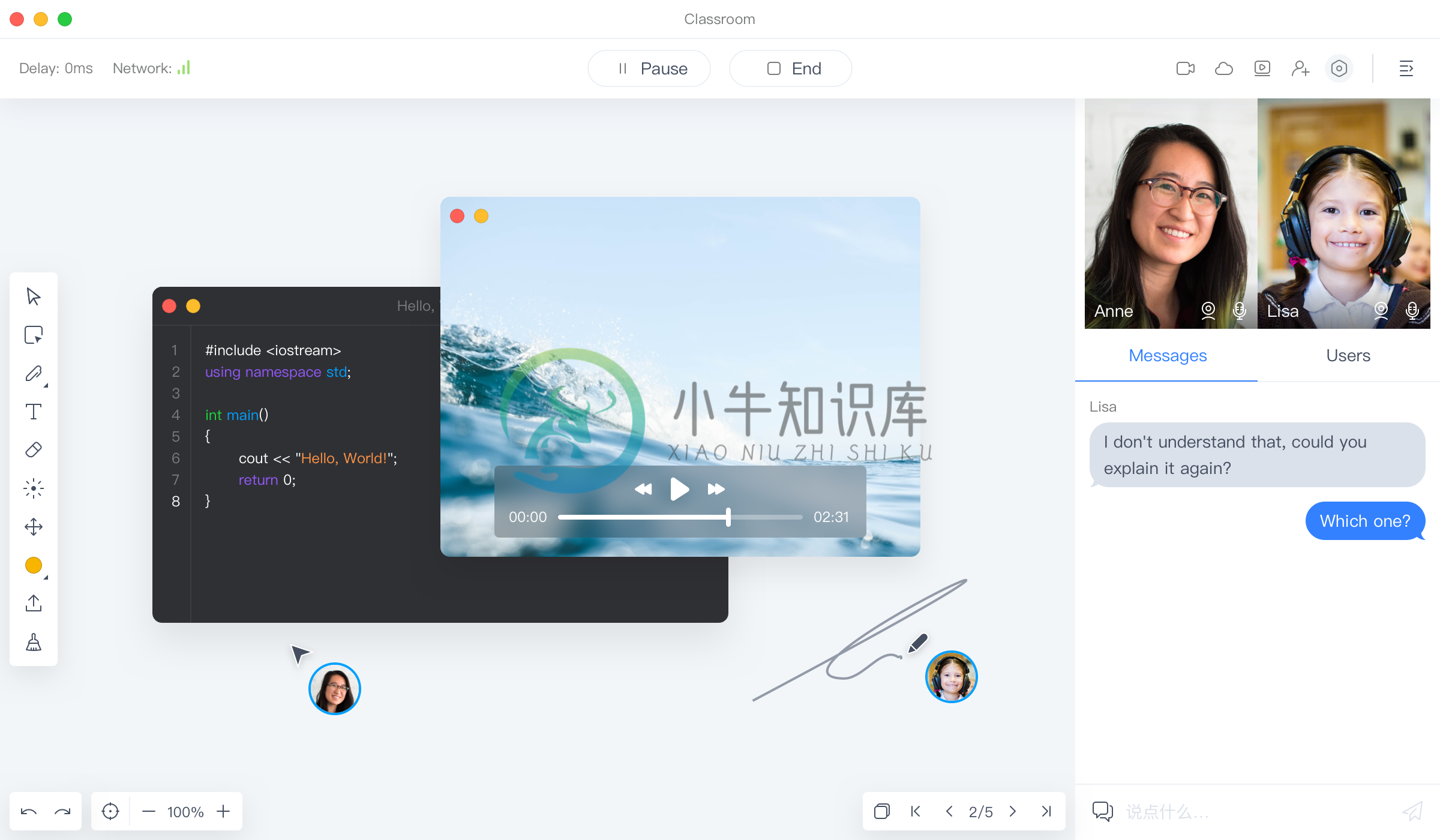
Agora Flat 在线教室是专门给个人使用的在线授课软件,界面简洁、开箱即用,功能与 classin 类似:白板教学、音视频互动、举手连麦、录制回放这些功能都是支持的。
产品概述
Agora Flat 在线教室,功能与 classin 在线互动教室类似,是 Classin 和腾讯会议优势互补的一个开源替代品,供个人老师直接使用。

我们努力克制,希望 Flat 是一个简单、清爽的、专注课中互动体验的这样一个开源在线授课工具。
未来在各个领域传播知识、传播教育的个人老师会越来越多,他们需要这样一款开箱即用的、专业的在线授课工具。就像我们编辑文档用 Word、修图用 Photoshop、制立体图用 CAD 一样,在线上课可以用 Flat。
至于 Flat 为什么要开源?是因为我们觉得软件只有开源了才具有生命力,就算哪天公司决定不再继续维护,社区依然可以继承继续完善,不以某个人的意志为转移,这样逐步完善,来使 Flat 摆脱工业垃圾成为有用的东西,帮助到一部分知识传播者。我们清楚仅仅依靠我们的力量是远远不够的,欢迎社区更多的开发者参与进来,汇聚社区的想法和力量,让 Flat 成为有用的东西。
目前 Flat 正在积极开发中,它在一天天长大,我们很高兴与你分享这份喜悦。
详细描述
Flat 是 Agora Flat 开源教室的 Web 端、Windows 客户端与 macOS 客户端,如需下载可点击下载。

产品特性
- 前后端完全开源
- Flat Web
- Flat 桌面端(Windows 与 macOS)
- Flat Android
- Flat iOS
- Flat Server 服务器
- 多场景课堂
- 大班课
- 小班课
- 一对一
- 实时交互
- 多功能互动白板
- 实时音视频(RTC)通讯
- 即时消息(RTM)聊天
- 举手上麦发言
