uCharts,高性能跨平台图表库,支持 H5 图表、APP 图表、小程序图表(微信小程序、支付宝小程序、百度小程序、头条小程序),支持饼图、圆环图、线图、柱状图、区域图、雷达图、圆弧进度图、仪表盘、K 线图、条状图、混合图、玫瑰图、漏斗图、词云图。
支持图表类型
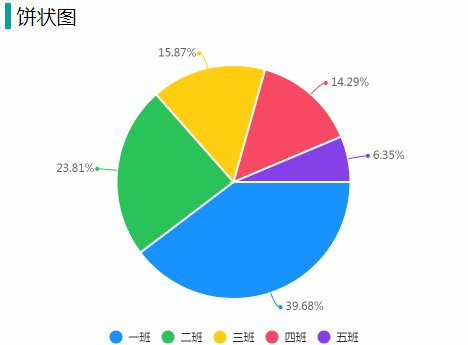
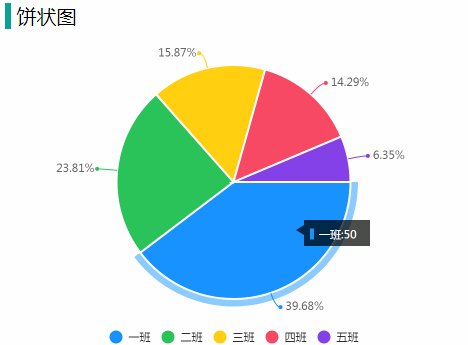
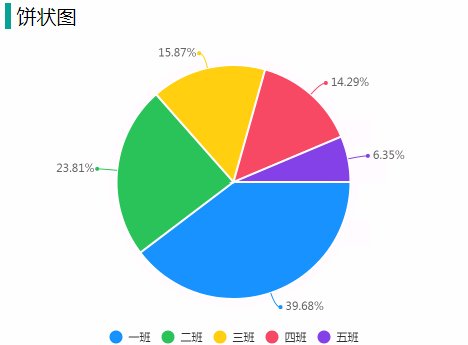
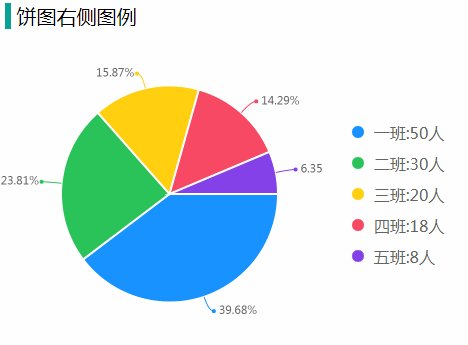
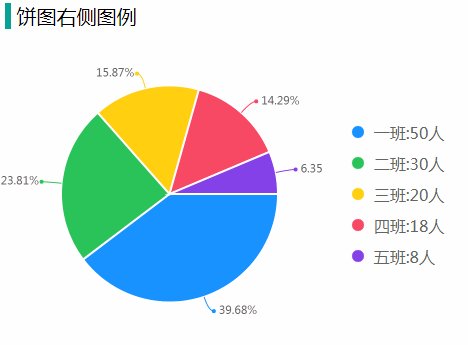
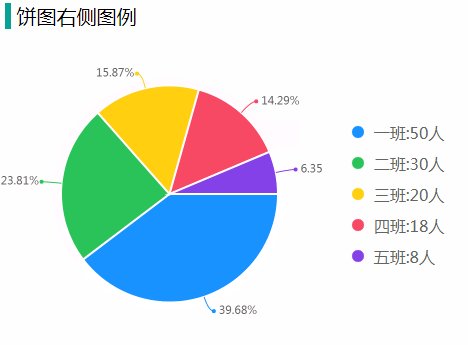
- 饼图
pie - 圆环图
ring - 线图
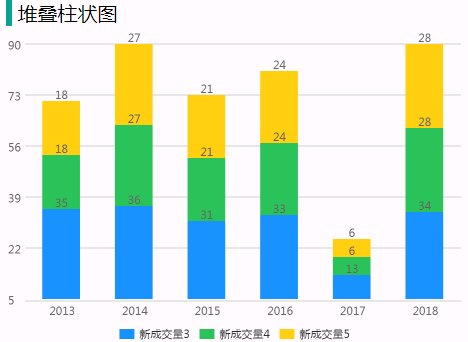
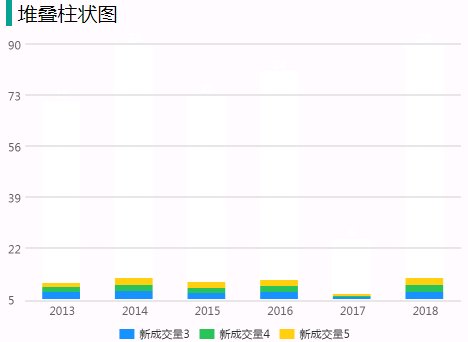
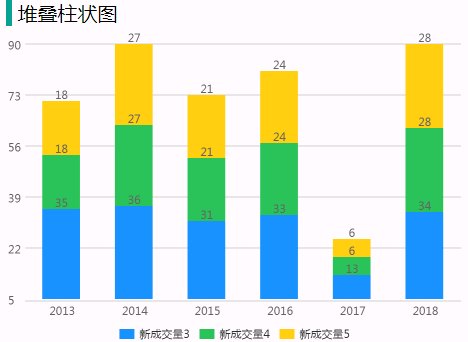
