Handlebars.js 是一个 JavaScript 的页面模板库。Handlebars在很大程度上与Mustache的模板兼容。在大多数情况下,可以用Handlebars替换掉Mustache,并继续使用你目前的模板。

-
Handlebars 是什么 Handlebars 是一种简单的模板语言。 它使用模板与传入的对象来生成HTML 或者其他文本格式。 Handlebars 模板看起来像是嵌入了handlebars 表达式的普通文本。 <p> {{firstname}} {{lastname}}</p> 一个handlebars表达式是使用两对尖括号包裹一些内容:{{some contet}}。当模板被执行时,表
-
1. 前言 handlebars的使用方法和art-template 模板引擎类似,同时支持 NodeJs和浏览器。使用模板引擎的好处就是便于对代码进行维护,同时,使用模板引擎操作DOM,效率也会更高一些。个人觉得还是art-template 比较好用一些,因为工作中使用了handlebars,查看它的官方文档时,使用方法介绍的也不详细,花时间整理了一些它的常用方法,希望会对你有帮助。 如果想了解
-
有多种方法可以安装Handlebars, 这取决于你使用的编程语言和环境变量。 npm 或者 yarn(推荐) Handlebars 的参考实现使用javascript写的,它最常用的安装方式是使用npm或yarn : $ npm install handlebars # or $ yarn add handlebars 然后你可以在程序里使用 require 来使用Handlebars: co
-
写在开头的话: 在使用Ghost搭建自己的博客的时候,发现不会Handlebars.js寸步难行,所以本人决定学习下Handlebars.js,因此在此做个记录 为什么选择Handlebars.js 这里就直接引用别的博客内容了,写的还是非常不错的;地址是如下点我有惊喜哟 转载于:https://www.cnblogs.com/leotsao/p/4125756.html
-
Handlebars的功能就是先创建一个页面的模板,然后在需要生成页面的时候调用模板往里填数据。这样的好处是对于复杂的页面来说可有有效的讲数据和逻辑分开,可以模块化的复用很多部分。 1. 可以在HTML代码中嵌入Handlebars代码例如: //此处的{{title}}{{body}}相当于在此处打了个标签,在调用模板的是时候会向标签里填入内容。 <h1>{{title}}</h1> <div
-
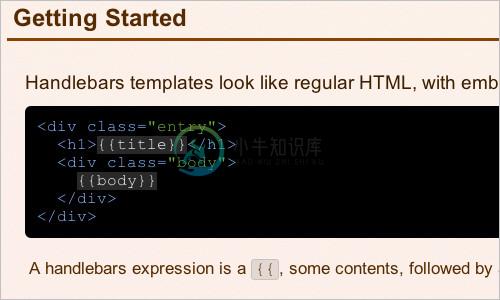
Handlebars 为你提供了一个可以毫无挫折感的高效率书写 语义化的模板 所必需的一切。 Mustache 模板和 Handlebars 是兼容的,所以你可以把Mustache模板拿来导入到Handlebars中,并开始使用Handlebars所提供的更丰富的功能。 开始 Handlebars模板看起来就像是正常的Html,并使用了嵌入的 handlebars 表达式。 <div class=
-
在 React 和 Vue 大行其道的今天,对于一个小型项目而言,前端技术选型时的首选方案还是 jQuery。 今天要探讨的就是使用 jQuery 做 web 开发时一个常见的场景——通过 ajax 实现异步加载更多的功能。 实现这个功能,免不了要在请求成功的回调里拼接 HTML,不仅如此,还有可能要在里面写判断,写 for 循环……其结果就是 JS 代码里穿插着一堆难以维护的 HTML 代码,看
-
handlebars是一个前端的框架 我们常用的的显示的页面有两种 1:struts + vo +el (vo就相当与页面的String ,map ,list等再这里称之为VO),如果我们在页面用el表达式的话,只能是从后台的action中获取,那么如果我们用jquery,ajax得到一个json数组的话,那么我们只有在jquery上面appen上一个元素,这样的话不方便后期的维护,还有就是如果遇
-
handlebars.js是javascript的一个语义模板库,它通过将data 与 view分离 来快速构建web模板,加载时预编译,一定程度上提高了代码的复用性和可维护性,提高敲代码的效率,总之,是一个轻量级的js 库,功能与现在流行的react 等相比,功能较为单一,但是,对于小型的数据而言,是一个不错的选择。 ① 需要引入handlebars.js库 ② 通过sc
-
Handlebars is one of powerful javascript template engine which can help combine the template and data to html display.The basic work it does are very easy to understand as below: 1. Use custom html ta
-
//显示值: { {name}} //数组取值 { {images.[0]}} //转义html { { {content}}} //if { {#if name}}{ {name}}{ {/if}} //循环 { {#each newList}} { {this}} { {name}} { {/each}} //自定义函数 Handlebar
-
引入js <script src="js/json3.min.js"></script> <script src="js/handlebars-v4.0.12.js"></script> 设置模板 <script id="css1" type="text/x-handlebars-template"> <style type="text/css"> .gridtable {
-
首先介绍一个不错的地址,杨元写的,很不错,以实例入手,很快能够在例子中感受什么是,handlebars,和如何使用它.会发生什么问题. http://www.cnblogs.com/iyangyuan/p/3471227.html 基本的一些语法
-
