Uploader是非常强大的异步文件上传组件,支持ajax、iframe、flash三套方案,实现浏览器的全兼容,调用非常简单,内置多套主题支持 和常用插件,比如验证、图片预览、进度条等,广泛应用于淘宝网,比如退款系统、爱逛街、二手、拍卖、我的淘宝、卖家中心、导购中心等。
Uploader的特性
-
支持ajax、flash、iframe三种方案,兼容所有浏览器。(iframe不推荐使用)
-
多主题支持,可以自己定制主题
-
丰富的插件支持
-
支持多选批量上传
-
支持上传进度显示
-
支持取消上传
-
支持图片预览(使用flash上传不支持)
-
支持上传验证
demo汇总
组件内置的主题
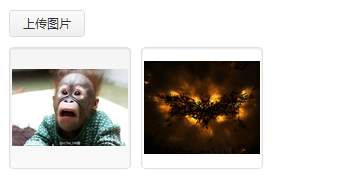
图片上传主题
| 主题 | 作者 | 源码 | 截图 |
|---|---|---|---|
| imageUploader | 明河 | 源码 |  |
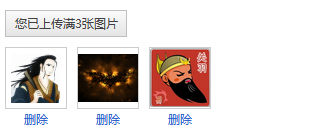
| refundUploader | 明河 | 源码 |  |
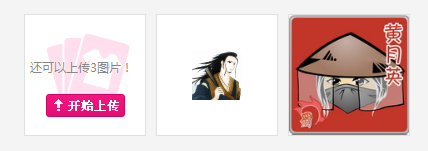
| loveUploader | 苏河/明河 | 源码 |  |
| singleImageUploader | 溪夏/明河 | 源码 |  |
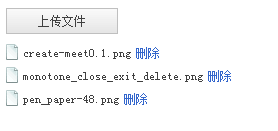
文件上传主题
| 主题 | 作者 | 源码 | 截图 |
|---|---|---|---|
| default | 明河 | 源码 |  |
| daogouUploader | 溪夏/明河 | 源码 |  |
Uploader的使用请看使用指南,里面有详细的说明,这里不再累述。
-
介绍 用于将本地的图片或文件上传至服务器,并在上传过程中展示预览图和上传进度。目前 Uploader 组件不包含将文件上传至服务器的接口逻辑,该步骤需要自行实现。 引入 import { createApp } from 'vue'; import { Uploader } from 'vant'; const app = createApp(); app.use(Uploader); 代码演
-
问题内容: 我想用jQuery异步上传文件。 我只获取文件名,而不是上传文件。我该怎么做才能解决此问题? 问题答案: 使用HTML5,你可以使用Ajax和jQuery进行文件上传。不仅如此,你还可以执行文件验证(名称,大小和MIME类型)或使用HTML5进度标签(或div)处理进度事件。最近,我不得不制作一个文件上传器,但是我不想使用Flash,iframes或插件,经过一番研究后,我想到了解决方
-
import { Uploader } from 'feui'; components: { [Uploader.name]: Uploader } 基础用法 <fe-uploader :after-read="logContent"> <fe-icons type="camera" /> </fe-uploader> 设置input属性 <fe-uploader :af
-
用到了第三方上传组件 vue-simple-uploader,但是不需要支持文件夹上传,所以需要过滤掉文件夹,但是拖拽上传时是可以选择文件夹的,该如何过滤掉文件夹呢?
-
快速上手 demo 地址 https://github.com/ChenShenhai/koa2-note/tree/master/demo/upload-async 源码理解 demo源码目录 . ├── index.js # 后端启动文件 ├── node_modules ├── package.json ├── static # 静态资源目录 │ ├── image # 异步上传图片存储
-
jQuery异步上传, 其使用原理是iframe. 特点: 小巧 简单 使用方法 1 在页面引入jquery.upload js 2 代码 // upload_img 为一个按钮, 点击时选择文件上传$("#upload_img").click(function() { // 上传方法 $.upload({ // 上传地址
-
本文向大家介绍浅谈struts1 & jquery form 文件异步上传,包括了浅谈struts1 & jquery form 文件异步上传的使用技巧和注意事项,需要的朋友参考一下 1.概述 还在用struts1?是的,在地球的没写地方,落后的生产方式还在运转(老项目). 从 继承org.apache.struts.action.Action, 继承org.apache.struts.actio
-
本文向大家介绍Jquery异步上传文件代码实例,包括了Jquery异步上传文件代码实例的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了Jquery异步上传文件代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一,view代码 二,控制器代码 综上,就可以获取到file.InputStream文件流,然后对文件流的操作就可以了 以