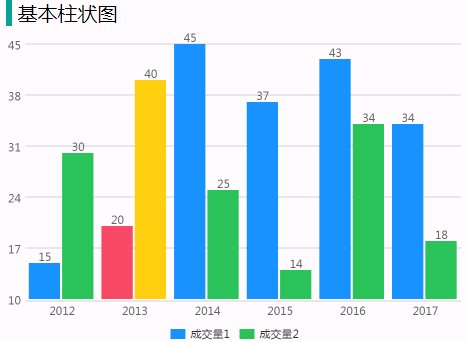
line(直线、曲线) - 柱状图
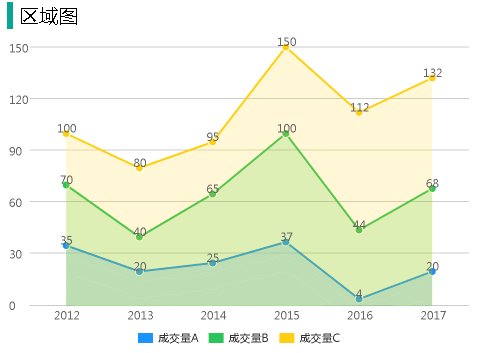
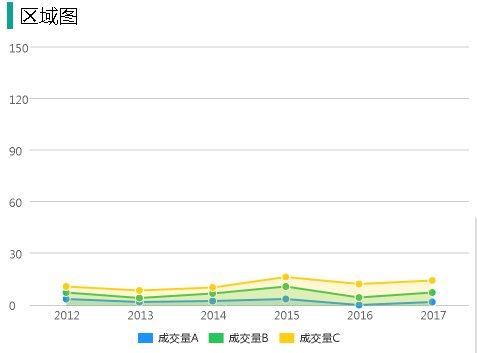
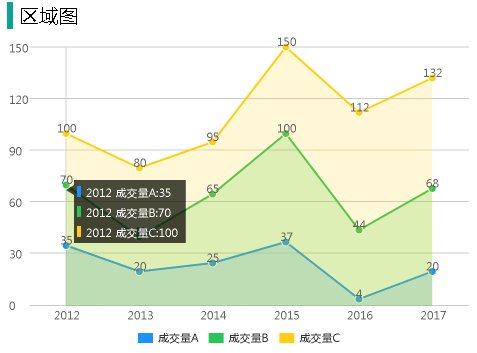
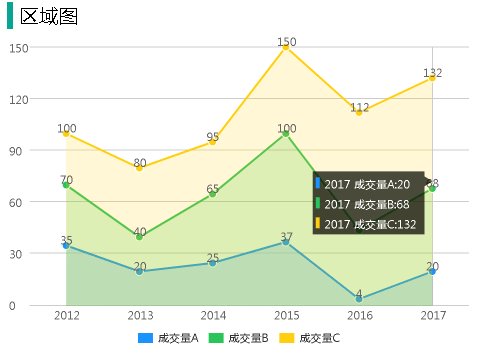
column(分组、堆叠、温度计) - 区域图
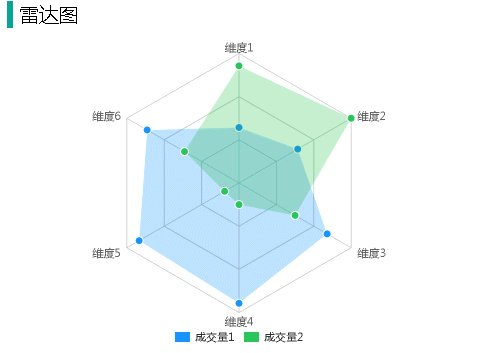
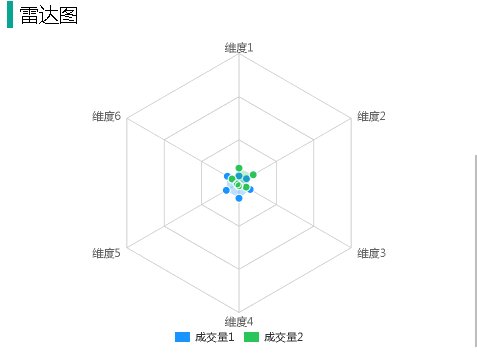
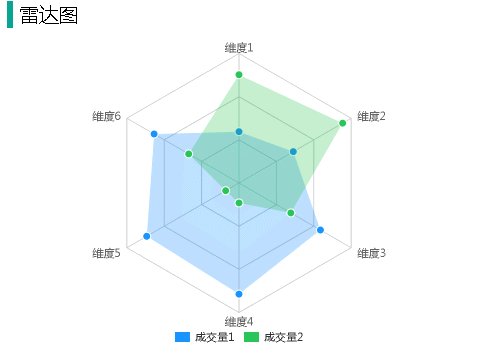
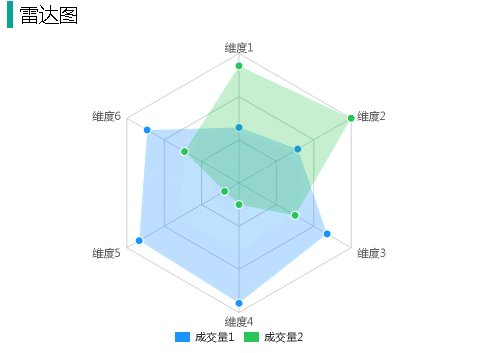
area(直线、曲线) - 雷达图
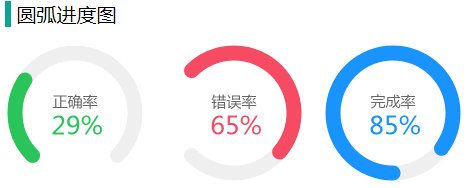
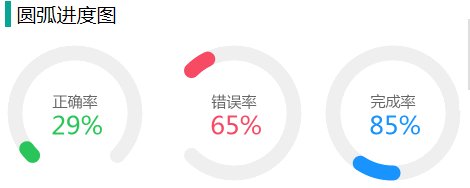