- 帐户系统
- 手机登录
- 微信登录
- GitHub 登录
- 谷歌登录
- 房间管理
- 加入、创建、预定房间
- 支持预定周期性房间
- 查看历史房间
- 课堂录制回放
- 白板信令回放
- 音视频云录制回放
- 群聊信令回放
- 多媒体课件云盘
- 设备检测
- 自动检查更新
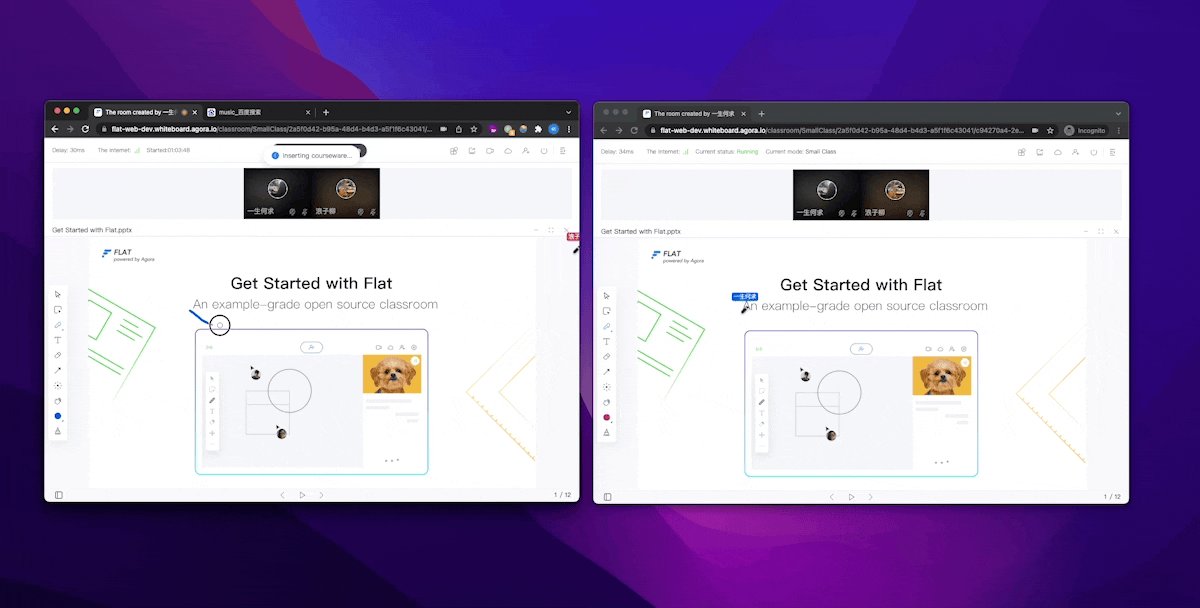
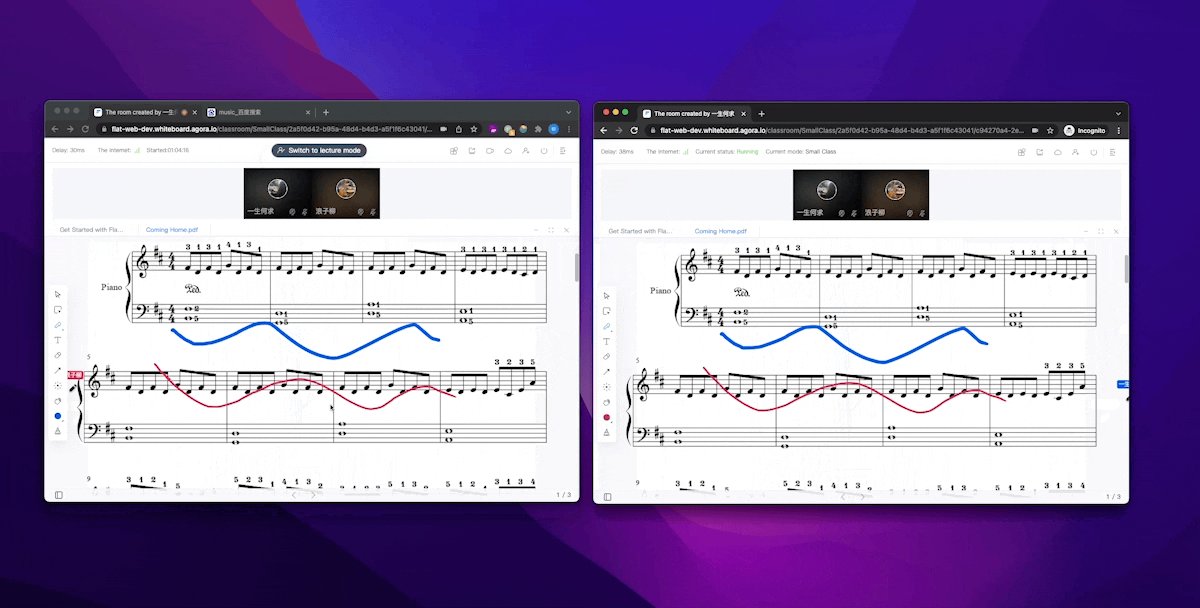
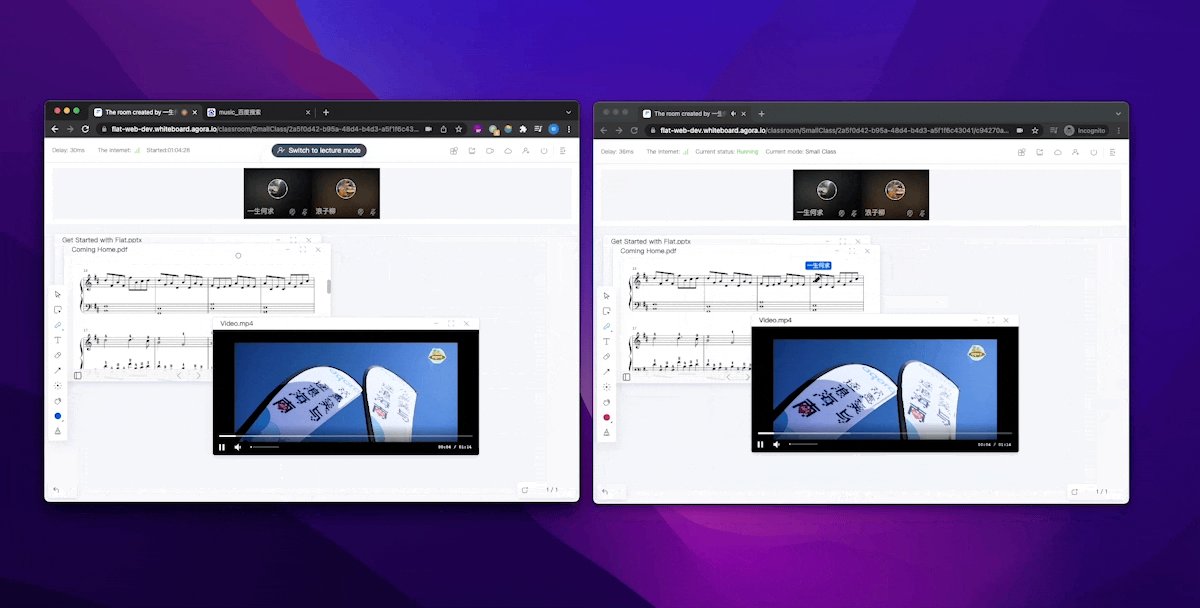
产品体验
-
数组的成员有时还是数组,Array.prototype.flat()用于将嵌套的数组“拉平”,变成一维数组。该方法返回一个新数组,对原数据没有影响。 [1, 2, [3, 4]].flat() // [1, 2, 3, 4] 上面代码中,原数组的成员里面有一个数组,flat()方法将子数组的成员取出来,添加在原来的位置。 flat()默认只会“拉平”一层,如果想要“拉平”多层的嵌套数组,可以将f
-
数组的flat方法【Array.prototype.flat()】 一、 概念 flat() 方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。 二、语法结构 var newArray = arr.flat([depth]) 参数depth: 指定要提取嵌套数组的结构深度,默认值为 1。 返回值: 一个包含将数组与子数组中所有元素的新数组。 三
-
Array.prototype.flat() flat() 方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。 Array.prototype.flat() 用于将嵌套的数组“扁平化”,将二维数组变成一维数组。该方法返回一个新数组,对原数据没有影响。 语法: var newArray = arr.flat([depth]) 参数:depth 可选,
