这套前端js框架采用基于HTML5的UI开发组件,封装了OpenUI5,jQuery等,是用来构建和适配客户端程序的用户接口技术。是SAP为快速开发UI,构建企业级产品的JavaScript框架。拥有超过360个丰富控件,丰富的CSS页面展示模板,上百个工业图标,同时支持控件扩展。
SAPUI5支持多种数据交互方式,XML,JSON,properties,ODATA。支持MVC编程。支持桌面程序,平板及手机等移动设备自适应编程。
官网提供完善的API供用户使用,还有多套实例源码方便用户学习。
SAPUI5历经多个版本。从控件使用,框架性能,页面美观等多方面不断改进。彻底变革用户体验。
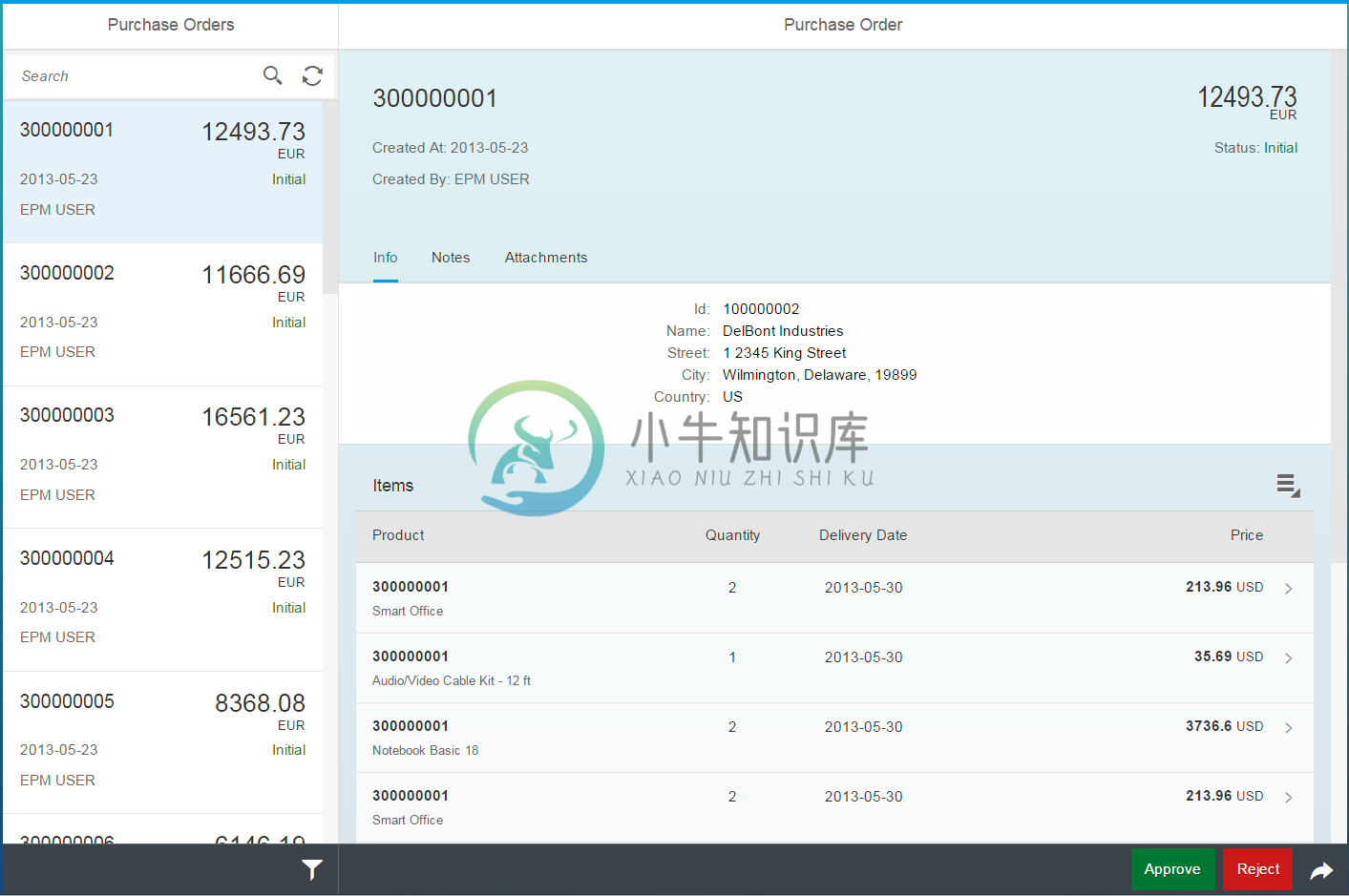
在线演示:https://sapui5.netweaver.ondemand.com/sdk/demoapps.html

-
一、SAP UI5特点 作为一个企业框架,SAPUI5 提供了许多强大的企业特性去支撑企业app开发。 SAPUI5的个性化的功能可以帮助你更简单的创建企业app,以下是SAPUI5提供的最重要的一些增值。 Consistent UX: SAPUI5 enables the SAP Fiori design evolution towards a consistent user experienc
-
市场上有一些非常好的 HTML5 UI 框架,例如:Twitter Bootstrap、Foundation、Sencha Touch、KendoUI 等等。SAP 推出了 SAPUI5,正式名称为“HTML5 的 UI 开发工具包”。 SAPUI5 使用模型视图控制器 (MVC) 概念将信息的表示与用户交互分开。 模型、视图和控制器被分配了以下角色: 视图负责定义和呈现 UI。 模型管理应用程序
-
由于小程序开发模式的特殊性,下文将主要介绍小程序组件的开发。 初始化工程 npm init rax my-component 选择 - Component (Build component for application include web),然后选择需要构建到的目标端代码。 项目目录 . ├── README.md ├── build.json ├── demo │ ├── index.
-
这篇文档的目的是帮助开发人员开发空白组件 获取 compStore 项目 在 compStore 编写空白组件 将空白组件移植到 ChartBuilder 获取 compStore 项目 compStore 项目可以在 git@git.uinnova.com:udatav/chartbuilder-compstore.git 获取 在 compStore 编写空白组件 在 chartbuilder