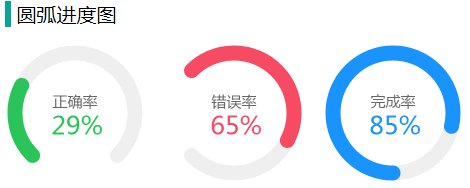
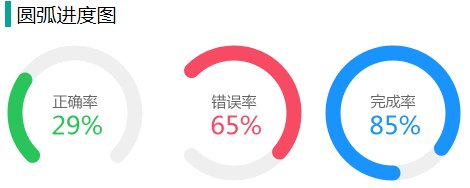
radar - 圆弧进度图
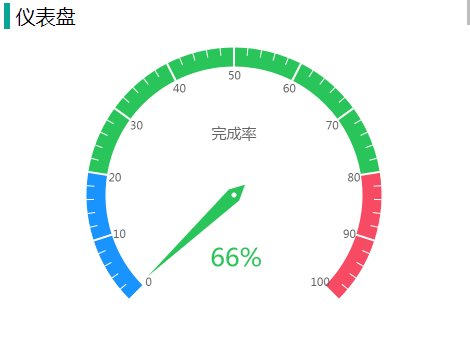
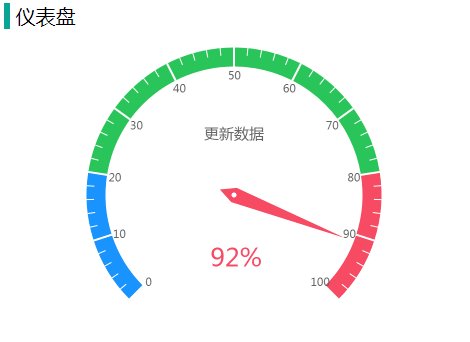
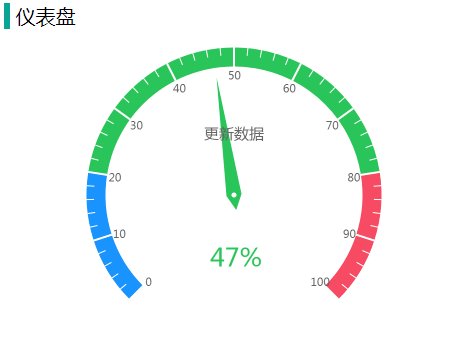
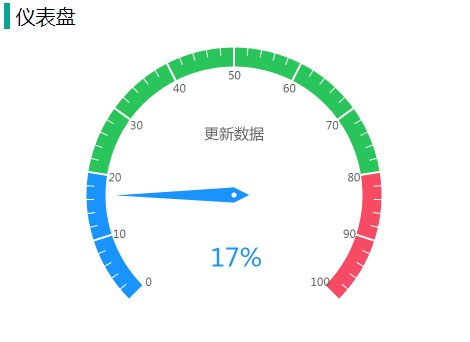
arcbar - 仪表盘
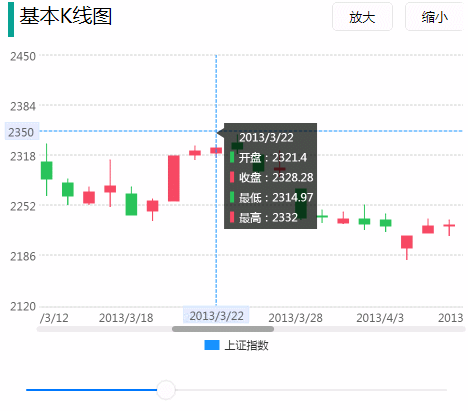
gauge - K线图
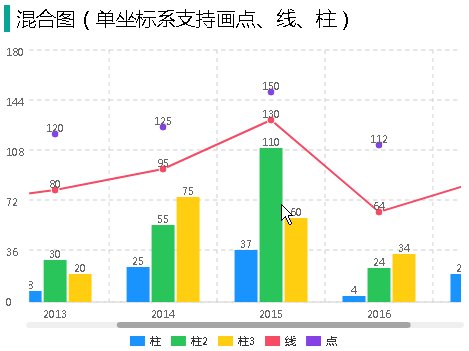
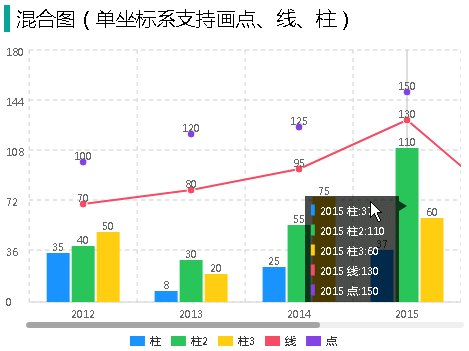
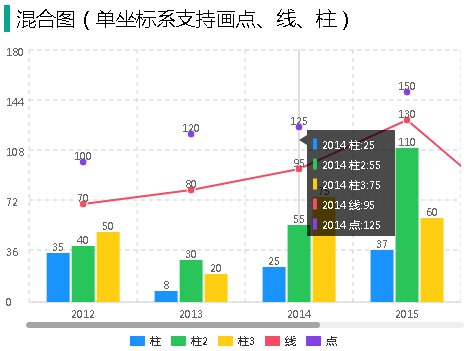
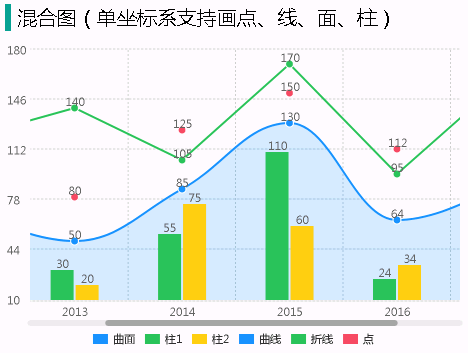