-
es6之数组的flat(),flatMap(),多维数组变一维数组扩展 一、flat(): 1.负责将多维数组--->一维数组。该方法返回一个新的数组,对原数据没有影响。 [1,2,[2,3],[2,2]].flat() //[1, 2, 2, 3, 2, 2] 2.flat()默认只会“拉平”一层,默认为1,如果想要“拉平”多层的嵌套数组,可以将flat()方法的参数写成一个整数,表示想要拉平
-
数据方法 flat和flatMap的区别 1.flat 作用:会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回 返回值:一个包含将数组与子数组中所有元素返回的新数组 是否改变原有数组:不改变 语法: var newArray = arr.flat([depth]) 可以递归提取嵌套数组的深度,default:1 举例: var arr = [1,2,
-
In geometry, a flat or Euclidean subspace is a subset of a Euclidean space that is itself a Euclidean space (of lower dimension). The flats in two-dimensional space are points and lines, and the flats
-
两种使用 pprof 定位问题的形式: 在 test 用例中使用 runtime/pprof 中提供的方法 在 web 服务中引入 "net/http/pprof" 定位问题的过程,经常会用到火焰图。但火焰图也只能算是一个扩展加分项,数据同样还是从go tool pprof中获取的。一般也只看cpu、和堆栈的内存分配情况。 但我依旧存在一个疑问,针对CPU的Profile文件,在执行top命令时,
