Insdep theme是基于EasyUI 1.5.x 的一款免费的美化主题包,拥有百度编辑器、cropper、Highcharts、justgage、plupload等各类适应本主题的第三方插件美化补丁。并且各类常用Jquery插件正在美化中。后期会提供更多的主题、组件及第三方插件美化样式。
演示地址:https://www.insdep.com/example/
下载地址:https://www.insdep.com
问答地址:https://bbs.insdep.com
项目地址:http://git.oschina.net/weavors/JQuery-EasyUI-1.5.x-Of-Insdep-Theme
关于兼容性
本主题兼容性同步官方,IE最低支持IE9,建议IE10+否则会影响整体性能。
更新与升级:
本主题支持样式平滑升级及主题样式的平滑切换,每一次更新都可以直接覆盖升级,你可以放心使用。
使用前必读:
请将你的原默认样式换成本主题的easyui.css即可,另外需要额外加载jquery.insdep-extend.min.js主题包初始化扩展文件。 jquery.easyui.min.js及jquery.min.js都是官方原版,未进行任何修改,可以选择性使用。
注意事项:文件与样式说明 请注意文件调用顺序,如下所示:
1、easyui.css
(已美化的EasyUI组件样式文件)
2、easyui_animation.css
(easyui的额外增加的动画效果样式,根据需求引入或不引入,此样式不会对easyui产生影响)
3、easyui_plus.css
(easyui的额外增强样式,内涵所有 insdep_xxx.css 的所有组件样式,根据需求可单独引入insdep_xxx.css或不引入,此样式不会对easyui产生影响)
4、insdep_theme_default.css
(Insdep默认主题样式文件,注:主题样式指含登录页面、控制台等主要页面的主题,如果你不需要可以不引入该样式)
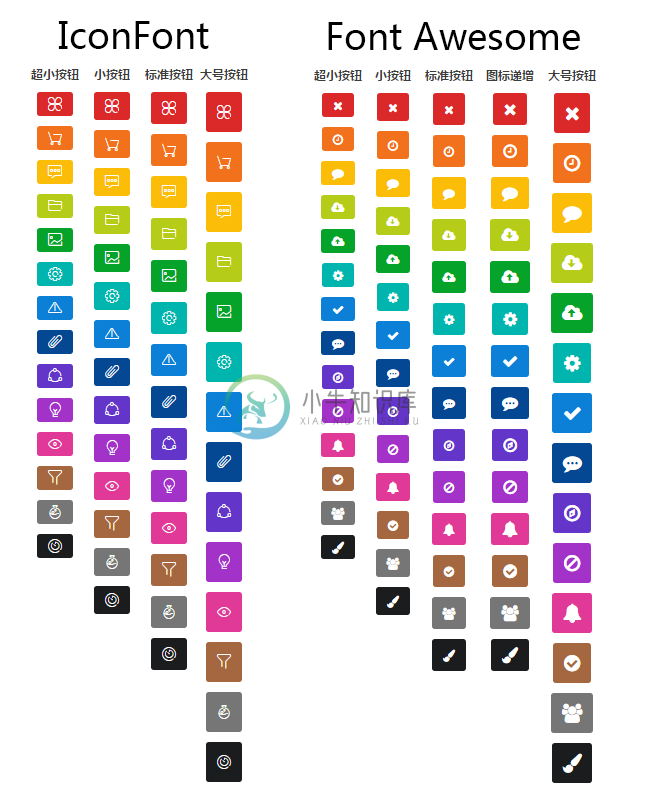
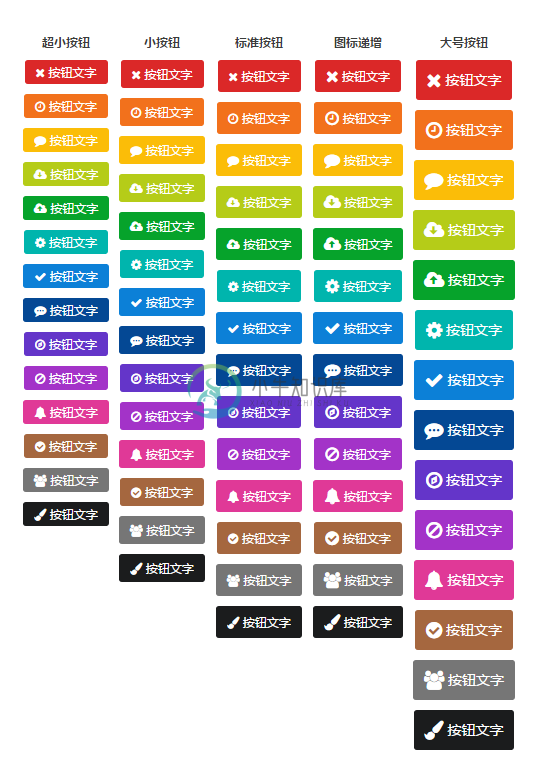
5、icon.css
(已美化的EasyUI图标样式文件)(注:我们已支持iconfont图标,如果你不需要官方图标可以不引入,详细操作见下面的“关于iconfont图标”)
6、jquery.min.js
(原官方提供的jQuery v1.11.3,未进行任何修改)
7、jquery.easyui.min.js
(原官方提供的jQuery EasyUI 1.5.1,未进行任何修改,注本主题支持全部EasyUI 1.5.x版本)
