jBox
jQuery 对话框插件该项目已停止维护,如有需要可通过站内私信联系作者。
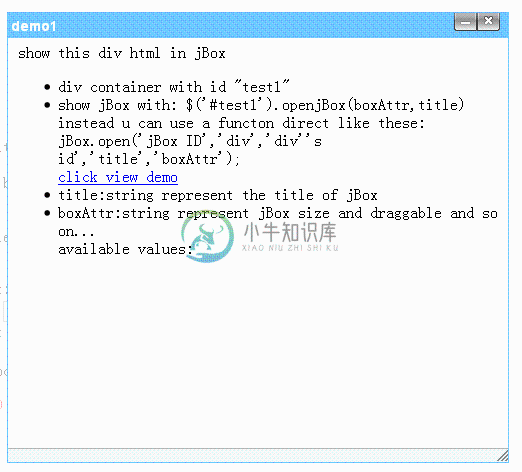
jBox 是一款基于 jQuery 的多功能对话框插件,可鼠标拖动对话框、改变对话框大小等,能够实现网站的整体风格效果,给用户一个新的视觉享受。兼容 IE6+、Firefox、Chrome、Safari、Opera 等主流浏览器。备注:IE不支持边框的圆角样式,不推荐大家使用蛋痛的IE浏览器。


-
关于jbox关闭的一些小技巧 最近这两天写一个项目需要用到jbox,但是关闭始终无法完美解决。 网上提供了很多方法,但是都不适合我,我是一个添加资料的输入页面,想要实现提交成功后自动关闭jbox,不再进入下一个页面。后来我发现可以在下一个页面上添加这样一句jq代码 $(document).ready(function() { window.parent.showPop(‘close’); });
-
插件说明 - jBox 是一款基于 jQuery 的多功能对话框插件,能够实现网站的整体风格效果,给用户一个新的视觉享受。 运行环境 - 兼容 IE6+、Firefox、Chrome、Safari、Opera 等主流浏览器。 使用授权 - jBox 永久免费使用,但是必须保留相关的版权信息。如果有好的建议,可以直接在下面留言。 版本:2.3 大小:19.8k 下载:点击下载 在线
-
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="https://cdn.jsdelivr.net/gh/StephanWagner/jBox@v0.4.9/Source/jBox.min.js"></script> <link href="https://cdn.jsdelivr.ne
-
介绍: jBox 是一款功能强大的 jquery 弹出层插件。jBox 插件可以用来创建 tooltips 提示框、模态窗口、图片画廊等多种效果。 使用方式: 在页面中引入 jBox.all.min.css、jquery 和 jBox.all.min.js 文件。 在此提供CDN地址: <script src="https://code.jquery.com/jquery-3.4.1.min.js
-
关闭方法:window.parent.window.jBox.close(); 插件说明 - jBox 是一款基于 jQuery 的多功能对话框插件,能够实现网站的整体风格效果,给用户一个新的视觉享受。 运行环境 - 兼容 IE6+、Firefox、Chrome、Safari、Opera 等主流浏览器。 使用授权 - jBox 永久免费使用,但是必须保留相关的版权信息。如果有好的建议,可以
-
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="https://cdn.jsdelivr.net/gh/StephanWagner/jBox@v0.4.9/Source/jBox.min.js"></script> <link href="https://cdn.jsdelivr.
-
插件说明 - jbox 是一款基于 jQuery 的多功能对话框插件,能够实现网站的整体风格效果,给用户一个新的视觉享受。 运行环境 - 兼容 IE6+、Firefox、Chrome、Safari、Opera 等主流浏览器。备注:IE不支持边框的圆角样式,不推荐大家使用蛋痛的IE浏览器。 使用方法: <script type="text/javascript" src="jbox/jquery
-
function revocation(){ $.jBox("id:revokeDiv",{ title:"撤销操作", width:350, height:200, buttons:{'确定':1,'关闭':0}, submit: function (v, h, f) { if(v=='1'){ if($.trim(f.revokeReason)==""){ alert("必须要填原因,不填不行
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 扩展自 $.fn.window.defaults。通过 $.fn.dialog.defaults 重写默认的 defaults。 对话框(dialog)是一个特殊类型的窗口,它在顶部有一个工具栏,在底部有一个按钮栏。默认情况下,对话框(dialog)只有一个显示在头部右侧的关闭工具。用户可以配置对话框行
-
对话框的内容不是在页面最初可见,而是在用户操作时显示额外的信息。 Toasts Materialize 提供了非常简单的方法,来弹出一些信息,同时也不会让用户感到突兀。这些 Toasts 显示的位置和大小会随着你的设备的不同而改变。 在 JavaScript 中调用 Materialize.toast() 方法来使用。 // Materialize.toast(message, displayLe
-
对话框是一个现代GUI应用不可或缺的一部分。对话是两个人之间的交流,对话框就是人与电脑之间的对话。对话框用来输入数据,修改数据,修改应用设置等等。 输入文字 QInputDialog提供了一个简单方便的对话框,可以输入字符串,数字或列表。 #!/usr/bin/python3 # -*- coding: utf-8 -*- """ ZetCode PyQt5 tutorial In this
-
打开或保存文件,弹出警告等对话框 进程: 主进程 选择多个文件和目录的对话框: 1 const {dialog} = require('electron') 2 console.log(dialog.showOpenDialog({properties: ['openFile', 'openDirectory', 'multiSelections']})) Copied! 对话框默认是在主线程中
-
显示用于打开和保存文件、警报等的本机系统对话框。 线程:主线程 显示用于选择多个文件和目录的对话框的示例: const { dialog } = require('electron') console.log(dialog.showOpenDialog({ properties: ['openFile', 'openDirectory', 'multiSelections'] })) 这个对话框是
-
如果有很多输入超出了菜单可以处理的程度,那么我们可以使用对话框来取得输入信息。程序写作者可以通过在某选项后面加上省略号(…)来表示该菜单项将启动一个对话框。 对话框的一般形式是包含多种子窗口控件的弹出式窗口,这些控件的大小和位置在程序资源描述文件的「对话框模板」中指定。虽然程序写作者能够「手工」定义对话框模板,但是现在通常是在Visual C++ Developer Studio 中以交谈式操作的
-
showToast(Object object) 展示 toast 组件,默认 2000 毫秒之后消失 手Q版本:7.8.0 参数 Object object 参数 类型 名称 备注 title string 提示的内容 duration number 延迟时间 2000 ms complete function 接口调用结束的回调函数 选填 示例 BK.UI.showToast({ ti
-
对话框是一个现代 GUI 应用不可或缺的一部分。对话是两个人之间的交流,对话框就是人与电脑之间的对话。对话框用来输入数据,修改数据,修改应用设置等等。 输入文字 QInputDialog 提供了一个简单方便的对话框,可以输入字符串,数字或列表。 #!/usr/bin/python3 # -*- coding: utf-8 -*- """ In this example, we receive d

