Peaks.js 基于浏览器的音频波形可视化工具,来自 BBC。
Peaks.js 封装了一组软件工具,可以让用户在浏览器里对音频波形图材料进行查看和交互。
Peaks.js 使用 HTML5 <canvas> 元素来显示不同缩放级别的波形数据,并同步显示相关的 <audio> 元素。该组件提供了一些简便的方法,可用于与波形图、音频片段进行交互,例如,可以从演讲中识别出音乐,或者识别不同的音乐曲目。
更多介绍内容,请查看 BBC R&D 博客的 这篇文章。
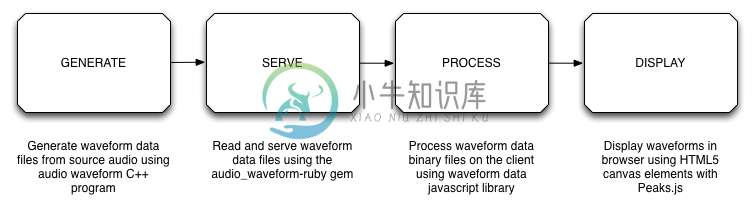
工作流:
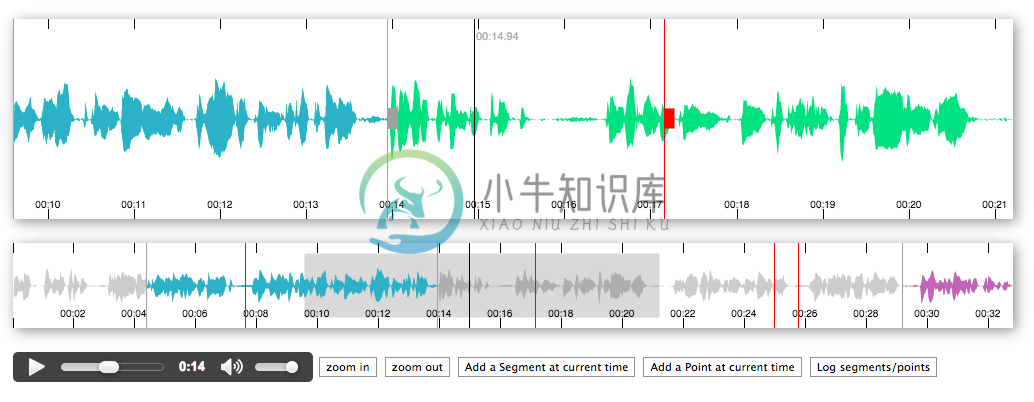
 样本示例:
样本示例:

-
wavesurfer是一个可定制的音频波形可视化,建立在Audio API和HTML5 Canvas之上。 基本使用: <body> <script src="https://unpkg.com/wavesurfer.js"></script> <div id="waveform"></div> <script> var wavesurfer = WaveS
-
Peaks 题目描述 There are N observatories in AtCoder Hill, called Obs. 1, Obs. 2, …, Obs. N. The elevation of Obs. i is Hi. There are also M roads, each connecting two different observatories. Road j conne
-
主要内容:HTML 音频/视频 DOM 参考手册,HTML 音频/视频 方法,HTML 音频/视频属性,HTML 音频/视频事件HTML 音频/视频 DOM 参考手册 HTML5 DOM 为 <audio> 和 <video> 元素提供了方法、属性和事件。 这些方法、属性和事件允许您使用 JavaScript 来操作 <audio> 和 <video> 元素。 HTML 音频/视频 方法 方法 描述 addTextTrack() 向音频/视频添加新的文本轨道。 canPlayType() 检测浏
-
问题内容: 如何使用Java将Wav文件转换为PNG波形图像文件? 预期成绩: 指定路径中保存的Png是传入的wav文件的波形。 问题答案: 下面是一个将执行此操作的java类。我在这里对某些参数进行了硬编码,例如图像的宽度,图像的高度,图像的背景颜色以及更多其他内容。如果您想将它们拉出来,可以。
-
在页面上添加视频、声音、动画等,可以增强用户体验。在HTML5之前,为网页添加多媒体的唯一办法,就是使用第三方的插件(如,Adobe Flash等)。 HTML5中,提供了对多媒体的原生支持,只需通过 video元素,就可以向网页嵌入视频、电影或音频资源,通过 audio元素向网页嵌入音频资源,省时省力。 视频 早就听说HTML提供了对视频的原生支持,你可能已经迫不及待想体验一下了。 在HTML5
-
我试图在生成的波形中做到透明。它似乎没有直接的选项在显示波过滤器,所以我遇到了可能有帮助的颜色。 我正在尝试以下方面: ffmpeg-y-loop 1-threads 0-i背景。png-i输入。mp3-filter_complex“[1:a]a格式=频道布局=单声道,showwaves=s=1280x100:rate=7:mode=cline:scale=sqrt:colors=0x0000ff
-
问题内容: 谁能建议我如何读取音频文件,将其存储在字节数组中并继续显示其波形?我对Java的了解非常基础。如果有人可以将我链接到Java音频编程的学习资料,那就太好了。 问题答案: 您的两个问题均已获得解答。请参阅我对以下问题的回答: 音频和Java基础: 绘制波形和波形概述: 如何从wav文件中提取声音数据?
-
我想从视频中提取对齐的音频流。目标是获得与视频精确对齐的音频序列。 问题:视频和音频序列不对齐。输出音频持续时间比视频输入短。 要复制的脚本: 我的尝试(没有成功): 按照此答案中的建议添加 添加,同时导出视频(链接) 在Audacity中打开。那里的持续时间是 在VLC中打开。持续时间: 显式设置帧率 其他视频文件 如果能给我一些建议,我将不胜感激。非常感谢。

