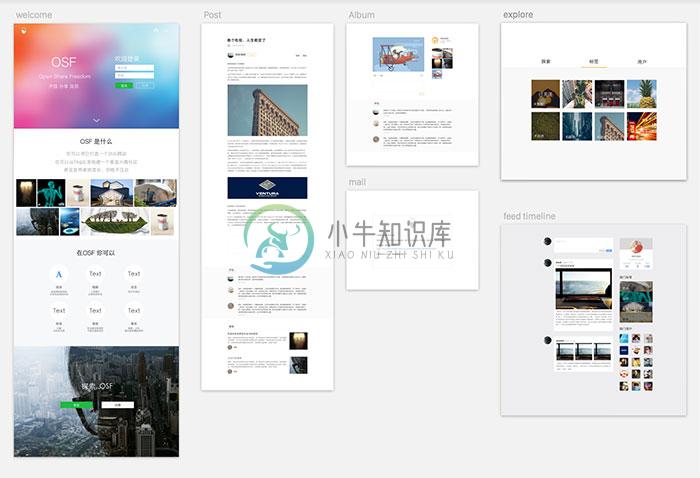
OSF 是一个开放、自由、分享的内容社区类网站原型,实现多用户,内容的发布、评论、喜欢,消息传递,Feed流,标签分类等内容社区类网站通用功能。你可以用OSF构建一个单纯的社交网站,也可以加入标签成为一个兴趣社区,甚至两者皆可,这一切OSF都已为你提供。
主要功能
邮箱注册激活验证
多用户、用户间互相关注
标签系统
Feed流
关注用户Feed
关注标签Feed
说说、日志、相册
评论、回复
通知系统
个人信息设置、账户安全
上传图片云存储


-
金蝶OSF接口调用示例(金蝶s-HR系统接口): ①封装OSF接口参数Map; ②调用OSF接口; 以下示例仅演示了在Java环境中调用OSF接口,还有其它方式进行调用(例如使用单点登录的方式调用OSF接口等),这里未列举。 package com.kingdee.eas.si.test.osf; import java.util.Map; import com.kingdee.eas.si.u
-
在金蝶使用中会用前端和后端调用OSF服务 1. 前端调用方法: shr.callService({ serviceName : "transformationService", param:{ requestType : "GET", requestMethod:"/h
-
总部老师,好: 在调用OSF接口取待办任务总数报错 Method failed: HTTP/1.1 404 Not Found org.apache.commons.httpclient.HttpException: status: 404, request url: http://192.168.30.154:6888/shr/msf/service.do?method=callService&
-
解决办法就是: 查看office下的osf.dll和Visio下的osf.dll,看哪个日期更新,对老日期的osf.dll进行替换。 office 的osf.dll 一般在安装路径下的Office15里(例如我的在 E:\xxx\office\Office15) visio 的osf.dll 一般在安装路径下的Office15里(例如我的在E:\xxx\visio\az\Office15) 希望能
-
excel2013鼠标滑动滚动条时出现已停止工作(故障模块OSF.dll)。这是由于office和visio两个软件的程序组件冲突所致。 解决办法: 在两个软件的安装目录下,分别有个相同的文件,位于../Office15下的OSF.DLL文件。看看两个文件的日期,选择最新的一个日期对应的文件,把旧的替换掉就可以了。
-
##项目说明 本项目主要用于开源力量《OpenStack应用实战解析及开发入门》 在线培训同步课程使用,请勿私自用于商业用途,欢迎个人随意转载,但是请保留源作者版权信息。 ##目录说明 code/ 上课用到的演示代码 installation/ 手动安装文档等 ##教学内容 ###初识OpenStack OpensSack 现场演示 详细介绍OpenStack涉及到的概念,并结合实际应用场景介绍相
-
社交网络的一大特征就是用户间的相互关注,从而形成朋友圈或媒体圈,实现便捷的信息分享和传播。GitHub支持项目级别及用户级别的关注。 关注一个项目很简单,只需点击项目名称右侧的“Watch”按钮。 图2-27:项目的关注按钮 添加对项目的关注后,点击页面左上角的“github”文字图标进入仪表板(Dashboard)页面,如图2-28所示。 图2-28:关注项目在仪表板页的显示 仪表板页面的左侧显
-
在本章中,让我们研究一下Drupal中的Social Networking 。 社交媒体现在变得非常重要,Drupal为此目的有许多社交媒体模块。 我们以ShareThis模块为例,您可以选择其他任何选择。 以下是用于安装ShareThis模块的简单步骤。 Step 1 - 单击ShareThis以访问ShareThis模块页面,然后单击Version ,如以下屏幕所示。 Step 2 - 复制模
-
网站的内容由网页构成。通常,当用户访问一个网站时,实际打开的是网站服务器上某个文件目录下的某个网页文件。 当我们在浏览器地址栏里 输入一串URL时, 浏览器就通过查找这串URL对应的“地址”, 找到网页文件,并在浏览器中渲染呈现。 URL的结构说明 URL的结构构成: 传输协议 + 服务器hostname(有时需要端口号) + path(文件路径) + 查询参数 例如,http://zh.wiki
-
我的状态帖子有以下数据库设置。对于每一篇文章,用户可以喜欢这篇文章,评论这篇文章,甚至可以由作者在原始文章中添加标签。 我试图设置我的足智多谋的控制器后带回所有的数据通过JSON对象,但我不能正确地找到评论,喜欢或标记用户名。如果有区别的话,我会用哨兵2进行认证。 以下是数据库设置: 我的Post控制器,我只是有一个简单的页面,可以显示所有内容。我不想循环查看文件中的任何内容,我只想返回json完
-
渲染并控制网页 进程: 主进程 webContents是个专门负责渲染和控制页面的EventEmitter,它也是BrowserWindow 对象的属性, 访问webContents对象的示例: 1 const {BrowserWindow} = require('electron') 2 3 let win = new BrowserWindow({width: 800, height:
-
我们欢迎各类开发者服务、Docker 平台、SaaS 自动化工具与 DaoCloud 对接,我们将为您在这个版块开设介绍页面,并在 DaoCloud 各类市场渠道帮助您宣传。 如希望提交内容,请与我们联系,或直接提 Pull Request。