8、jquery.insdep-extend.min.js
(EasyUI美化组件初始化文件)
常见问题:
本主题包不支持EasyUI 1.5.0以下的jQuery EasyUI版本,假如你的项目中未对EasyUI进行过二次开发,可以考虑尝试覆盖升级。注:升级前请注意备份
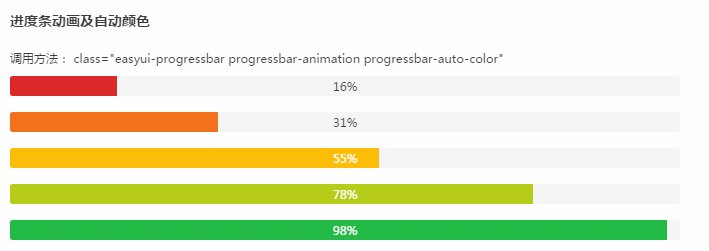
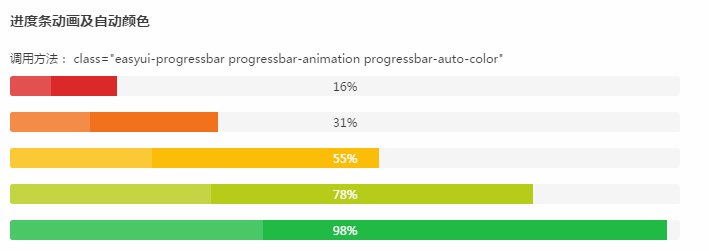
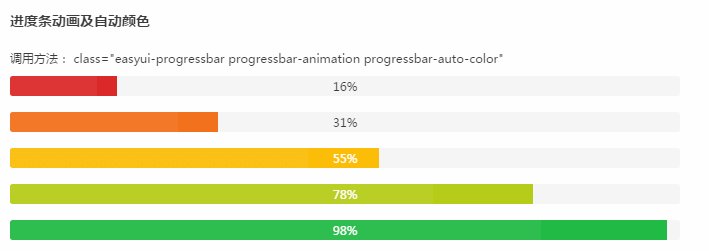
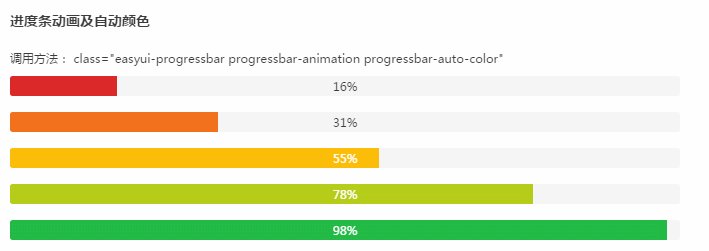
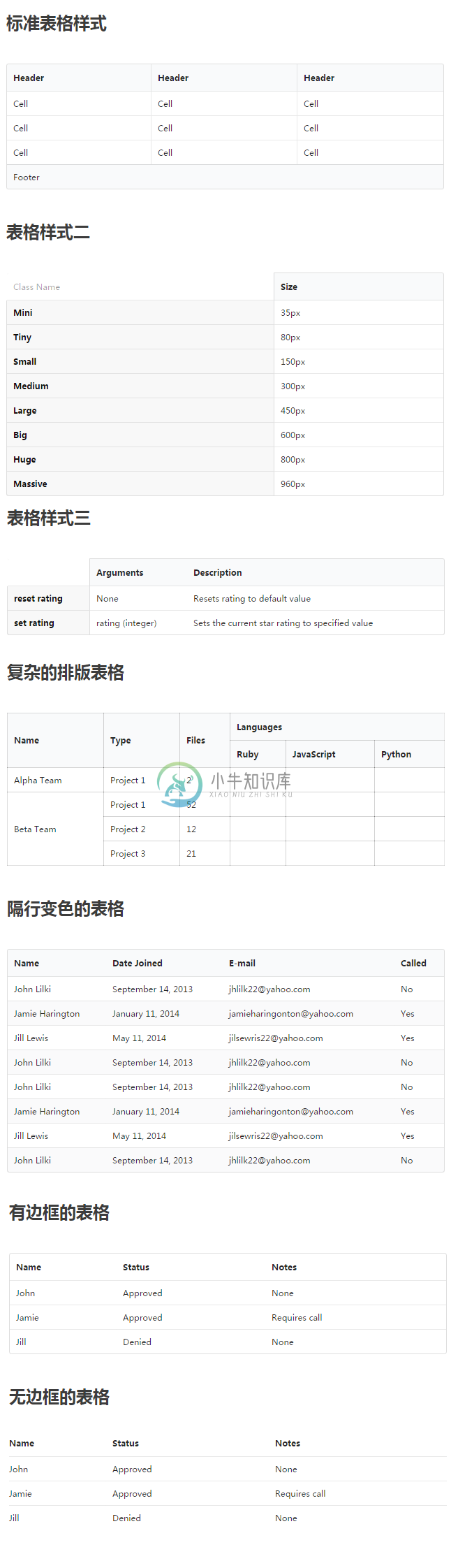
1.0.0 新增美化截图(根据更新排序)








-
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="edge" /> <title></title> <link href="__PUBLIC__/lib/easyui/themes/{:C('THEME_NAME')}/ea
-
配置环境变量 CLASS_PATH C:\Users\Administrator\Desktop\apache-tomcat-8.5.34\webapps JAVA_HOME C:\Program Files\Java\jdk1.8.0_92 PATH C:\ProgramData\Oracle\Java\javapath;%SystemRoot%\system32;%SystemRoot%;%S
-
关于 Insdep theme是基于EasyUI 1.5.x 的一款免费的美化主题包,拥有百度编辑器、cropper、Highcharts、justgage、plupload等各类适应本主题的第三方插件美化补丁。并且各类常用Jquery插件正在美化中。后期会提供更多的主题、组件及第三方插件美化样式。 演示地址:https://www.insdep.com/example/ 项目地址:http:/
-
Reference 【必读】An overview of gradient descent optimization algorithms - Sebastian Ruder 梯度下降 ../数学/梯度下降法 梯度下降是一种优化算法,通过迭代的方式寻找模型的最优参数; 所谓最优参数指的是使目标函数达到最小值时的参数; 当目标函数是凸函数时,梯度下降的解是全局最优解;但在一般情况下,梯度下降无法保证
-
Listner代码 请帮助我解决问题,因为这样的循环每天都会发生。完全读取topic1消息,然后从Topic2读取消息。
