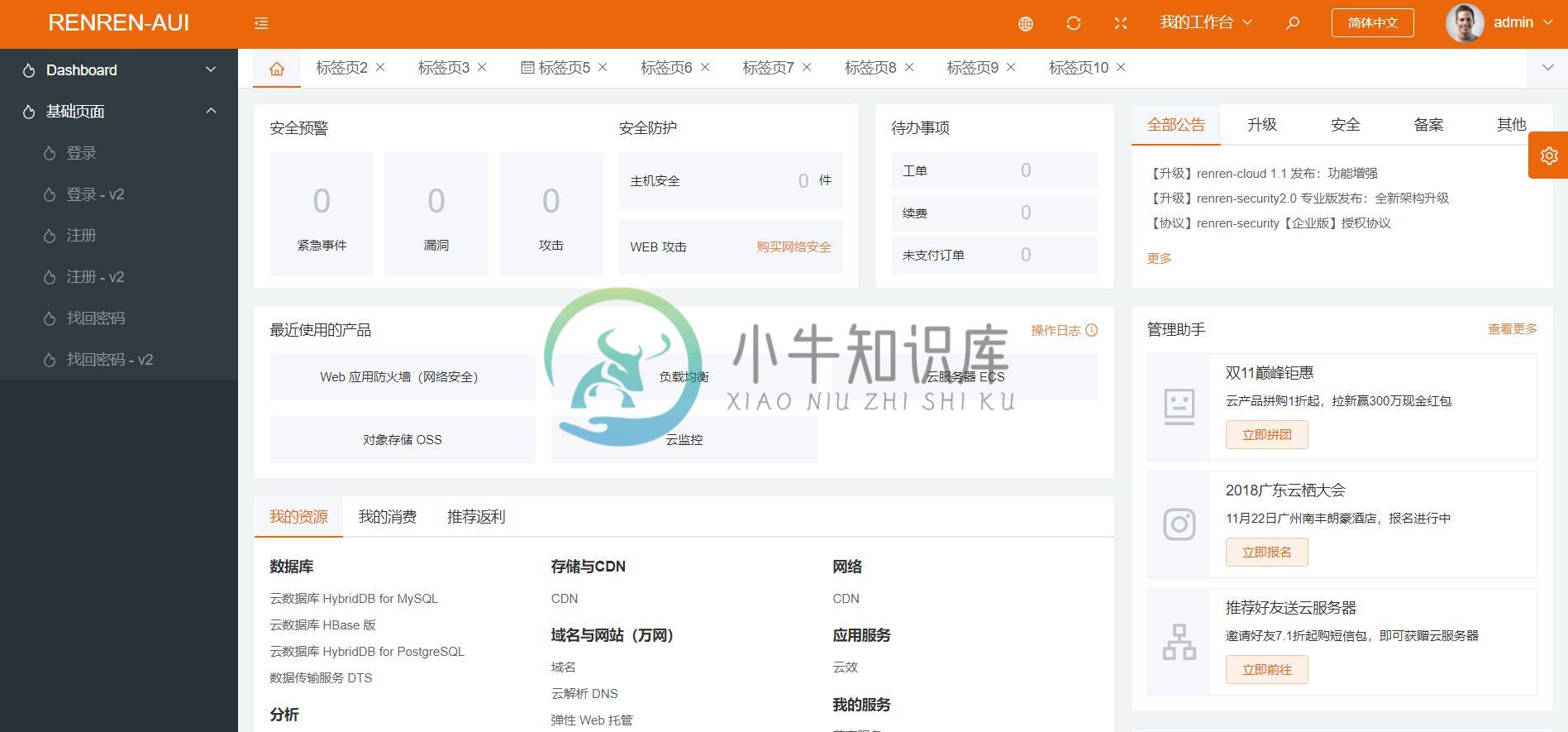
renren-aui是基于vue、element-ui实现的一套后台管理系统HTML模板,无须编译、开箱即用!
具有如下特点:
-
提供12套主题皮肤,可灵活切换主题
-
支持头部(流线/固定)布局、(白色/鲜艳)皮肤
-
支持左侧边菜单(流线/固定/折叠)布局、(白色/黑色)皮肤
-
支持右侧边管理控制(流线/固定/显示隐藏)布局
-
提供登录页、注册页、找回密码页等常用页面,及支持(居中/右侧固定)布局
如何交流、反馈、参与贡献?

-
RBAC - YII2权限管理 开源协议 GPL 注意事项 严禁使用本软件从事任何非法活动 安装步骤 复制install目录下的dev文件至config目录下 修改dev目录下的db.php中的数据库配置 数据库导入SQL脚本,对应的脚本install目录下 默认密码:ranko/admin 后台地址:index.php?r=site/login 使用事项 starter/filter/Backe
-
本文向大家介绍使用vue.js2.0 + ElementUI开发后台管理系统详细教程(二),包括了使用vue.js2.0 + ElementUI开发后台管理系统详细教程(二)的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一) 1. 引入路由工具vue-router,切换视图 2. 使用vue-router 3
-
本文向大家介绍使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一),包括了使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一)的使用技巧和注意事项,需要的朋友参考一下 1. 根据官方指引,构建项目框架 2. 运行项目之后,会看到以下界面,恭喜你,项目环境搭建成功 normal. 3. 根据项目结构,构建项目目录 src/page/ --------
-
主要内容:选择合适的网站,CMS平台在本章中,我们将首先讨论如何为您的网站做出正确的选择,以及为网站选择哪个内容管理系统(CMS)平台。 选择合适的网站 让我们通过问自己几个问题来理解这一点,然后详细讨论这个概念。 问题1 - 你要花多少钱? 回答 - 这是与预算直接相关的主要问题之一。 如果你的预算很低,那么应该考虑一些非商业性的,而不是太复杂。 问题2 - 需要多少时间来计划维护? 回答 - 如果要发布很多优惠报价,最好有一个博
-
本文向大家介绍10k+点赞的 SpringBoot 后台管理系统教程详解,包括了10k+点赞的 SpringBoot 后台管理系统教程详解的使用技巧和注意事项,需要的朋友参考一下 其实项目网上有很多了,但是教程比较详细的没多少,今天分享的项目从安装部署到代码具体功能都有很详细都说明 eladmin 是一款基于 Spring Boot 2.1.0 、 Jpa、 Spring Security、red
-
Fabric Fabric 是一个用来简化系统管理任务的第三方库。当 Chef 和 Puppet 更倾向于管理服务器和系统库的时候,Fabric 则更关注于应用级别的任务管理,比如应用部署。 安装 Fabric: $ pip install fabric 下面的代码为我们创建了两个可以使用的任务:memory_usage 和 deploy,前面的任务会输出每一个服务器设备的内存使用率;后面的任

