一套基于 jQuery 或 JavaScript 的插件库 — 包含:轮播、标签页、滚动条、下拉框、对话框、搜索提示、城市选择(城市三级联动)、日历等组件。
部分运行效果:
滚动条

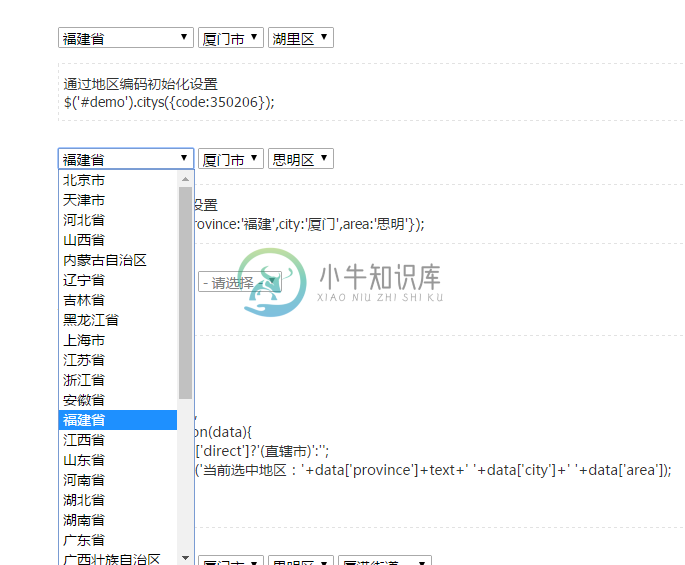
城市三级联动

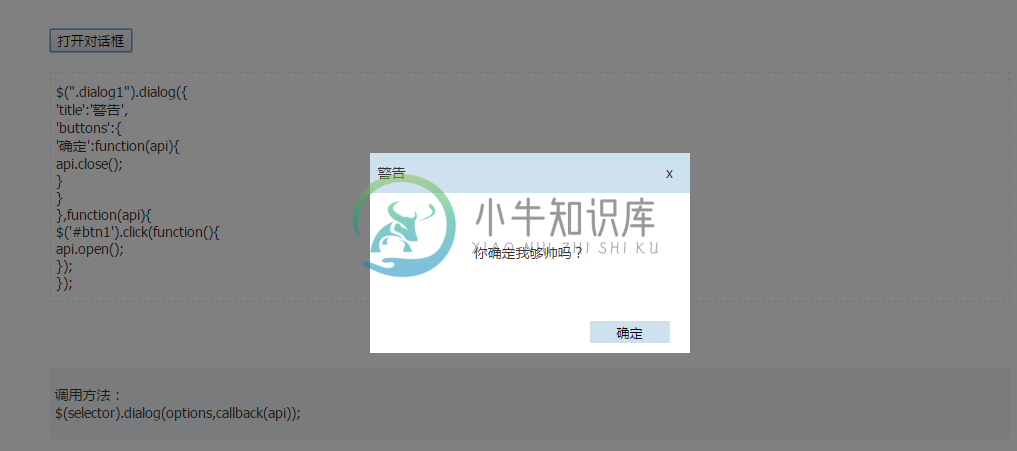
对话框

-
Draggable 允许使用鼠标移动元素(拖动) demo <html> <head> <meta charset="UTF-8"> <title></title> <script src="../js/jquery-2.1.1.min.js"></script> <script src="../js/jquery-ui.mi
-
jquery ui 的所有组件都是基于一个简单,可重用的widget。 这个widget是jquery ui的核心部分,实用它能实现一致的API,创建有状态的插件,而无需关心插件的内部转换。 $.widget( name, base, prototype ) widget一共有2或3个参数。base为可选。 这里之所以把base放在第二个参数里,主要是因为这样写代码更直观一些。(因为后面的prot
-
<div id='dialog' style="display:none;"> <div style="text-align:center;"> <h3 style="color: red; padding: 8px; margin-top: -12px;">请确认是否重置假日信息</h3> <input style="margin-top:5px;widt
-
All of jQuery UI's widgets andinteractions are built from a simple, reusable base - the jQuery UI WidgetFactory. It provides a flexible/灵活/ base for building complex,stateful plugins with a consistent
-
You also need to include jquery.d.ts in order to access and manipulate typed jQuery objects. This will allow you to access your slider in the typical jQuery way. For example: /* Initialize slider with
-
后面补充 转载于:https://www.cnblogs.com/foreverlin/p/10127977.html
-
注意:如果需要使用到 jQueryUI的icons,那么需要将下载的文件中的images文件夹拷贝到项目中,最好是在做项目的时候将下载的整体插件全部拷贝进去,方便使用。 下面的代码中基本包含了所有部件的使用,所以代码有点凌乱。 html5文件:(中间包含了JS脚本和css样式) <!DOCTYPE html> <html lang="en"> <head> <meta charset="
-
除了主题插件意外,gitbook 也有很多实用性插件,用户可以在 GitHub 或者 NPM 上搜索 gitbook-plugin 来查找。 里将介绍其中几种插件的使用,包括: disqus, 集成用户评论系统
-
虽然 gitbook 默认的主题已经非常不错,但是,还有一些非常值得推荐的主题,用户可以通过在 NPM 上搜索 gitbook-theme 来查找主题插件。 这里将分别介绍几种主题插件的使用方法,抛砖引玉!
-
如果您想将自己的插件发布到 官方的插件库,可以参考下面的步骤进行操作。 创建 github 仓库 Github 仓库可以用来存放插件相关的代码及所有必须的资源,方便其他用户获取。关于 github 仓库的创建,可以参考 github 文档。 创建 webhook Webhook 是在 github 仓库的 Settings -> Webhooks 中添加和管理的。 点击 “Add webhook”
-
新的Maven项目是在eclipse中创建的。但是Pom.xml显示了一些错误。 “无法计算构建计划:Plugin org.apache.maven。插件:maven resources插件:2.6或其一个依赖项无法解析:未能读取org.apache.maven的工件描述符。插件:maven resources插件:jar:2.6 Plugin org.apache.maven。插件:maven
-
本文向大家介绍jQuery插件之validation插件,包括了jQuery插件之validation插件的使用技巧和注意事项,需要的朋友参考一下 前面的话 最常使用javascript的场合就是表单的验证,而jQuery作为一个优秀的javascript库,也提供了一个优秀的表单验证插件——Validation。Validation是历史最悠久的jQuery插件之一,经过了全球范围内不同项目的验
-
插件可以完成更多 loader 不能完成的功能。 插件的使用一般是在 webpack 的配置信息 plugins 选项中指定。 Webpack 本身内置了一些常用的插件,还可以通过 npm 安装第三方插件。 接下来,我们利用一个最简单的 BannerPlugin 内置插件来实践插件的配置和运行,这个插件的作用是给输出的文件头部添加注释信息。 修改 webpack.config.js,添加 plug
-
gitbook 还支持许多插件,用户可以从 NPM 上搜索 gitbook 的插件,gitbook 文档 推荐插件的命名方式为: gitbook-plugin-X: 插件 gitbook-theme-X: 主题 所以,可以通过以上两种方式来搜索 gitbook 的插件或者主题。
-
Jekyll 支持插件功能,你可以很容易的加入自己的代码。 在 GitHub Pages 使用插件 GitHub Pages 是由 Jekyll 提供技术支持的,考虑到安全因素,所有的 Pages 通过 --safe 选项禁用了插件功能,因此如果你的网站部署在 Github Pages ,那么你的插件不会工作。 不过仍然有办法发布到 GitHub Pages,你只需在本地做一些转换,并把生成好的文