以前都是通过预编译使用handlebars模版,webpack的handlebars-loader,可以很轻松使用子模板简化逻辑。今天给后端同事支持,是在浏览器端编译handlebars,想使用子模板,发现居然没有!还好handlebars用得熟悉,通过helper实现了子模板功能 不废话直接上代码: html代码: <script type="text/html" id="test">
-
使用Handlebars,你可以轻松创建语义化模板,Mustache模板和Handlebars是兼容的,所以你可以将Mustache导入Handlebars以使用 Handlebars 强大的功能。 开始 Handlebars模板看起来和HTML一样,只是嵌入了 handlebars 表达式 <div class="entry"> <h1>{{title}}</h1> <div class
-
# 介绍 # 什么是 Handlebars? Handlebars 是一种简单的 模板语言。 它使用模板和输入对象来生成 HTML 或其他文本格式。Handlebars 模板看起来像常规的文本,但是它带有嵌入式的 Handlebars 表达式 。 template {{firstname}}{{lastname}} Handlebars 表达式是一个 {{,一些内容,后跟一个 }}。执行模板时,这
-
1.handlebars默认是把json内{{ content }}的html当做字符解析的,如果不想html被解析,使用{{{ content }}}三个大括号实现 2. 使用helper强化if条件判断 {{#compare userId}} 收藏 {{else}} 收藏 {{/compare}} Handlebars.registerHelper('compare', fu
-
html代码 //定义helper的方法1 <script> Handlebars.registerHelper("ID_1自定义",function(变量1自定义,options){ //这里各种条件,满足则走1,不满足走2 if(变量1自定义==''){ return options.fn(this);//这里是1 }else{ retur
-
要点: Handlebars expression 可以理解为Handlebars模板中用到的表达式。如: [html] view plain copy <span>{{value}}</span> 形式为用两个花括号包围起来的表达式。value可以是普通数据类型,也可以是函数,为函数时则返回函数的返回值,函数返回undefined时则返回空字符串。Handleb
-
创建模板 <script id="myTemplate" type="text/x-handlebars-template"> <div class="entry"> <h1>{{title}}</h1> <div class="body"> {{body}} </div> </div> </script> 复
-
我正在寻找一种方法,为jsp页面创建一个模板,与Java中的genereic类的行为类似? 我现在拥有的内容:在我的视图文件夹(web-inf/view/jsp)中,我拥有一个目录列表,其中包含相同的四个文件,这些文件带有他的函数的接收名称(比如,new item、change item、remove item、list)。 在每个组中,jsp页面保存来自我的项目中的一个特定实体类的ou读取数据。
-
当你在渲染 Vue 应用程序时,renderer 只从应用程序生成 HTML 标记(markup)。在这个示例中,我们必须用一个额外的 HTML 页面包裹容器,来包裹生成的 HTML 标记。 为了简化这些,你可以直接在创建 renderer 时提供一个页面模板。多数时候,我们会将页面模板放在特有的文件中,例如index.template.html: <!DOCTYPE html> <html l
-
本文向大家介绍JavaScript页面模板库handlebars的简单用法,包括了JavaScript页面模板库handlebars的简单用法的使用技巧和注意事项,需要的朋友参考一下 Handlebars 是一个 JavaScript 页面模板库,帮助你轻松的构建语义化模板。 示例很简单,具体详情可参考ThinkVitamin的文章 Getting Started with Handlebars.
-
我正在开发一个Spring Boot应用程序,使用Thymeleaf作为视图技术。我有一个html页面仪表板。src/main/resources/templates文件夹中的html,该文件夹是从控制器内部调用的。 我在静态文件夹中还有一些静态html文件。我想打电话给仪表板。来自静态html文件的html,如使用锚标记 当我的应用程序在本地运行时,我无法直接链接到此文件。例如:
-
问题内容: 我有一个页面,其中包含2个控制器:一个管理一个所谓的“应用程序”列表,另一个将新的Angular模板放入其Div元素的innerHTML中。 我尝试使用标准的{{expression}}绑定,但是它们不适用于html,我也尝试了ng-bind-html- unsafe指令(将innerhtml绑定到App请求的返回值),但是控制器不支持在此新代码中执行。 问题似乎在于,通过使用绑定,A
-
我有一个RESTAPIendpoint,它将返回一个
-
您好,我正在尝试将分页添加到一个页面模板中,我正在使用该模板来显示自定义帖子类型。我已经环顾四周几个小时了,但还没有找到一套清晰的说明。 下面是我页面模板php文件中的所有代码。如果有人能给我指出正确的方向,我将不胜感激。 我将感谢任何关于如何添加代码的帮助 我可以通过直接链接推荐书/page/2/访问第2页。但是在第1页上,导航没有出现。 第1页: 第2页:
-
我已经尝试了几篇文章来禁用Drupal 8中的页面和模板缓存。我没有使用drush,发现它很烦人,我必须在每次更改后手动清除缓存。 站点/默认/默认。服务。亚马尔 列表项 创建站点/settings.php $config['system.performance']['css']['预处理']=FALSE; $config['system.performance']['js']['预处理']=FA

