 2.1 自动
-
今天工作的时候队友遇到了一个BUG。说是脚本引用丢失。 一个Prefab打包AB后,修改了AB上绑定的脚本。 然后加载AB后出现了 警告 引用丢失。 项目的EditorSetting设置的是 Visible Meta Files。 根据提示,是修改了脚本的NameSpace。 按照我之前的工作经验。脚本上修改逻辑,增删SerializeField内容,肯定是不会出现脚本引用丢失。 然后我做了关于N
-
A Parser-blocking, cross-origin script is invoked via document.write. This may be blocked by the bro
使用Chrome访问第三方的js库时,在控制台出现警告: A Parser-blocking, cross-origin script, https://example.com/script.js, is invoked via document.write. This may be blocked by the browser if the device has poor network con
-
http://www.cnblogs.com/strinkbug/p/4697034.html http://www.cnblogs.com/strinkbug/p/4705654.html http://www.cnblogs.com/strinkbug/p/4726050.html
-
前提:执行pip3 install virtualenv 出现WARNING错误,如下: WARNING: The script virtualenv is installed in ‘/home/local/bin’ which is not on PATH. Consider adding this directory to PATH or, if you prefer to suppress
-
使用pip install --upgrade pip试图更新pip但更新过程没能顺利进行,中途只把旧版本的pip删除了,但新版本没安上,导致报了如题错误。 解决方式: 1.使用easy_install pip命令重装pip模块(若不好用或者中途卡死转2) 2.使用easy_install -i https://mirrors.aliyun.com/pypi/simple pip命令重装(若不好用
-
运行PowerShell脚本提示:running scripts is disabled on this system 权限策略的问题,修改执行策略: PS C:\> Set-ExecutionPolicy RemoteSigned 注意,以管理员运行PowerShell。 问题解决。 参考:https://tecadmin.net/powershell-running-scripts-is-di
-
当开发者第一次接触 PHP 时,通常会使用类似下面的代码来将数据库的交互与表示层逻辑混在一起: <ul> <?php foreach ($db->query('SELECT * FROM table') as $row) { echo "<li>".$row['field1']." - ".$row['field1']."</li>"; } ?> </ul> 这从任何方面来看都是
-
Git 自带的一些脚本可以使在命令行下工作更容易。 本节的几个交互命令可以帮助你将文件的特定部分组合成提交。 当你修改一组文件后,希望这些改动能放到若干提交而不是混杂在一起成为一个提交时,这几个工具会非常有用。 通过这种方式,可以确保提交是逻辑上独立的变更集,同时也会使其他开发者在与你工作时很容易地审核。 如果运行 git add 时使用 -i 或者 --interactive 选项,Git 将会
-
原文:Interactive navigation 所有图形窗口都带有导航工具栏,可用于浏览数据集。 以下是工具栏底部的每个按钮的说明: Home(首页)、Forward(前进)和Back(后退)按钮: 这些类似于 Web 浏览器的前进和后退按钮。 它们用于在之前定义的视图之间来回浏览。 它们没有意义,除非你已经使用平移和缩放按钮访问了其他地方。 这类似于尝试在访问新页面之前单击 Web 浏览器上
-
下午一面,能得到这个机会还是很惊喜的,但感觉自己大概率过不了,没有过实习,机器学习半吊子水平,就当做和面试官聊天吧,增长一点见识为以后去中小厂做准备,希望能和面试官好好聊聊 凉面分享 两个面试官(一个偏技术一个偏hr?),面试前10分钟蓝牙耳机出了问题,迫不得已用打游戏的头戴式耳机去面试了,md回头才发现全是杂音,面完感觉凉透了(大概时长30分钟) 自我介绍 技术相关面试(好像我菜了,没多的东西能
-
你亦可以选择进行交互式的rebase。这种方法通常用于在向别处推送提交之前对它们进行重写。交互式rebase提供了一个简单易用的途径让你在和别人分享提交之前对你的提交进行分割、合并或者重排序。在把从其他开发者处拉取的提交应用到本地时,你也可以使用交互式rebase对它们进行清理。 如果你想在rebase的过程中对一部分提交进行修改,你可以在'git rebase'命令中加入'-i'或'--inte
-
主要内容:JSON 概述,JSON 数据转换,示例 我们知道,Spring MVC 在传递数据时,通常都需要对数据的类型和格式进行转换。而这些数据不仅可以常见的 String 类型,还可以是 JSON 等其他类型。 JSON 是近些年一种比较流行的数据格式,它与 XML 相似,也是用来存储数据的。但相较于 XML,JSON 数据占用的空间更小,解析速度更快。因此,使用 JSON 数据进行前后台的数据交互也是一种十分常见的手段。 本节将针对 Spri