-
首先看ravel() from numpy import * a = b.arange(12).reshape(3, 4) print(a) b = a.ravel() print(b) b[1] = 9 print(b) [[ 0 1 2 3] [ 4 5 6 7] [ 8 9 10 11]] [ 0 1 2 3 4 5 6 7 8 9 10 11] [ 0 9 2 3 4 5 6 7 8
-
1.flat—数组元素迭代器 import numpy as np a = np.arange(9).reshape(3,3) print ('原始数组:') for row in a: print (row) #对数组中每个元素都进行处理,可以使用flat属性,该属性是一个数组元素迭代器: print ('迭代后的数组:') for element in a.flat:
-
数组扁平化 flat 用于将多维数组拉平(扁平化),不影响原数组,返回新的数组。 [1, 2, [3, [4]]].flat() // [1, 2, 3, [4]] 1 仅有一个参数depth,用于指定拉平的深度,默认值为1。若depth指定为非正数,将返回原数组,指定为Infinity,无论多少层都将扁平化为一维数组。 [1, 2, [3, [4]]].flat(2) // [1, 2,
-
Array.prototype.flat() 用于将嵌套的数组“拉平”,变成一维数组。该方法返回一个新数组,对原数据没有影响。flat()的参数为数字,表示要拉平两层的嵌套数组。 例子: [1, 2, [3, 4]].flat() // [1, 2, 3, 4] [1, 2, [3, [4, 5]]].flat() // [1, 2, 3, [4, 5]] [1, 2, [3, [4, 5]]].