-
如果您在一个表上的非空列上使用计数,而没有任何where部分,则优化器只需返回该表中的行数。 如果您要求对一个唯一的非空列(如主键)进行非重复计数,答案应该是相同的,但是这次mariadb代替了。 如果您在其他表上留下了联接,但仍然没有 where 部分,则结果仍应为该表中的行数。 Mariadb 不使用千次优化是有原因的吗?是否存在未过滤主键的 DISTINCT 计数可以给出任何其他结果,然后该
-
Jquery Mobile 内建了几套样式系统,给你定义样式时多种选择,在容器内添加一个按钮后,它就会自动应用他的容器使用的样式系统,使得按钮和页面看起来协调统一,像变色龙 所以放进一个样式主题为a系统(黑色主题)容器的按钮会自动应用a系统样式。如下为实例 a为黑,b为灰底蓝,c为灰底灰,d白底白色 ,e黄底黄色 分配系统样式 Assigning theme swatches 给按钮增加data-
-
我有一个场景,我需要一些帮助来制定问题,这样我才能正确地实施优化方法。我希望有人能给我一些指导,表面上看起来很简单,但我很难弄清楚如何正确编码变量、约束等。 情况是这样的: 需要将多个物品放入箱子/背包中 例: 每个项目有两个值的向量: 项目=[[7,6],[14,2],[27,23],[5,15]] 箱子/背包的向量,第一个值为物品第一个值可接受的上限。第二个值相同,但适用于箱子/背包中每个物品
-
mysql数据库里面一个商品表;商品表有200多个字段,有2000万条数据,可是商品分页的时候,sql语句老是出现在慢查询日志里,请教高手如何优化? select * from d_shop order by id DESC limit 200, 220
-
前言 在应用程序运行过程中,如果内存出现了问题,具体有怎样的体现 内存问题的外在表现 1.页面出现延迟加载或经常性暂停(限定网络情况正常) 2.页面持续性出现糟糕的性能(限定网络情况正常) 3.页面的性能随时间延长越来越差(限定网络情况正常) 界定内存问题的标准 1.内存泄漏:内存使用持续走高 2.内存膨胀:在多数设备上都存在性能问题 3.频繁垃圾回收:通过内存变化图进行分析 监控内
-
ulimit 设置系统打开文件数设置,解决高并发下 too many open files 问题。此选项直接影响单个进程容纳的客户端连接数。 Soft open files 是Linux系统参数,影响系统单个进程能够打开最大的文件句柄数量,这个值会影响到长连接应用如聊天中单个进程能够维持的用户连接数, 运行ulimit -n能看到这个参数值,如果是1024,就是代表单个进程只能同时最多只能维持10

