Portlet是企业系统中比较重要的一块内容,可以展示企业的各种信息(公告、提醒等),在业务系统例如有工作流的系统中更为重要。

发起这个开源项目的原因是因为现有的Portlet插件都太难用,而且和我们现有的系统样式风格不兼容,因为公司的项目前端都是基于jQuery以及jQuery UI 框架开发的,所以为了更好的保持风格统一才有了jQuery UI Portlet。
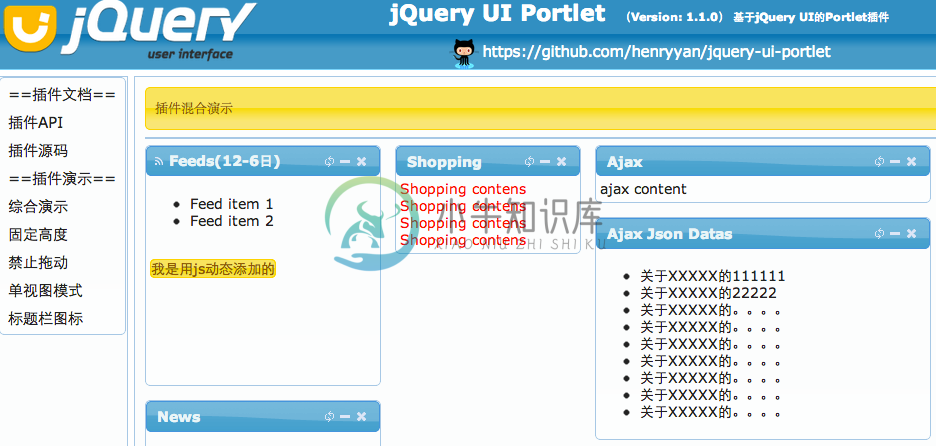
主要功能:
- 按照列的方式生成Portlet
- 支持各种回调:创建、读取内容、刷新等
- 支持多种内容获取方式:纯文本、function、ajax、json
- 支持加载Javascript文件,可以为每个portlet配置多个js文件路径
- 支持单视图模式
在线演示:http://www.kafeitu.me/demo/jquery-ui-portlet/index.html
-
如今,网站比以往更具可定制性,允许用户更改其空间,根据自己的喜好对其进行个性化。个性化的主页或仪表板页面(例如 iGoogle、MyYahoo! 和 MyAOL)日渐普及,大多数 Web 应用程序内甚至也整合了类似的功能。jQuery 库简化了此类复杂 JavaScript 交互的编写,随着 jQuery UI 的引入,这项功能得到了进一步的简化,该库以易于访问的 jQuery 插件的形式提供了常
-
1.1.2(2013-01-01) 修复不支持IE7问题(目前支持IE6+) 命名空间更改:kft.portlet改为ui.portlet 1.1.1(2012-12-13) 添加跨列模式演示 添加对ajax错误的捕获和回调 Fixed:内容区域拖动(例如滚动条的拖动)依然可以移动单个portlet
-
时间紧张,先记一笔,后续优化与完善。 1.1.2(2013-01-01) 修复不支撑IE7问题(前目支撑IE6+) 命名空间改更:kft.portlet为改ui.portlet 每日一道理 书籍好比一架梯子,它能引领人们登上文化的殿堂;书籍如同一把钥匙,它将帮助我们开启心灵的智慧之窗;书籍犹如一条小船,它会载着我们驶向知识的海洋。 1.1.1(2012-12-1
-
如今,网站比以往更具可定制性,允许用户更改其空间,根据自己的喜好对其进行个性化。个性化的主页或仪表板页面(例如 iGoogle、MyYahoo! 和 MyAOL)日渐普及,大多数 Web 应用程序内甚至也整合了类似的功能。jQuery 库简化了此类复杂 JavaScript 交互的编写,随着 jQuery UI 的引入,这项功能得到了进一步的简化,该库以易于访问的 jQuery 插件的形式提供了常
-
需要的文件 <link type="text/css" rel="stylesheet" href="css/jquery-ui-1.8.14.custom.css" /> <script type="text/javascript" src="js/jquery-1.5.1.min.js"></script> <script type="text/javascript" src="js/jque
-
https://blog.csdn.net/u013066244/article/details/51954198 <link ref="stylesheet" href="jquery-ui.min.css"/> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript
-
jQuery UI 实例 - 排序(Sortable) 使用鼠标调整列表中或者网格中元素的排序。 如需了解更多有关 sortable 交互的细节,请查看 API 文档 可排序小部件(Sortable Widget)。 默认功能 在任意的 DOM 元素上启用 sortable 功能。通过鼠标点击并拖拽元素到列表中的一个新的位置,其它条目会自动调整。默认情况下,sortable 各个条目共享 drag
-
所有的事件回调函数都有两个参数: event 和 ui ,浏览器自有event对象,和经过封装的ui对象 ui.helper - 表示sortable元素的JQuery对象,通常是当前元素的克隆对象 ui.position - 表示相对当前对象,鼠标的坐标值对象{top,left} ui.offset - 表示相对于当前页面,鼠标的坐标值对象{top,left} ui.it
-
jquery-ui sortable 使用实例 最近公司需要做任务看板,需要拖拽效果。点击查看效果。由于网站是基于vue的技术栈,最开始找了一个现成的vue封装的拖拽组件:Vue.Draggable,该组件是基于sortable封装的。但是由于使用的原生html5的拖拽属性,导致拖拽过程有透明度,而且不能修改透明度和倾斜度,达不到产品的要求(产品要求模仿worktile的使用体验)。同时我也看了同
