OpenMediaVault 是基于 Debian GNU/Linux 的网络连接存储(NAS)解决方案。它包含SSH、(S)FTP、SMB/CIFS、DAAP媒体服务器、rsync、 BitTorrent等很多种服务。
- 它可用于x86-64和ARM平台。
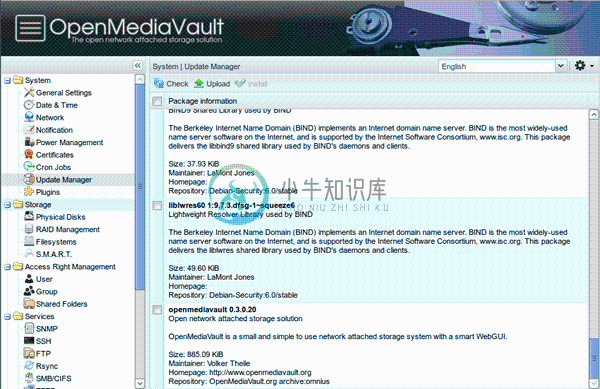
- 具有完整的Web管理界面。
- 可以通过SSH(如果启用)进行控制。
- 可以使用各种不同的协议(例如FTP,SMB / CIFS或NFS)访问文件存储,并且可以通过用户和组的访问权限管理来控制。
得益于模块化的设计,它可以通过插件来扩展。OpenMediaVault主要被设计用于家用环境或小型家庭办公室, 但却不局限于此类。它是一份简单和易于使用的、开箱即用的解决方案,能让所有人无需很深的知识就能安装并管理一套网络连接存储。


-
1、更换硬盘; 2、在OMV中擦除新硬盘(会报错busy,重启OMV即可生效); 3、ssh登录,执行 mdadm --stop /dev/md0 mdadm --assemble /dev/md0 --scan --force mdadm --manage /dev/md0 --add /dev/sdd (要加入阵列的新设备名) 4、RAID重建就开始了; 5、OMV中,挂载/dev/md0。
-
这一专题我们来讲OpenMediaVault,一个基于Debian的Nas解决方案,也是我最常使用的。这一专题仅仅是介绍OpenMediaVault的虚拟机安装、物理机安装以及一些系统配置的内容。安装、使用过程中的一些失败案例以及排障,还有使用日记我会另开专题以便分类管理,同时便于读者阅读。 目录: 白骑士的OpenMediaVault教学(一):镜像下载 白骑士的OpenMediaVault教学
-
安装 OMV_3_0_99_RaspberryPi_2_3_4.9.80.img 静态IP地址 设置静态地址:系统——网络——接口——选择“eth0”——点击“编辑”——在“编辑网络”对话框中——“IPv4”中“方式”选择“静态”——分别填写“地址”为“192.168.1.10”——“子网掩码”为“255.255.255.0”——“网关”为“192.168.1.1” 挂载移动硬盘 (1)、查看存储
-
前言 随着用户需求的增多,NFS和FTP的需求也在增加,全部靠cli进行处理的话挺累的,所以最近一直在找一个能够同时管理NFS FTP的图形化界面。 最终我的目光落到了OpenMediaVault这个开源解决方案,简称OMV。 OpenMediaVault是一个免费的Linux发行版,专门用于网络连接的存储。 OMV项目创建于2009年,基于Debian操作系统,使用GNUv3授权许可。 OMV功
-
openmediavault 插件开发 OpenMediaVault,简称omv,是一个开源的基于Debian Linux的下一代网络附加存储(NAS)解决方案。它包含众多服务,如SSH,(S)FTP,SMB / CIFS,DAAP媒体服务器,RSync,BitTorrent客户机等。 并具有通过插件可增强的模块化设计框架特性。 OMV的插件开发,由三个部分组成GUI 配置文件与RPC 模块与sh
-
1、编辑productinfo.xml: vim /usr/share/openmediavault/productinfo.xml 如何路径不是/usr/share/openmediavault,通过find命令查找:find / -name productinfo.xml 修改xml文件内容,将<name>openmediavault</name>中的内容改为OVM私有网盘即可,记得保存: <
-
安装OpenMediaVault 6.0,用2块4T硬盘2块8T硬盘组了Riad 5,硬盘检查没有问题,但是挂载硬盘的时候一直提示出错。 错误原因:一堆英语提示,翻译的结果结构出错 (忘记保存了) 最终解决方法是因为组的Riad 5这个硬盘需要重新格式化,但是在web界面里面不能格式化,需要进入命令行格式化 打开FinalShell,登陆终端,输入: fdisk -l 查看所有硬盘 mkfs.ex
-
OpenMediaVault6无法像5一样直接在插件页上传文件安装OMV-extras,需要在命令行执行安装。 #安装omv-extras-plugins wget -O - https://github.com/OpenMediaVault-Plugin-Developers/packages/raw/master/install | bash 如github连接报错,可以看这里http://t
-
1px 方案在 VUX 组件内应用广泛,包括 Grid, ButtonTab, XTable, XButton, Cell 等等。 利用 Flexbox + 1px 你可以实现复杂的宫格布局。 引入 在你项目的App.vue引入,组件内不需要再重复引入。 <style lang="less"> @import '~vux/src/styles/1px.less'; </style> 可用类名:
-
本文向大家介绍详解Django CAS 解决方案,包括了详解Django CAS 解决方案的使用技巧和注意事项,需要的朋友参考一下 CAS单点登录主要是为了解决主系统和子系统的统一登录问题,能够做到任意一个子系统登录成功后,再登录其他子系统后不再需要认证,让用户不用重复地进行登录认证。CAS单点登录的方案很多,并且大多数都是采用session的方式,而本文结合个人实践,着重讨论django cas
-
你可以看到,虽然我们有一些复制对象的方法,但是我们没有使它不可变,因为我们可以将episode的属性设置为8.另外,在这种情况下我们如何修改episode属性? 我们通过调用assign: name: 'Star Wars', console.log(movie1.episode); // writes 7
-
了解 CSS 中属性的值及其特性, 透彻分析问题和需求才可以选择和设计最适合的布局解决方案。 居中布局 水平居中 子元素于父元素水平居中且其(子元素与父元素)宽度均可变。 inline-block + text-align <div class="parent"> <div class="child">Demo</div> </div> <style> .child { disp
-
主要内容:1.@CrossOrigin,2.网关整合,3.Httpclient因为浏览器的同源政策,就会产生跨域。比如说发送的异步请求是不同的两个源,就比如是不同的的两个端口或者不同的两个协议或者不同的域名。由于浏览器为了安全考虑,就会产生一个同源政策,不是同一个地方出来的是不允许进行交互的。 1.@CrossOrigin 在控制层加入允许跨域的注解,即可完成一个项目中前后端口跨域的问题 2.网关整合 作为Spring Cloud生态系统中的网关,目标是替代,其 不仅提供统
-
主要内容:1.@CrossOrigin,2.网关整合,3.Httpclient因为浏览器的同源政策,就会产生跨域。比如说发送的异步请求是不同的两个源,就比如是不同的的两个端口或者不同的两个协议或者不同的域名。由于浏览器为了安全考虑,就会产生一个同源政策,不是同一个地方出来的是不允许进行交互的。 1.@CrossOrigin 在控制层加入允许跨域的注解,即可完成一个项目中前后端口跨域的问题 2.网关整合 作为Spring Cloud生态系统中的网关,目标是替代,其 不仅提供统