-
A-Frame的 实体-组件框架 中的组件是在可以被混合、匹配和组合到实体上的JavaScript模块(module),来构建外观、行为和功能。我们可以使用JS注册组件并使用声明式语法在DOM中使用它。组件是可配置,可重用和可分享的。A-Frame应用程序的代码应该尽可能放在组件里面。 Image by Ruben Mueller from vrjump.de 注意组件必须被定义在 <a-scen
-
模组开发 概述 Step1. 创建模组 开发入口 模组创建 查看模组详情 编辑模组信息 删除模组 Step2.SDK生成 模组能力配置 删除模组能力 生成SDK Step3. 设备开发 概述 新增设备 Step4. 在线调试 概述 实时日志 选择调试功能 Step5.固件升级 概述 固件列表 删除固件 验证固件 模组开发 更新时间:2018-03-26 11:18:45 概述 在Link Deve
-
需求分析 使用自定义组件进行场景搭建首先需要以下几点: 跟客户进行深入的讨论和研究,确定客户的需求。 通过手绘或者电脑绘制出大致的样式,继续跟客户确定是否可行。 通过美术组对之前绘制的图形进行美化、加工和配色。 拿到美术组绘制的图片后,确定下实施的方案。 确定数据格式。 ===> (非常重要,如果数据不对极易出现双方返工的现象) 通过 JavaScript 脚本来实现。 由于已经确定好客户的需求,
-
在本文档中,使用的关键字会以英文表示:"MUST", "MUST NOT", "REQUIRED", "SHALL", "SHALL NOT", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", 和 "OPTIONAL"被定义在 rfc2119 中。 源文件仓库 MIP 官方扩展组件仓库是 https://github.com/mipengine/mip2
-
本文向大家介绍Angular2开发——组件规划篇,包括了Angular2开发——组件规划篇的使用技巧和注意事项,需要的朋友参考一下 本文集中讲讲笔者目前使用ng2来开发项目时对其组件的使用的个人的一些拙劣的经验。 先简单讲讲从ng1到ng2框架下组件的职责与地位: ng1中的一大特色——指令,分为属性型、标签型、css类型和注释型。其中写在css类以及注释中的组件想必多数人都不会去使用,而属性型指
-
本文向大家介绍怎么使用Context开发组件?相关面试题,主要包含被问及怎么使用Context开发组件?时的应答技巧和注意事项,需要的朋友参考一下