-
Array.flat() 方法会递归到指定深度将所有子数组连接,并返回一个新数组。具体可查看Array.prototype.flat() 。 那我们先在先来模仿将数组按照 Infinity 深度进行展开,先不考虑深度问题,实现方式如下: var flat = function(arr) { let res = [], flatMap = (arr) => {
-
扩展运算符 + 递归 无指定层数:扁平化数组 function flat(arr) { let result = []; arr.forEach(item => { if (Array.isArray(item)) { result = result.concat(arguments.callee(item)); } else { result.pu
-
Array.flat方法 作用 用于将嵌套的数组“拉平”,变成一维的数组。该方法返回一个新数组,对原数据没有影响。 语法 /** * @params { Number } num 需要将数组拉平的层数,默认是1 */ array.flat(num) 实例 [1, 2, 3, [4, 5]].flat(); // [1, 2, 3, 4, 5] [1, 2, [3, [4, 5]]].fla
-
FlatList 之前使用的组件是ListView,当时要添加一个下拉刷新,上拉加载的功能,所以对ListView做了一些封装,但是后来看官方文档,不建议再使用ListView,因为效率问题,做过Android的朋友都知道,Android的ListView如果不自己处理一下,也是有效率问题的。所以官方又推出了FlatList,而且自带上拉下拉的功能。 功能简介 完
-
var arr = [555,[888,[99]], , 999]; console.log(arr.flat(Infinity)) // [555, 888, 99, 999] // flat()默认只会拉平一层,flat(n)拉平n层,Infinity无限次 flat()会跳过空格,返回新数组不改变原数组
-
let arr = [1, 2, [ [3, 4], [5, 6] ]]; const checkType = function(arr) { return Object.prototype.toString.call(arr).slice(8, -1) } A
-
谷歌68 报错Array.from(…).flat is not a function 解决方法1:直接升级浏览器,就没有兼容问题了 解决方法2:手动写一个falt函数给Array的原型,放在引用的文件里 if (!Array.prototype.flat) { Array.prototype.flat = function(count) { let c = count |
-
>>> x = np.arange(1, 7).reshape(2, 3) >>> x array([[1, 2, 3], [4, 5, 6]]) >>> x.flat[3] # 返回重组后的一维数组下标为3的元素 4 >>> x.T array([[1, 4], [2, 5], [3, 6]]) >>> x.T.flat[3] # 返回x的转置重组后的一
-
此函数返回数组上的1-D迭代器。 它的行为类似于Python的内置迭代器。 例子 (Example) import numpy as np a = np.arange(8).reshape(2,4) print 'The original array:' print a print '\n' print 'After applying the flat function:' # ret
-
Flat UI 是一套精美的扁平风格 UI 工具包,基于 Twitter Bootstrap 实现。这套界面工具包含许多基本的和复杂的 UI 部件,例如按钮,输入框,组合按钮,复选框,单选按钮,标签,菜单,进度条和滑块,导航元素等等。
-
Flat Assembler 是一个快速高效的80x86的汇编工具,支持DOS、Windows、Linux操作系统,支持包括 8086-80486/Pentium instructions with MMX, SSE, SSE2, SSE3, and 3DNow! extensions and x86-64 (both AMD64 and EM64T) 指令集。
-
Flat Select jQuery Plugin - converting a select element to a flat divs elements JSON version
-
Flat-SlideControl 可以控制扁平设计,可以再一个范围值内选择。
-
FButton FButton is a custom Button of Android with "Flat UI" concept. FButton's design get inspiration from designmono. This library is very small and highly customizable. Demo application on playstor

