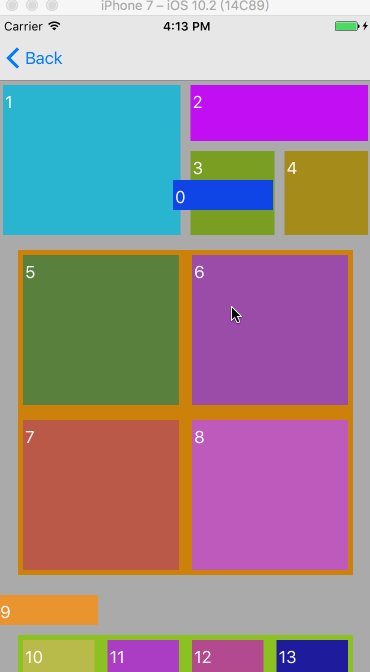
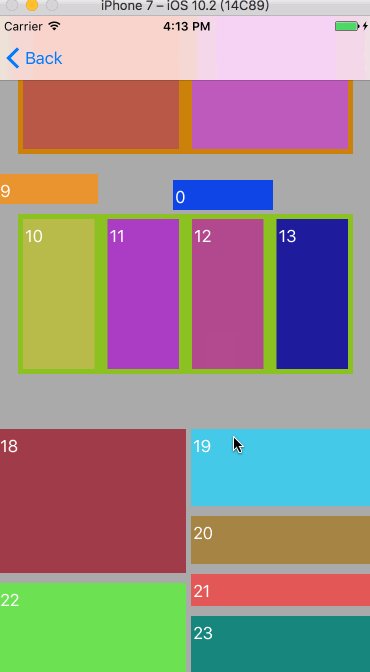
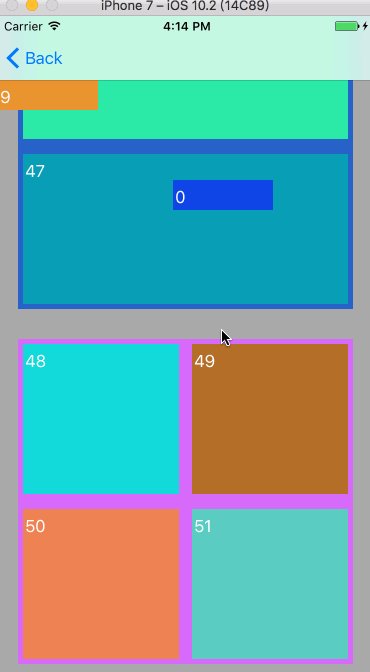
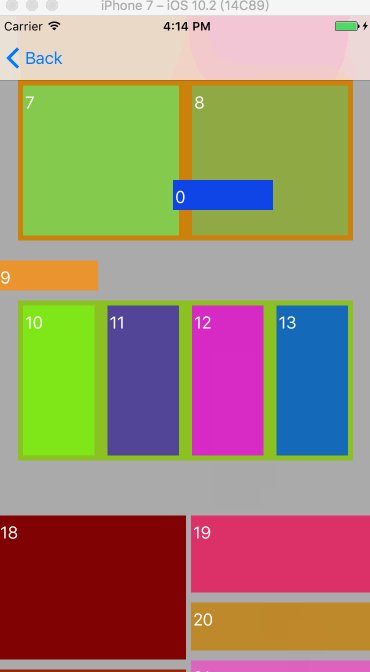
Tangram,七巧板,是天猫团队开源的跨平台模块化 UI 界面方案。
Tangram 不仅仅是一个 Native(iOS & Android)的界面开发框架,而是从日常工作中沉淀出的一套界面解决方案,涵盖了 Native SDK、GUI操作台、后端逻辑容器、组件库机制的一整套方案。
Tangram 从手机天猫 - 首页方案抽象而来,是面向组件的界面方案,是开发团队不断权衡性能、稳定性、开发效率、灵活性和动态性多方面表现的结果。除了手机天猫首页外,还支撑了天猫 App 中的天猫直播、我的天猫、猜你喜欢等多个业务,并且在阿里星球等多个阿里系 App 中有所应用。
特性
Android iOS 双平台支持,Android 版本参考开源库 Tangram-Android。
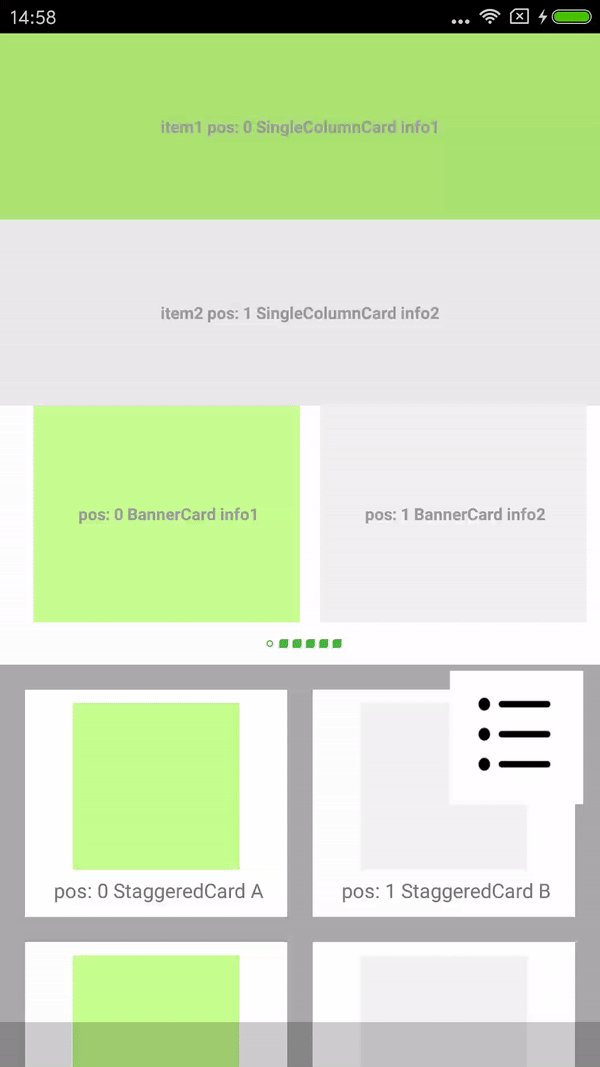
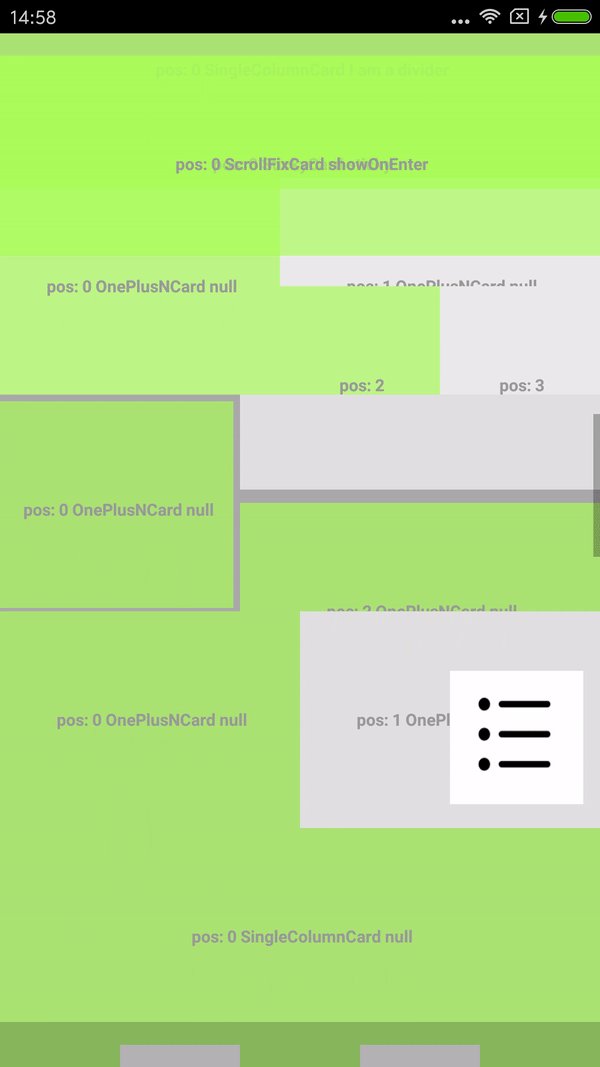
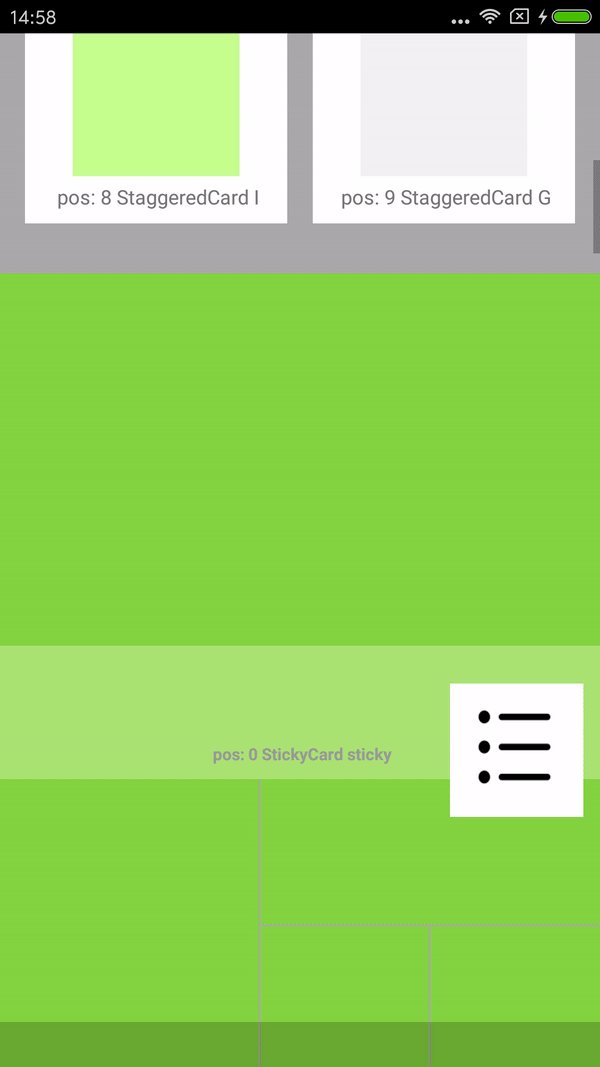
