React Desktop 是基于 Facebook ReactJS 的 JavaScript 库,为 OS X EI Capitan 和 Windows 10 提供 Web 原生桌面体验,支持 node-webkit 和 Electron.js,但可以在任意 JavaScript 驱动的项目使用。
在线演示:http://gabrielbull.github.io/react-desktop/demo/
安装:
npm install react-desktop --save
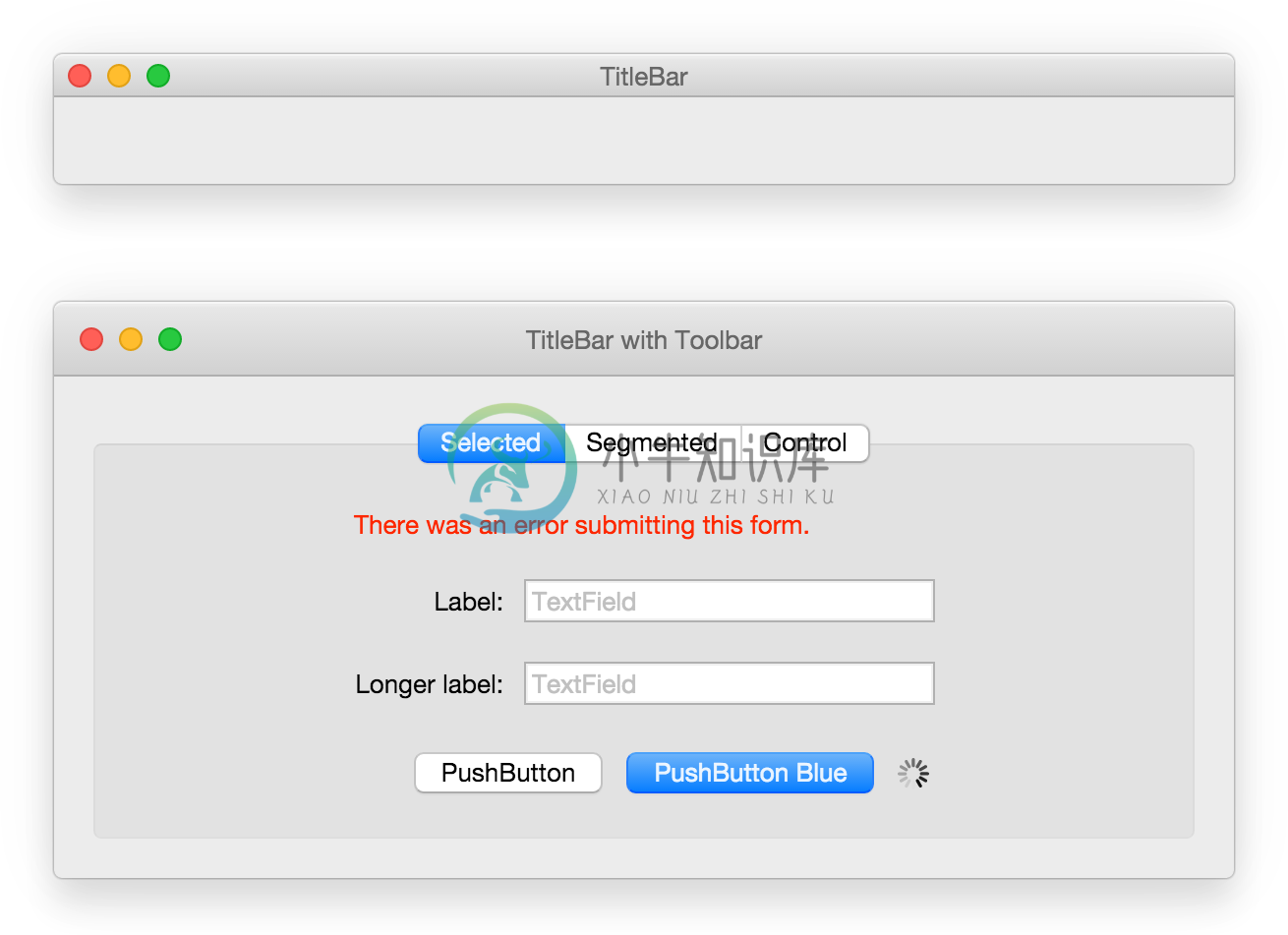
OS X El Capitan

Windows 10

简单使用:
import React from 'react';
import {
Window,
TitleBar,
PushButton,
TextField,
Toolbar,
Box,
SegmentedControl,
IndeterminateCircularProgressIndicator,
Form,
Label
} from 'react-desktop';
class MyApp extends React.Component {
constructor() {
super();
this.state = { selectedTab: 'login' };
}
render() {
return (
<Window>
<TitleBar
title="My App"
controls
onClosePress={() => { alert('close'); }}
onResizePress={() => { alert('resize'); }}
onMinimizePress={() => { alert('minimize'); }}
>
<Toolbar/>
</TitleBar>
<Box>
<SegmentedControl>
<SegmentedControl.Item
title="Login"
selected={this.state.selectedTab === 'login'}
onPress={() => { this.setState({ selectedTab: 'login' }) } }
>
<Form onSubmit={() => { alert('submit'); }}>
<Label color="red">Error</Label>
<Form.Row>
<Label>Username</Label>
<TextField defaultValue="" placeholder="Username"/>
</Form.Row>
<Form.Row>
<PushButton onPress={() => { alert('cancel'); }}>Cancel</PushButton>
<PushButton onPress="submit" color="blue">Submit</PushButton>
<IndeterminateCircularProgressIndicator visible absolute/>
</Form.Row>
</Form>
</SegmentedControl.Item>
</SegmentedControl>
</Box>
</Window>
);
}
}-
1.下载npm,node 分别输入npm,node查看是否存在 不存在根据指令下载 2.更新npm npm install npm -g 3.安装n模块 npm install -g n 4.更新node n stable 或更新至指定版本 n 8.9.2 5.将npm替换成淘宝镜像,提高下载速度 npm install -g cnpm --registry=https://registry.np
-