candle - 混合图
mix(支持point、line直线曲线、column、area直线曲线) - 条状图
bar(开发中) - 玫瑰图
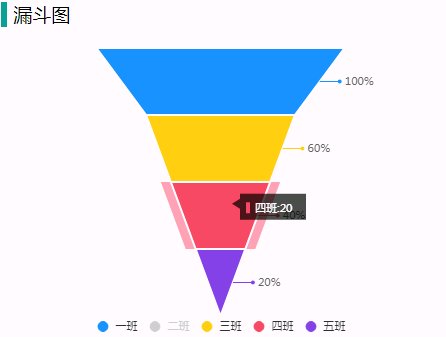
rose - 漏斗图
funnel - 词云图
word
插件特点
- 支持H5、小程序(微信/支付宝/百度/头条/QQ/360)、APP,调用简单方便、性能及体验极佳。
- 虽然没有Echarts及F2图表功能强大,但可以实现一套业务逻辑各端通用,并解决了支付宝小程序图表显示模糊等问题。
- 支持单页面多图表,demo中单页10个图表,响应速度超快。
- 支持入场动画及ToolTip动画效果。
- 独特支持
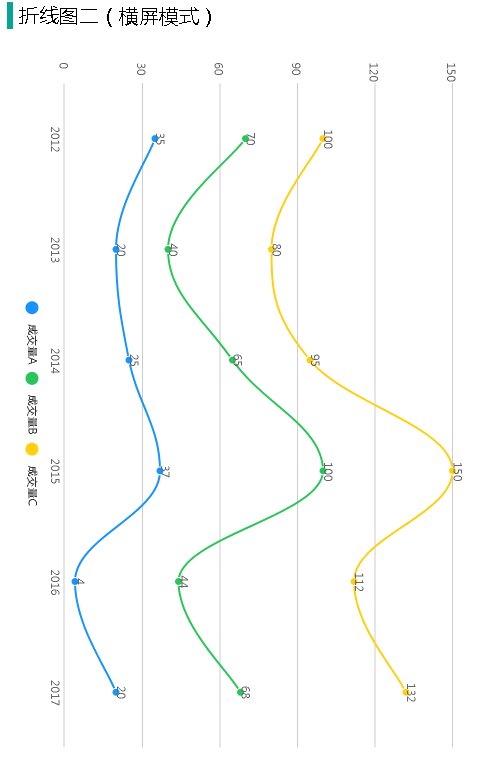
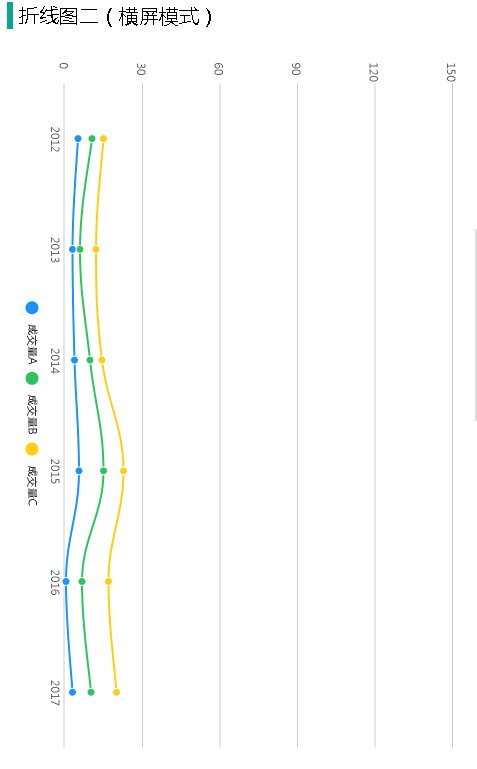
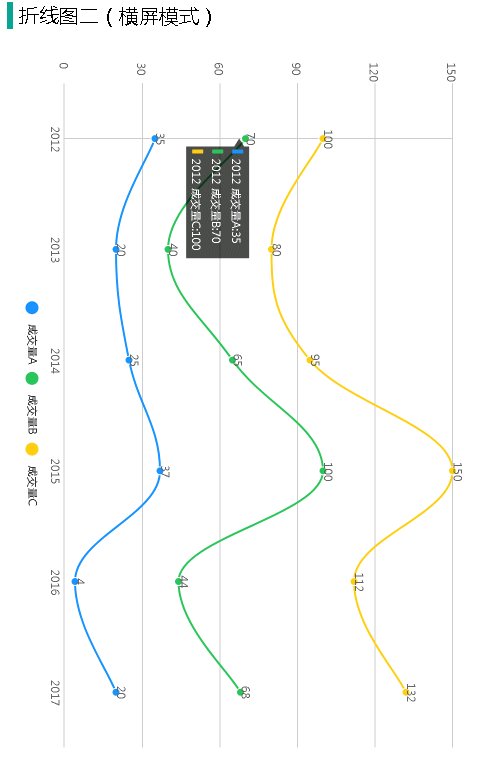
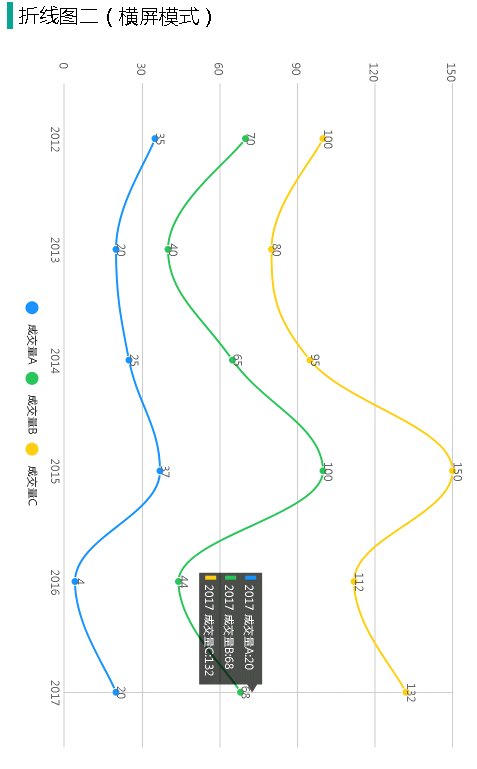
横屏模式感谢masterLi提供需求。
为何不用Echarts?