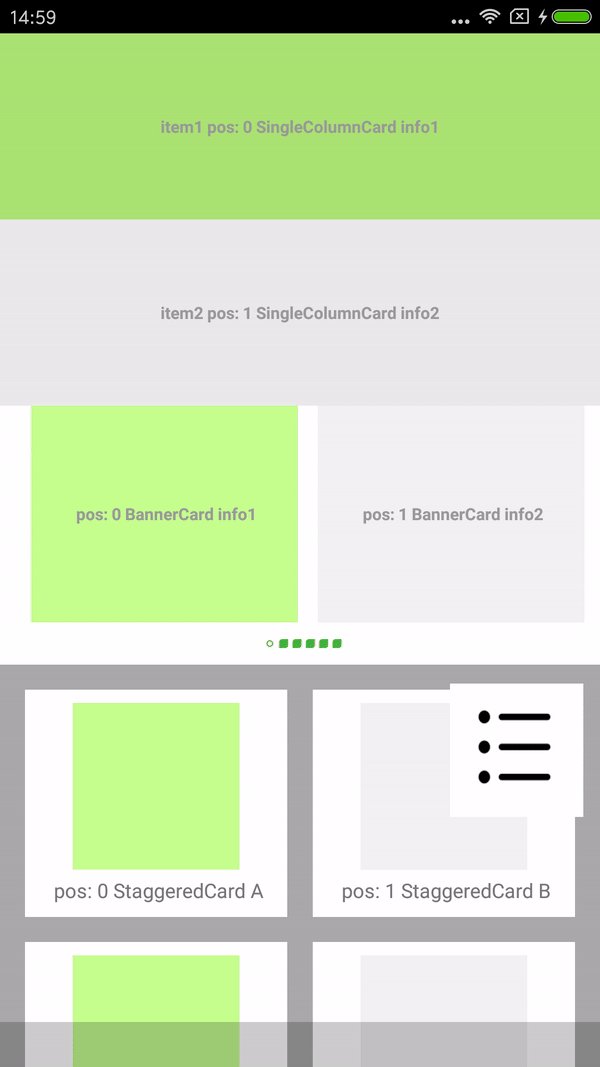
通过 json 创建页面视图,并提供了默认的解析器。
可轻松实现页面视图的回收与复用。
框架提供多种默认的布局方式。
通过 json 数据或代码支持自定义布局样式。
高性能,基于 vlayout
支持扩展功能模块


-
软件介绍 Virtualview-Android 是一个虚拟化组件,是 Tangram 模型在 2.0 版本补充的 UI 开源库。它开创了一种虚拟化开发基础控件的技术,使用方只要按照指定协议实现一个基础控件的尺寸计算、绘制逻辑、布局逻辑,即能实现在宿主容器的 canvas 里实现直接绘制 UI 内容,让最终渲染出来的视图结构呈现扁平化,提升组件渲染性能。 同时为了解决虚拟化 View 带来的原生
-
WeX5的JS是基于AMD规范, 通过requirejs技术实现AMD规范。本文章主要介绍在WeX5中,如何引用JS,具体分为: 1.如何引用符合AMD规范的JS? 2.如何引用不符合AMD规范的JS? 3.如何引用外部的JS? 针对JS引用,平台自带了一个专门的演示案例importJs,目录结构如下: 1.如何引用符合AMD规范的JS文件? 方式一:通过require(‘xx’)引用 AMD1.
-
