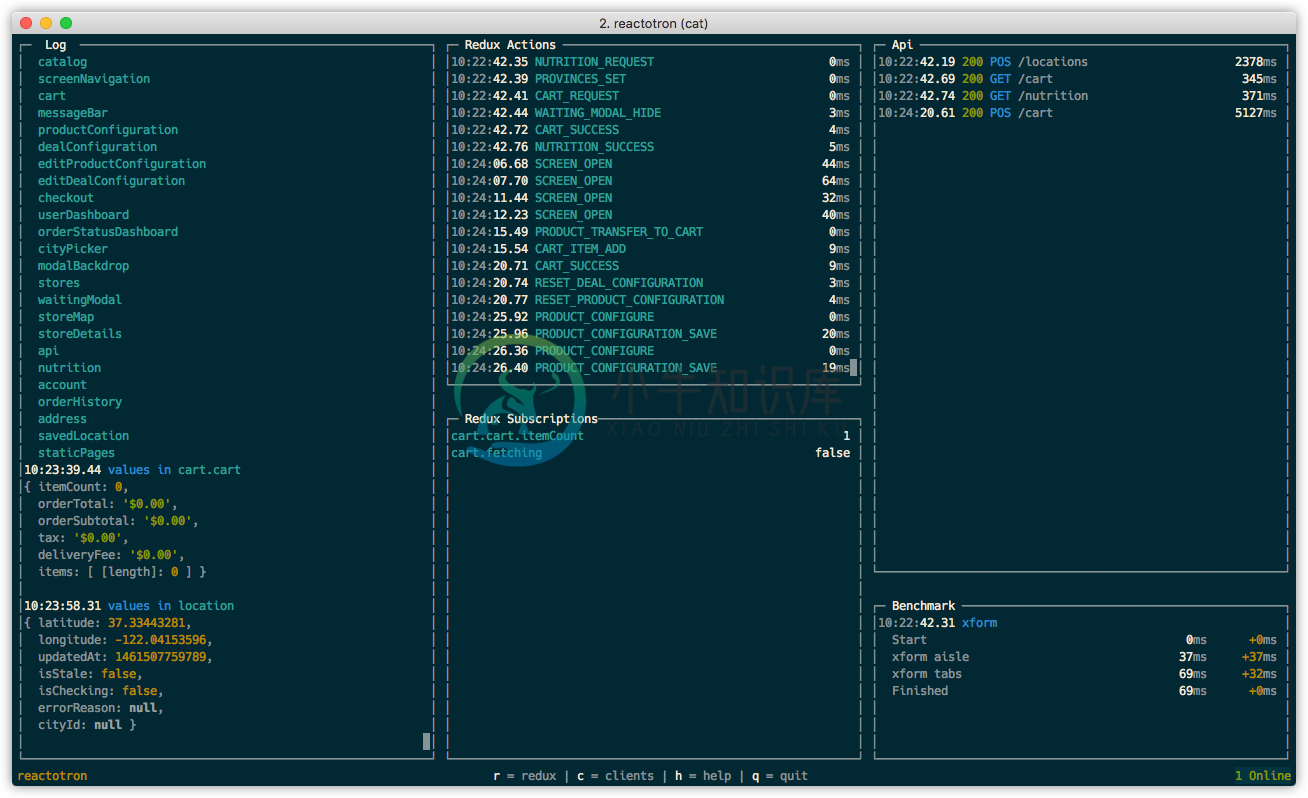
Reactotron 通过终端来控制、监控以及检查你的 React DOM 以及 React Native 应用。
支持:
-
React Native 0.23+
-
React DOM 15+
-
React Native Web 0.0.15+
主要用于:
-
使用文本或者对象发送日志命令
-
转发所有错误和警告
-
监控 actions 的执行流程
-
跟踪每个 action 性能
-
查询全局状态
-
订阅状态值并在变化时进行通知
-
分发自定义 action
-
监控 HTTP 调用
要求:
-
Node 4.x+
-
Abnormal love for all things console


-
1:安装插件 yarn add reactotron-react-native --dev 2:根目录添加配置文件ReactotronConfig.js import Reactotron from 'reactotron-react-native'; Reactotron.configure() // controls connection & communication settings
-
Git https://skyao.gitbooks.io/learning-git/installation/ubuntu1604.html sudo add-apt-repository ppa:git-core/ppa sudo apt-get update sudo apt-get install git gitbook https://skyao.gitbooks.io/leaning-
-
测试是 Web 应用开发过程中不可获缺的工作。Nuxt.js 尽量帮助你简化这部分工作。 端对端测试 ava 是一个很强大的 JavaScript 测试框架,结合 jsdom,我们就可以轻松地给 nuxt 应用进行端对端测试。 首先,我们需要添加 ava 和 jsdom 作为项目的开发依赖: npm install --save-dev ava jsdom 然后在 package.json 中添加
-
第三方 SDK C#: v2ray-dotnet-sdk 自动化工具 V2Ray 使用下列自动化工具进行编译和发布。 Bazel: 用于编译和打包。 Azure DevOps: 用于部分项目的自动化发布。 Google Cloud: 用于部分项目的自动化发布。 CloudFlare: 用于支持官网和域名解析。
-
剖析性能 使用 Devel::NYTProf,或 Devel::DProf。 分析代码质量 使用 Perl::Critic,它基本上是针对 Perl 的 lint。 分析变量结构 使用 Data::Dumper。
-
主要内容:常用源码编辑工具介绍,集成开发工具介绍本节介绍一下 Java 常用的几个开发工具。下面这些工具或许功能和作用不同,但是有着一个共同的主旨,那就是——它们都是为了给 Java 编码和开发提供卓越的支持。 常用源码编辑工具介绍 Java 源代码本质上其实就是普通的文本文件,所以理论上来说任何可以编辑文本文件的编辑器都可以作为我们的 Java 代码编辑工具。比如:Windows 记事本,Mac OS X 下的文本编辑,Linux 下的 vi
-
development tool(开发工具) LoopBack 提供了两组基本的应用开发工具: slc loopback, 是个命令行工具用于创建和修改LoopBack应用。 StrongLoop Arc, 是个图形化工具拥有开发,部署和监控LoopBack应用。 slc 命令行 slc 命令行工具将辅助开发人员在整个开发周期中生成和修改各种应用组件: 使用应用生成器 迅速生成原型应用(scaff
-
测试是 Web 应用开发过程中不可获缺的工作。Nuxt.js 尽量帮助你简化这部分工作。 端对端测试 ava是一个很强大的 JavaScript 测试框架,结合jsdom,我们就可以轻松地给nuxt应用进行端对端测试。 首先,我们需要添加ava和jsdom作为项目的开发依赖: npm install --save-dev ava jsdom 然后在package.json中添加测试脚本,并配置
-
本节我将介绍几个开发工具,它们都具有自动化提示,自动化fmt功能。因为它们都是跨平台的,所以安装步骤之类的都是通用的。 LiteIDE LiteIDE是一款专门为Go语言开发的跨平台轻量级集成开发环境(IDE),由visualfc编写。 图1.4 LiteIDE主界面 LiteIDE主要特点: 支持主流操作系统 Windows Linux MacOS X Go编译环境管理和切换 管理和切换多个Go

