
Markdown Plus 是一款功能丰富的 markdown 编辑器。除了支持通用 markdown、GitHub flavored markdown,它还支持任务列表、Emoji 图标、Font Awesome 图标、Ionicons 图标、数学公式、流程图、顺序图、甘特图、Vim 模式。
在线演示:mdp.tylingsoft.com
Mac 客户端
目前我们不接受无偿捐赠。支持我们开发的最好方式就是购买我们的 Mac 客户端。
主要特性
简单,仅有几百行代码
GitHub flavored markdown
同步滚动的实时预览
代码高亮
任务列表
Emoji 图标
Font Awesome 图标
Ionicons 图标
数学公式
流程图
顺序图
甘特图
Vim 模式
安装与运行
git clone https://github.com/tylingsoft/markdown-plus.git && cd markdown-plus bower install open index.zh_CN.html
如何在项目中使用
参考index.zh_CN.html,比葫芦画瓢。
鸣谢
感谢本项目所依赖的众多开源项目的作者!
感谢 ASTND 设计了图标!
感谢通过创建 PR、issue 向本项目做贡献的朋友们!
感谢众多购买了客户端来支持我们开发的朋友们!
软件协议
版权所有 © 2015 Tylingsoft
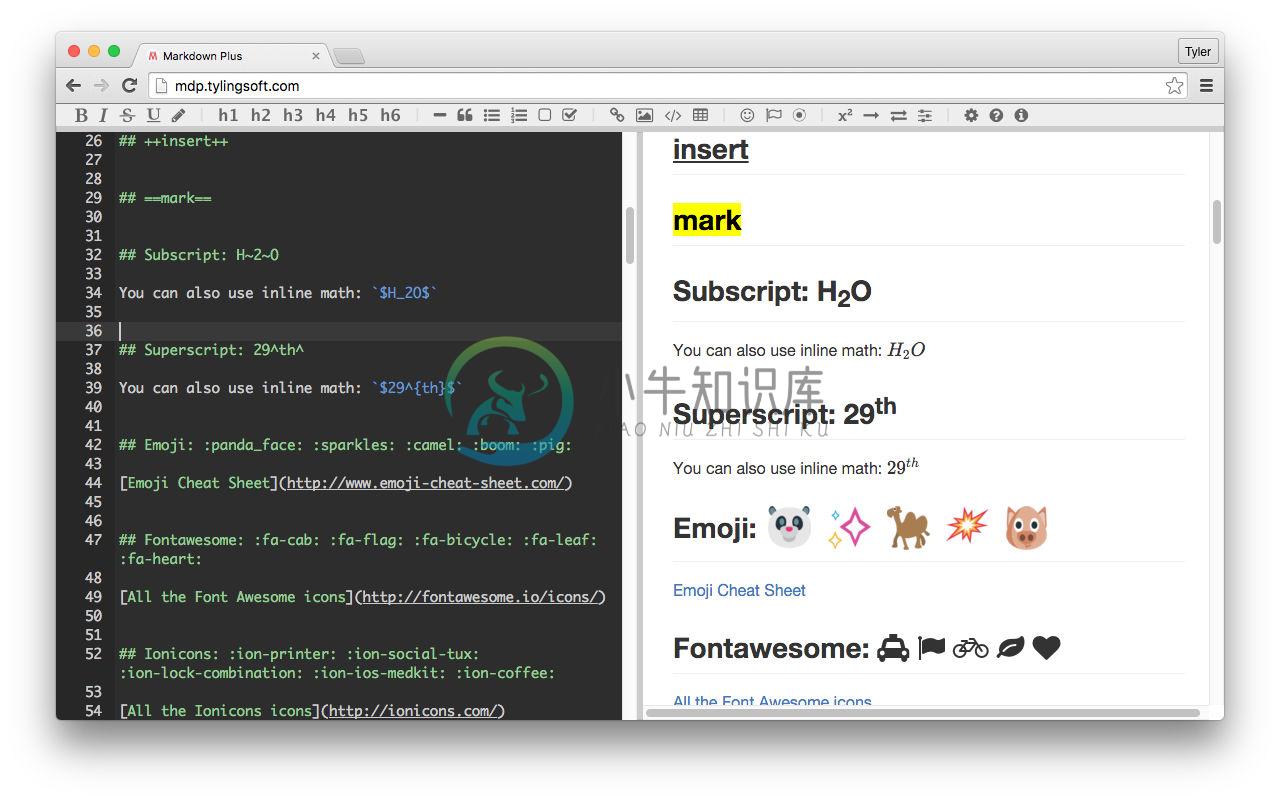
Screenshots

-
Markdown常用特殊符号 Markdown 由于其简洁的排版风格受到很多码字员的喜欢,由于其本身支持HTML语法, 所以在markdown中加入HTML支持的语法会使文章更具表现力. 在这里先说说一些常用得HTML特殊符号 符号 说明 对应编码(使用时去掉空格) 英文怎么说 & AND 符号 & amp; ampersand < 小于 & lt; little > 大于 & gt; great
-
Markdown- 常用数学公式 符号 说明 对应编码(使用时去掉空格) 英文怎么说 & AND 符号 & amp; ampersand < 小于 & lt; little > 大于 & gt; great 空格 & nbsp; number space ¿ 倒问号 & iquest; inverted question ? 问号 & quest; question « 左书名号 & laqu
-
/************************************************************************** * Chrome MarkDown Preview Plus * 说明: * 之前写MarkDown的文档时经常使用Sublime Text来预览,编辑文档都是用Vim * 来进行的,所以采用Chro
-
Installing “markdown-preview-enhanced@0.15.2” failed.Hide output… npm ERR! Darwin 17.2.0 npm ERR! argv "/private/var/folders/0k/qvz08f_95s9fhzhcm_pk_xjm0000gn/T/AppTranslocation/6E0708C3-AFDC-42C5-AA
-
一、标题 Markdown中总共6个标题,分别为一到六级标题,大小从大到小。 1、Markdown书写格式 # 一级标题内容 ## 二级标题内容 ### 三级标题内容 #### 四级标题内容 ##### 五级标题内容 ###### 六级标题内容 二、链接图片视频 1、Markdown中添加链接格式 [链接取名](链接URL) 2、Markdown中添加图片格式 来语法高亮显示和自动完成代码功能,以提高性能。 显示 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码
-
常规 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码所属的类别,代码会在编辑器中以不同的颜色和字体高亮显示。你可以在“如果文件大小大于此就禁用 (MB)” 中设置最大的文件大小(例如:10)来限制此功能,
-
常规 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码所属的类别,代码会在编辑器中以不同的颜色和字体高亮显示。你可以在“如果文件大小大于此就禁用 (MB)” 中设置最大的文件大小(例如:10)来限制此功能,