WeX5的JS是基于AMD规范, 通过requirejs技术实现AMD规范。本文章主要介绍在WeX5中,如何引用JS,具体分为: 1.如何引用符合AMD规范的JS? 2.如何引用不符合AMD规范的JS? 3.如何引用外部的JS? 针对JS引用,平台自带了一个专门的演示案例importJs,目录结构如下: 1.如何引用符合AMD规范的JS文件? 方式一:通过require(‘xx’)引用 AMD1.
-
Chromium的界面相当简洁,这是她的设计理念。大体上可以把界面分成两个主要部分:网页内容和外边的修饰控件(例如,tab管理,工具栏,设置按钮等)。 整个chromium浏览器是个顶层窗口。每个tab都对应一个顶层窗口的子窗口,每个网页内容都会绘制在一个子窗口中。当然这个是现有的窗口结构,但在新的views框架中,窗口将会被移除,详细的后面有专门介绍。 Chromium界面另一个主要的控件是设置
-
在上一篇文章中,介绍了WeX5中如何引用JS,本文章继续介绍界面模块化的使用:引用css和text。 WeX5如何引用CSS 运行效果: 代码实现: define(function(require){ var $ = require("jquery"); var justep = require("$UI/system/lib/justep"); //加载UI2下的css文件 requ
-