- 相比Echarts及F2的复杂的设置,本插件几乎等于傻瓜式的配置。
- Echarts在跨端使用更复杂,本插件只需要简单的两个
<canvas>标签轻松区别搞定,代码整洁易维护。 - Echarts在IOS端图表显示错位,只能引用网页解决。
- 本插件打包后的体积相比Echarts小很多很多,所以性能更好。
- 如果您是uni-app初学者,那么强烈建议您使用uCharts,并且目前可以跨全端通用,减少工作量,增强一致性体验。
- 图表样式均可自定义,懂js的都可以读懂插件源码,直接修改u-charts.js源码即可。
- 本插件经过大量测试,反复论证并加以改造而成,请各位放心使用。
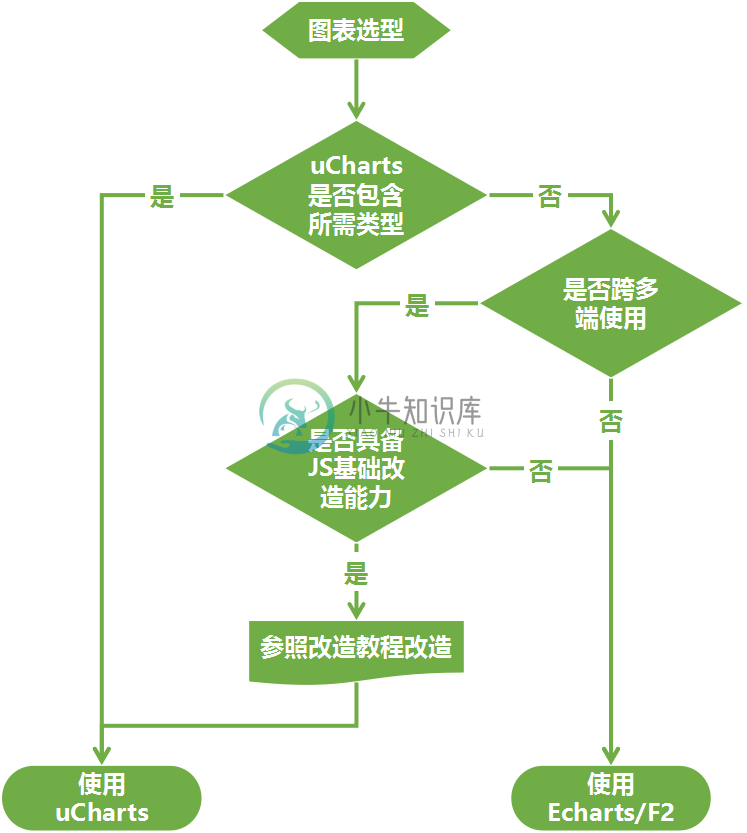
uni-app图表选型参考流程

亲手教您如何改造uCharts,打造您的专属图表
- 为何要改造uCharts?
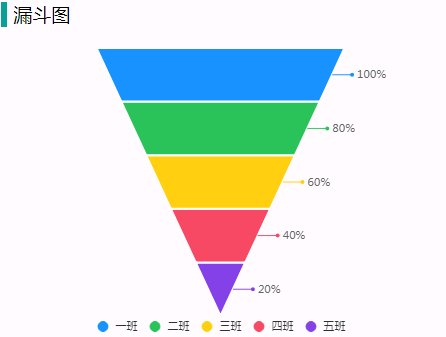
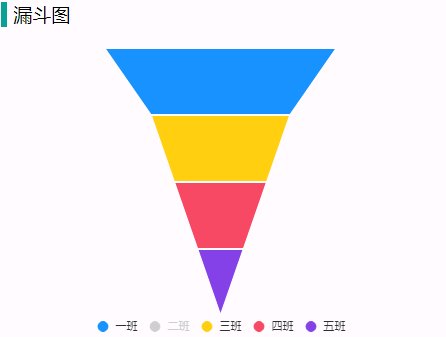
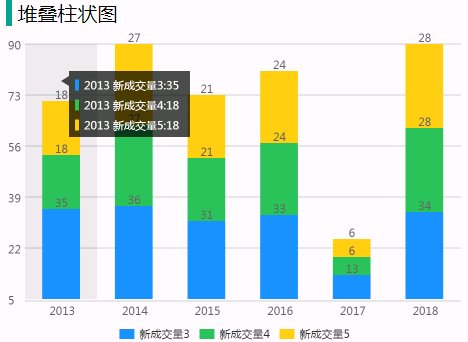
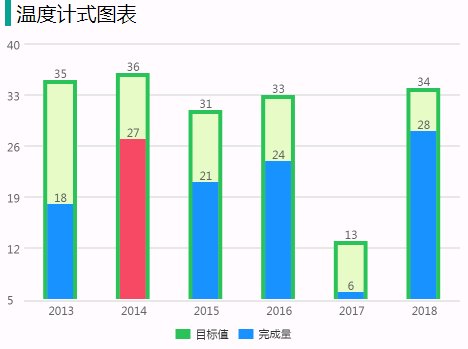
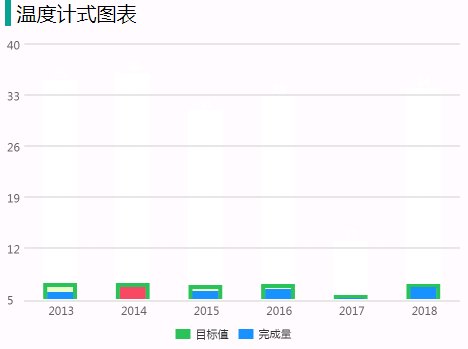
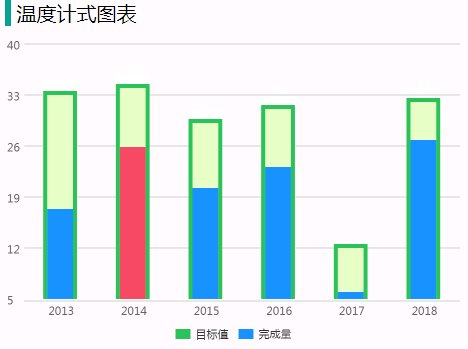
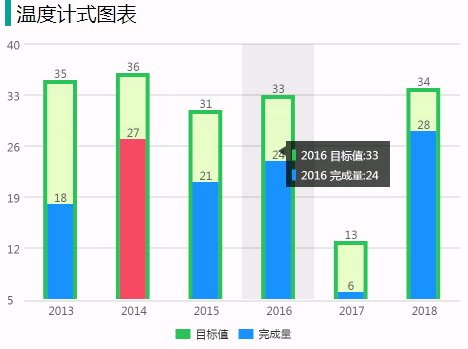
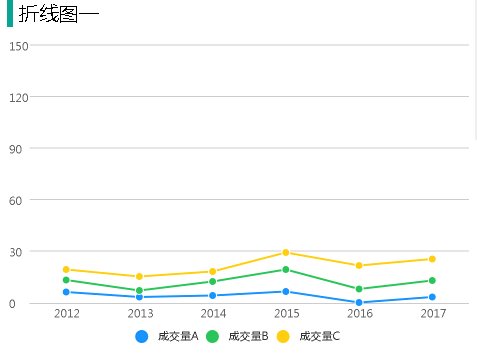
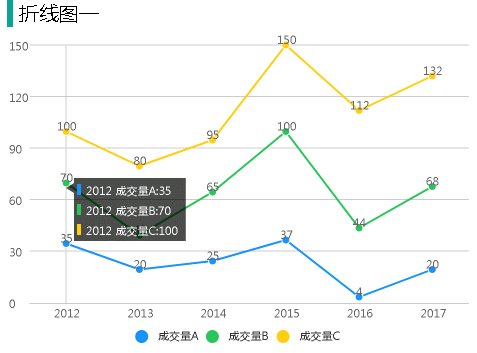
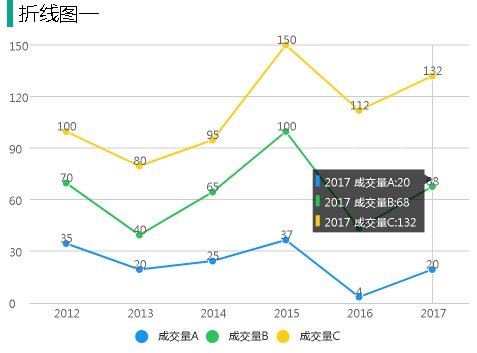
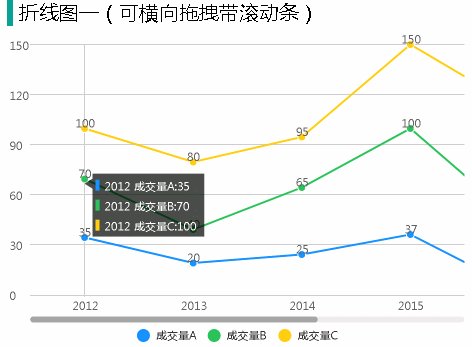
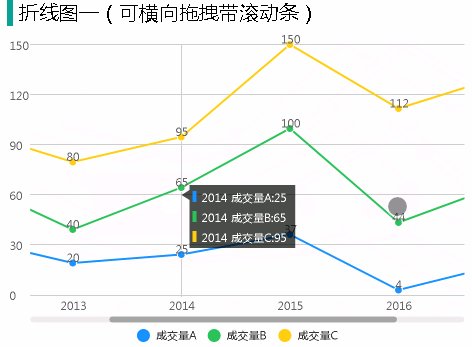
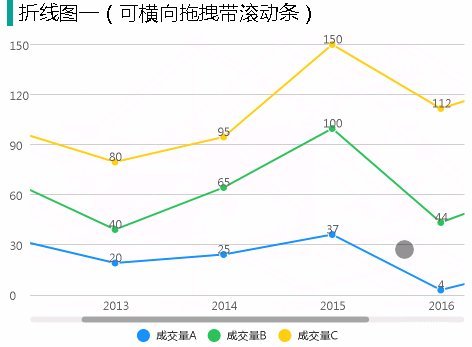
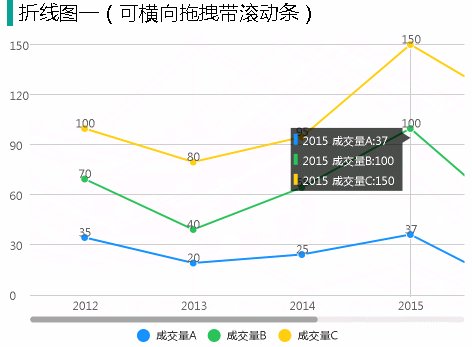
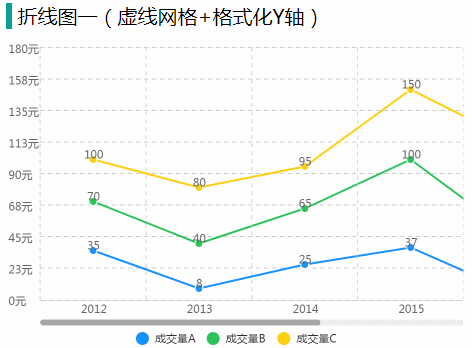
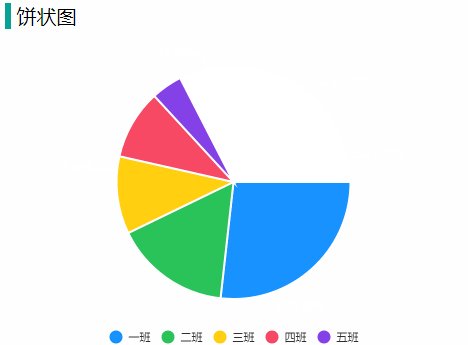
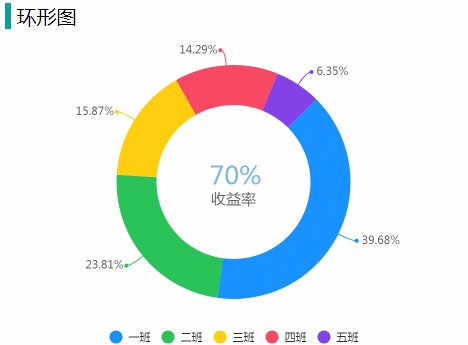
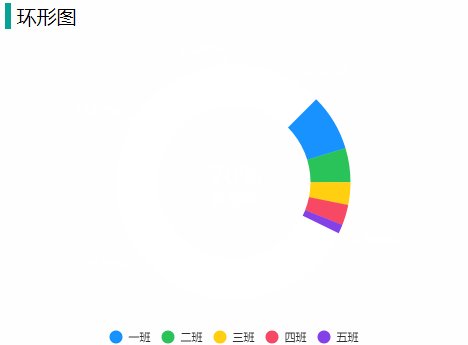
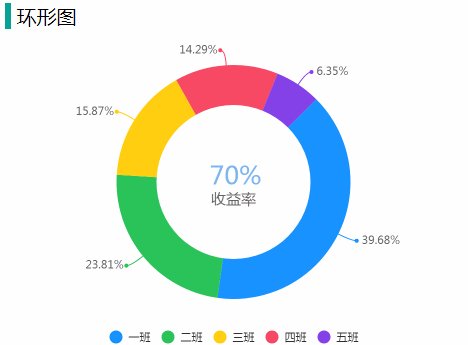
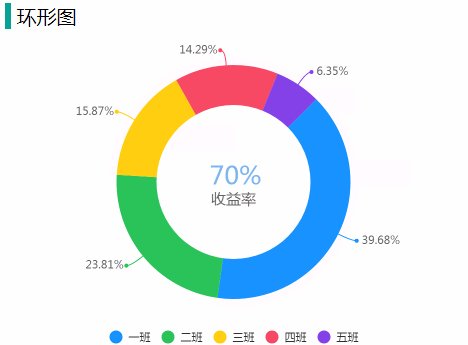
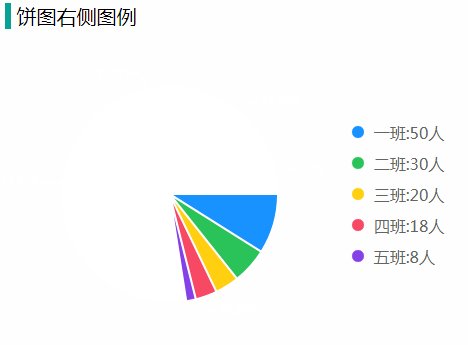
- 并不是所有图表插件直接拿来就可以满足客户需求,如果您的UI设计师设计一个图表,如下图:

- 您会发现这个图表即使在echarts里也不是很好实现,那么就需要我们自己动手去实现。下面就让我们一起来完成,本文旨在抛砖引玉,希望各位朋友能够更好的应用uCharts来完成您的项目,如果您有更好的设计,请提交您的PR到码云giteeuCharts跨端图表,帮助更多朋友,感谢您的付出及贡献!
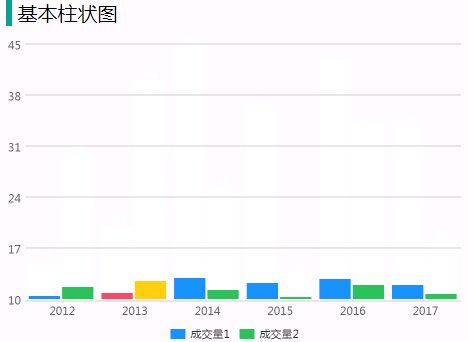
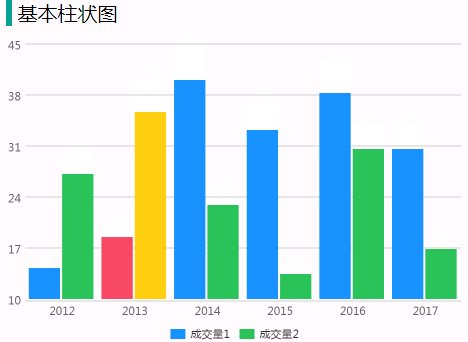
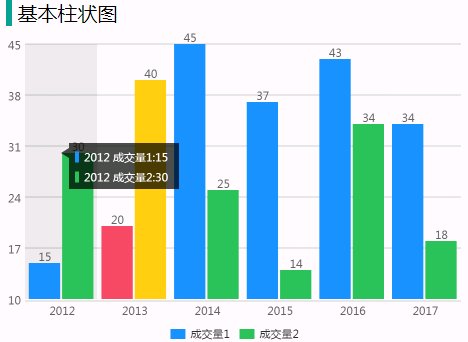
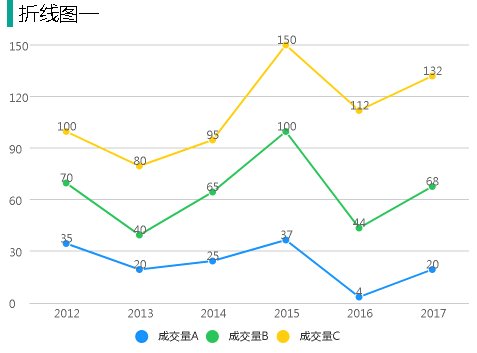
图表示例



















常见问题
各位遇到问题请先参考以下问题,如果仍不能解决,请留言。
通用问题
- 如果用在您的项目上图表不显示,请先运行demo页面,如果demo页面也无法显示,请查看全局样式是否定义了
canvas的样式,如有请取消。 - 图表
背景颜色问题,很多朋友设置图表背景颜色时候,只修改了view和canvas的css,忘记了修改实例化参数中的background:'#FFFFFF',导致图表画板右侧有一道白条(这个是图表配置中的右边距),所以特修改了demo中的柱状图的背景颜色供大家参考。 - 如果遇到
图表与预期尺寸不符合,请检查canvas标签上的css与cWidth、cHeihgt设置的值是否相符,css请用upx为单位,cWidth、cHeihgt的单位为px,请参考demo用uni.upx2px()方法转换。 - 如遇到开启拖拽,而实际
无法拖拽的情况,请先检查canvas标签是否绑定的touch事件。 - 如果涉及到v-if切换显示图表组件,第二次可能会变空白,建议用v-show替代v-if切换显示图表组件。
头条问题
- 头条小程序目前不支持拖拽事件,后续官方支持的话,不必更换js文件,直接可用。
支付宝问题
- 在高分屏模式下,如果发现图表已显示,但位置不正确,请检查上级
view容器的样式,为了解决高分屏canvas模糊问题,使用了css的transform,所以请修改上级样式使canvas容器缩放至相应位置。 - 如果将canvas放在多级<view>组件下,遇到ToolTip不显示或点击区域不正确,请在
touch事件中增加以下代码解决。
//#ifdef MP-ALIPAY
e.mp.currentTarget.offsetTop+=uni.upx2px(510);
//#endif
uni.upx2px(510);是canvas组件的上级<view>组件的高度
支付宝小程序IDE中不显示,但运行到真机是可以显示的,请真机测试。
一套代码编到 7 个平台,依次扫描二维码,亲自体验 uCharts 图表跨平台效果!IOS 因 demo 比较简单无法上架,请自行编译。

-