本文主要实现ListView的适配器功能,基本可以解决列表的绝大部分问题,原文可查看React 自定义ListView组件-适配模式 ListView组件实现 通过适配器的实现,适配器模式(Adapter Pattern)是作为两个不兼容的接口之间的桥梁。这种类型的设计模式属于结构型模式,它结合了两个独立接口的功能。这种模式涉及到一个单一的类,该类负责加入独立的或不兼容的接口功能。这样就可以让Li
-
React的使用 1. 最简单的方式是通过 react cdn库引入开发 这样的好处是不用npm搭建环境,会更加简单方便,但是不利于生态的使用 示例 <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Hello React!</title> <!-- react.min.js - React 的核心库 --> <script
-
目录 1、问题实例 2、到cmd.exe中用regsvr32去手动注册控件
-
本文向大家介绍Android Widget 桌面组件开发介绍,包括了Android Widget 桌面组件开发介绍的使用技巧和注意事项,需要的朋友参考一下 Android widget 桌面组件开发 Widget是Android1.5版所引进的特性之一.Widget,可让用户在主屏幕界面及时了解程序显示的重要信息.标准的Android系统已包含几个Widget的示例,如模拟时钟,音乐播放器等. 一
-
当你进入MATLAB,MATLAB桌面显现出来,包含管理文件的工具(图形用户界面),变量,以及与MATLAB关联的应用软件。 第一次启动MATLAB时,即使你的发射台窗口可能包含不同的条目,桌面也出现如下显示图象。 你可以通过打开,关闭,移动和调整界面里的工具来改变界面的外观。你还可以将工具移动出界面或返回界面里(称为"入船坞",docking)。所有的界面工具提供共同的特征,如上下文菜单和键盘的
-
桌面版可以从官网下载,支持Windows和Mac系统。 幕布的桌面客户端操作和网页版一致,这里不再赘述,不同的地方有以下几点: 搜索 桌面版支持全文搜索。 导出 桌面版支持将文档导出为图片。 桌面版导出PDF文档时,可保留层级线。
-
皮卡丘大家喜欢吗~今天就由做个皮卡丘为例哦!! 相关文件 声明:图片素材源于网络,侵歉删。 开发工具 Python版本:3.6.4 相关模块: PyQt5模块; 以及一些Python自带的模块。 环境搭建安装 Python并添加到环境变量,pip安装需要的相关模块即可。
-
问题内容: 我在桌面上遇到LibGDX的问题。尝试启动应用程序时,我始终收到以下错误: 我将以下库添加到我的项目中: gdx.jar gdx-sources.jar gdx-natives.jar gdx-backend-lwjgl.jar gdx-backend-lwjgl-natives.jar 我想念什么吗? 我已经搜索了很多东西,但是我发现的一切都是针对Android的,它告诉我将arm文
-
这一节给出了MATLAB桌面工具的介绍。你还可以通过运用MATLAB里的函数去执行桌面工具的大部分特征。这些工具是: 命令窗口 命令历史 发射台 帮助浏览器 当前目录浏览器 工作空间浏览器 数组编辑器 编辑器/调试器
-
桌面通知 通知用户发生了一些重要的事情。桌面通知会显示在浏览器窗口之外。 下面的图片是通知显示时的效果,在不同的平台下,通知的显示效果会有些细微区别。 通常直接使用一小段 JavaScript 代码创建通知,当然也可以通过扩展包内的一个单独HTML页面。 声明 可以在 extension manifest 中声明使用通知权限,像这样: { "name": "My extension", .
-
我需要创建带有多色行的JavaFx TableView(颜色1表示低优先级,颜色2表示中等优先级等)。我已经创建了CellFactory 和css 但我仍然需要高亮显示选定的行。我该怎么做?