在上一篇文章中,介绍了WeX5中如何引用JS,本文章继续介绍界面模块化的使用:引用css和text。 WeX5如何引用CSS 运行效果: 代码实现: define(function(require){ var $ = require("jquery"); var justep = require("$UI/system/lib/justep"); //加载UI2下的css文件 requ
-
用户界面 UI UI 系统允许你快速地、直观地创建用户界面。本节介绍 Unity UI 系统的主要功能。 相关教程:用户界面(UI) 有关提示、技巧和错误排查,请搜索 Unity 知识库。
-
我最近提议使用swashuckle将swagger集成到我们的Web API中,以便在内部向我们的工程师公开API功能。对于我们的目的,swagger在生产中没有意义,因为API是后端的......作为一个企业环境,API的数量很大,我可以预见两个主要问题: 程序集的大小约为2.6MB:假设数百个集成了swahbuckle的API构建突然之间,我们所有应用程序的大小都增加了4.5倍。不合理的打击。
-
【UI 模块性能】页面主要展示项目运行过程中 UI 模块的CPU占用情况,主要包括以下几个部分: 数据汇总 该项主要展示项目运行过程中的“CPU峰值”、“CPU均值”、“堆内存分配总值”和“堆内存均值”。其中,“CPU均值”和“堆内存分配均值”表示UI模块平均每帧的CPU占用和堆内存分配。 UI 模块总体耗时 & 耗时详情 UI 模块总体CPU耗时 主要展示项目运行过程中 UI 模块的整体耗时情况