import uCharts from '../js_sdk/u-charts/u-charts/u-charts.js'; //可以优化放全局 uCharts ==>使用全局 const lineCharts = {}, optionAs = {}; export default { name: 'LineChart', props: { dataAs: { //数据 type: Object,
-
uniapp小程序ucharts层级过高 为什么canvas组件总是会在最上层? 由于canvas组件是原生组件,原生组件的层级是最高的,所以页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上 在页面出现点击事件,存在弹框,ucharts的图层会会出现在弹框上层,ucharts的图层事件会超过弹框事件,导致样式出现问题。 可以在弹框显示的时候,将ucharts图形,转换称图片的
-
改背景颜色需要用行内样式(允许横向滚动): <qiun-data-charts type="column" :canvas2d='false' canvasId='canvans3' :onzoom="true" :ontouch="true" :opts="opts3" :chartData="oxygen" background="rgba(245,245,245,1)
-
常见配置: /** * 折线图配置 **/ const lineOpts = { color: ["#FF6853", "#377AFA", "#35C724", "#FAC858", "#EE6666"],//主题颜色,16进制颜色格式 padding: [10, 20, 10, 10],//画布填充边距,顺序为上右下左,例如[10,15,25,15] dataLabel: fals
-
关键属性 ontouch:是否监听@touchstart@touchmove@touchend事件; onzoom:是否开启图表双指缩放功能,仅针对直角坐标系图表,并且开启了ontouch及opts.enableScroll滚动条才可用; enableScroll:开启滚动条,X轴配置里需要配置itemCount单屏幕数据点数量; canvas2d:canvas2d模式,用于解决小程序层级过高及拖
-
继上篇之后。。。。 补充一下:刷新图表的方法还可以通过reshow参数进行控制 <qiun-data-charts type="line" :opts="opts" :onzoom="true" :chartData="chartData" :ontouch="true" :reshow="isShowRotate" /> 这
-
ucharts坑 渲染层级有问题,然后ios 直接糊了,开启canvas2d 自定义canvasId 即可,宽高改变,用容器去撑开内容,组件内自定义宽高好像不能用
-