-
这一段时间在学习用jquery UI做东西,从demo中找到了Sortable这个组件再结合jquery.layout.js做首页的布局,官网地址如下http://jqueryui.com/demos/sortable/#portlets. 但是在项目中仅仅可拖动还是不行的,有时候用户改变了每个模块的位置还希望能保持下来。这里利用cookies存储,也可以试试用数据库存储
-
jQuery UI 实例 - 排序(Sortable) 使用鼠标调整列表中或者网格中元素的排序。 如需了解更多有关 sortable 交互的细节,请查看 API 文档 可排序小部件(Sortable Widget)。 默认功能 在任意的 DOM 元素上启用 sortable 功能。通过鼠标点击并拖拽元素到列表中的一个新的位置,其它条目会自动调整。默认情况下,sortable 各个条目共享 drag
-
如今,网站比以往更具可定制性,允许用户更改其空间,根据自己的喜好对其进行个性化。个性化的主页或仪表板页面(例如 iGoogle、MyYahoo! 和 MyAOL)日渐普及,大多数 Web 应用程序内甚至也整合了类似的功能。jQuery 库简化了此类复杂 JavaScript 交互的编写,随着 jQuery UI 的引入,这项功能得到了进一步的简化,该库以易于访问的 jQuery 插件的形式提供了常
-
除了主题插件意外,gitbook 也有很多实用性插件,用户可以在 GitHub 或者 NPM 上搜索 gitbook-plugin 来查找。 里将介绍其中几种插件的使用,包括: disqus, 集成用户评论系统
-
虽然 gitbook 默认的主题已经非常不错,但是,还有一些非常值得推荐的主题,用户可以通过在 NPM 上搜索 gitbook-theme 来查找主题插件。 这里将分别介绍几种主题插件的使用方法,抛砖引玉!
-
新的Maven项目是在eclipse中创建的。但是Pom.xml显示了一些错误。 “无法计算构建计划:Plugin org.apache.maven。插件:maven resources插件:2.6或其一个依赖项无法解析:未能读取org.apache.maven的工件描述符。插件:maven resources插件:jar:2.6 Plugin org.apache.maven。插件:maven
-
本文向大家介绍jQuery插件之validation插件,包括了jQuery插件之validation插件的使用技巧和注意事项,需要的朋友参考一下 前面的话 最常使用javascript的场合就是表单的验证,而jQuery作为一个优秀的javascript库,也提供了一个优秀的表单验证插件——Validation。Validation是历史最悠久的jQuery插件之一,经过了全球范围内不同项目的验
-
插件可以完成更多 loader 不能完成的功能。 插件的使用一般是在 webpack 的配置信息 plugins 选项中指定。 Webpack 本身内置了一些常用的插件,还可以通过 npm 安装第三方插件。 接下来,我们利用一个最简单的 BannerPlugin 内置插件来实践插件的配置和运行,这个插件的作用是给输出的文件头部添加注释信息。 修改 webpack.config.js,添加 plug
-
gitbook 还支持许多插件,用户可以从 NPM 上搜索 gitbook 的插件,gitbook 文档 推荐插件的命名方式为: gitbook-plugin-X: 插件 gitbook-theme-X: 主题 所以,可以通过以上两种方式来搜索 gitbook 的插件或者主题。
-
Jekyll 支持插件功能,你可以很容易的加入自己的代码。 在 GitHub Pages 使用插件 GitHub Pages 是由 Jekyll 提供技术支持的,考虑到安全因素,所有的 Pages 通过 --safe 选项禁用了插件功能,因此如果你的网站部署在 Github Pages ,那么你的插件不会工作。 不过仍然有办法发布到 GitHub Pages,你只需在本地做一些转换,并把生成好的文
-
umi 区别于其他前端开发框架和工具的核心就是它的插件机制,基于 umi 的插件机制,你可以获得扩展项目的编译时和运行时的能力。通过插件支持的功能也会变得更强大,我们针对功能的需要可以去使用修改代码打包配置,修改启动代码,约定目录结构,修改 HTML 等更丰富接口。 插件使用 插件可以是一个 npm 包,也可以是路径直接引向一个 JS 的模块。用户通过配置 plugins 来使用插件。如下所示:

