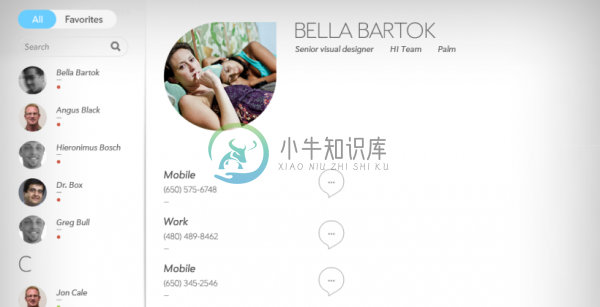
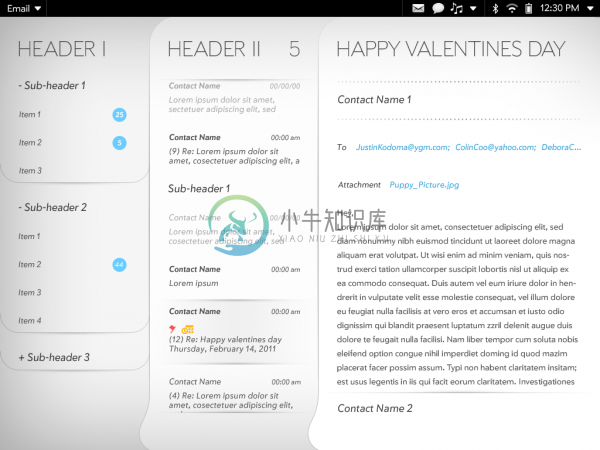
在iOS走向扁平化Android系统走向简约之前WebOS系统背后的设计团队早早的发布了名为“Mochi”的软件设计语言,是一种更扁平、干净的风 格,在白色的背景上大胆的混合了多种色彩,此外面板设计的动画让其看起来更像是纸张,给用户留下愉悦的操作体验。但是令人遗憾的是Mochi由于种种原因 失去了发布的先机,不过好在今天该设计语言正式发布,并且开源。



Javascript 框架下的Enyo工程师宣布对该设计语言进行了重新改良,在法律允许的情况下该设计语言能够被需要、使用和延伸。Mochi是基于JavaScript的 用户界面库,能够同Enyo version 2同时使用,在GitHub上不仅有该语言的所有源代码和包括按钮、标签、滑块、复选框的诸如此类的元素,还包括早期WebOS团队的设计文档帮助开发者 来进一步创建元素组件。
介绍内容来自 cnbeta
-
Mochi是一款深受大家喜爱的一款学习记忆卡工具,这款软件可以自主创建用于记忆各种事物的抽认卡,借助间隔重复技术进行学习。这里为大家带来了Mochi使用时,大家常遇到的使用问题和解决教程,感兴趣的朋友快来看看吧。 Mochi 在哪里存储数据? 该位置因您的操作系统而异: 视窗:%APPDATA% 苹果系统:~/Library/Application Support Linux:$XDG_CONFI
-
DAO Maker发推称,多链去中心化NFT交易生态系统Mochi.Market将进行SHO。社区轮已经开启申请,将有50人获得100美元的额度。计划在DAO Pad进行的Merit Round将于UTC时间4月23日12点(北京时间20点)开放注册。 文章链接:https://www.tuoluocaijing.cn/kuaixun/detail-165426.html 更多资讯:https:/
-
SNDA 并购 MochiMedia January 13th, 2010 :: jackyz Goto commentsLeave a comment 在 Erlang 领域富有盛名的开源 Web 开发框架 MochiWeb ,其作者也就是知名的 Bob Ippolito ,他的公司名叫 MochiMedia 。日前传出消息,这间公司已被 SNDA 以 8000w 美刀的价格收购,交易将以 60
-
关于 Dojo vs YUI / YUI-EXT vs Prototype / Scriptaculous vs Mochikit vs JQuery 的比较! 作者的建议是现在最好的选择是用yui-ext dojo 虽然有ibm的支持,但是目前不是很成熟!
-
每个用户界面都考虑以下三个主要方面 - UI elements - 这些是用户最终看到并与之交互的核心可视元素。 JavaFX提供了大量广泛使用的常用元素列表,从基本到复杂,我们将在本教程中介绍。 Layouts - 它们定义了如何在屏幕上组织UI元素,并为GUI(图形用户界面)提供最终外观。 这部分将在布局章节中介绍。 Behavior - 这些是用户与UI元素交互时发生的事件。 这部分将在“事
-
继承自 Composite 是所有控件的父级。可通过其访问状态栏、导航栏、抽屉控件和内容视图。 通过 “const {ui} = require('tabris');” 引入该对象。 属性 contentView Type: Composite 内容视图是构成应用主UI的控件的容器。覆盖整个应用界面。可将控件直接添加到内容视图中。 此属性只能在创建控件时设置。一旦设置,不能修改。 drawer T
-
UI模块管理应用界面,用于操作加载HTML页面的原生窗口,调用系统原生控件等。由于此模块功能太多,现已根据功能分拆更新为Key、NativeUI、Navigator、Webview等,并对接口和功能做了一些优化调整,请使用新API。 方法: alert: 弹出系统提示框 closeSplashscreen: 关闭程序启动界面 closeWindow: 关闭原生窗口 confirm: 弹出系统确认对
-
对话框 键盘事件
-
增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框。 在本章中,您将了解以下的用户界面属性: resize box-sizing outline-offset 注意:Firefox、Chrome 以及 Safari 支持 resize 属性。 Internet Explorer、Chrome、Safari 以及 Opera 支持 box-sizing 属性。Firefox 需要前缀 -moz
-
@nativescript-rtl/ui Add right-to-left UI support to NativeScript framework Installation to install plugin write: NativeScript 7 and higher tns plugin add @nativescript-rtl/ui Support NativeScript old
-
问题内容: 是否可以使用ui-view使用2个或更多html文件制作内容?我需要它是这样的: 我试图在plinker上做一些工作,但是看起来我显然不了解概念。我已经阅读了一个嵌套的ui- vew教程,但是它们简单地制作了一个index.html,并在其中放置了多个ui-view,但是我需要多个.html文件。 test.html只是一个带有一些文本的文件,应在主标题下显示 index.html看起
-
问题内容: 有没有之间的功能差异和? 在使用和在控制器被使用。 在HTML中,我将使用: 而在函数中,我将使用类似: 那么,是还是在之后添加一些内容?假设当前状态为。 问题答案: 和之间没有 功能上的 区别。参阅文件 激活状态 激活状态有三种主要方法: 致电。高级便利方法。 单击包含指令的链接。 导航到与状态关联的状态。 因此,这些操作最终都将执行相同的操作,正如我们在指令代码中所看到的: 它确实