###uCharts网站 ####因为经常有用到uni-app开发一些app和小程序相关的项目,也经常用到图表相关的插件,推荐ucharts给大家,个人感觉还是不错的,种类多也比较完善,使用方法在插件市场有详细的例子,这里附一个网站:http://doc.ucharts.cn/1172181
-
多平台支持 Mpx支持在多个小程序平台中进行增强,目前支持的小程序平台包括微信,支付宝,百度,qq和头条,不过自2.0版本后,Mpx支持了以微信增强语法为base的跨平台输出,实现了一套业务源码在多端输出运行的能力,大大提升了多小程序平台业务的开发效率,详情可以查看template增强特性 不同平台上的模板增强指令按照平台的指令风格进行设计,文档和代码示例为了方便统一采用微信小程序下的书写方式。
-
问题内容: 我已经读过,例如在读取文本文件并将文本导入数组等时使用平台默认字符编码是一个坏主意。您能否解释一下这将如何影响跨平台性能,以及如何解决该问题?是否有用于跨平台应用程序的编码?谢谢 问题答案: 这与性能无关,而是与显示和阅读正确编码的文本有关。有很多方法可以解决该问题: 设置JVM选项 始终使用字符编码参数重载的方法。这些都对那些,,等等。 我认为后者是必须的。如果始终设置jvm选项,它
-
问题内容: 我正在开发一种跨平台游戏,该游戏使用锁步模型在网络上播放。简要概述一下,这意味着只传达输入信息,并且在每个客户端的计算机上模拟所有游戏逻辑。因此,一致性和确定性非常重要。 我在使用GCC 4.8.1的MinGW32上编译Windows版本,在Linux上使用GCC 4.8.2进行编译。 最近让我吃惊的是,当我的Linux版本连接到Windows版本时,即使两台计算机上都编译了相同的代码
-
我需要在我的应用程序中为不同的标签指定不同的FontFamily。我需要使用默认字体(如Android的Roboto和iOS的Helvetica)及其修改(如轻、中、粗)。据我所知,我应该使用Roboto-Light和Helvetica-Light来获得字体的轻版本(中号和粗体相同)。除了这个需求之外,我还需要在XAML中设置字体(如文档中所描述的),所以我最终得到了以下代码 然而,在Androi
-
作为第三代数据统计和分析平台,诸葛实现了对用户的实名(实账号)分析,并主张互联网产品分析以用户为中心的分析思想并提供了一系列方法论。对用户的唯一标识来源于企业自身数据库对用户的唯一识别符,也即诸葛底层数据采集是以用户为中心的采集,我们提供了跨平台分析版本, 满足企业以用户为中心的整体的分析需求,不同平台相同业务价值下的用户完整的故事解读(例如:分析电商的用户在PC端浏览产品,在移动端支付的转化率)
-
说明 由于在跨端开发中,必不可少的会遇到不同端需要有不同实现的情况。参考滴滴chameleon中的多态,megalo中实现了类似的跨平台兼容方案。需要使用时,请保证@megalo/target的版本号大于或等于0.7.2。 js的跨平台兼容 megalo中下面两种形式的引用会被特殊处理: [path-to-name]/[name]/index.mpjs [path-to-name]/[name]

