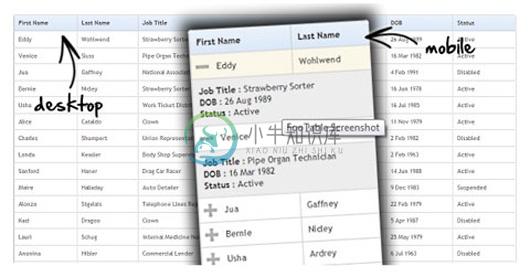
FooTable 是一个 jQuery 插件,主要的目的是将 HTML 的表格变成支持各种尺寸的设备,特别是在小屏幕设备上显示也是很棒的效果。而不需担心该表格拥有太多的列。
在线演示:http://runjs.cn/detail/uacuf3py

-
FooTable高级的响应式表格jQuery插件 文章转载自:问说网 » FooTable高级的响应式表格jQuery插件 文章地址:http://www.uedsc.com/footable.html FooTable是一个高级jQuery插件,允许开发者在触屏智能手机及平板电脑等小型设备上制作数据非常惊人的HTML表格。它可以将HTML表转换成可扩展的响应式表格,且通过单击某一行即可将该行数据
-
Footable说明文档上对Footable的用法做了详细的介绍,但是对于能快速学会运用,就需要参考例子。 本章较Footable说明文档有轻微补充和变动,想更深入使用请参考入门文档 Footable入门文档:https://fooplugins.github.io/FooTable/docs/getting-started.html#breakpoints 第1步:创建您的列表显示界面 <tab
-
//初始化 initTable:function(){ var jsonData = JSON.stringify(this.task); var _this = this; $.ajax({ url: '/ssmtest/task/selectAllTasks', data: jsonData,
-
我正在尝试添加来自Ajax的记录作为响应.我的代码如下; Ps:我可以正确地看到带有警报命令的ajax响应. IDDate 数据为json var data = [{"id": 10, "date": "Mon Aug 04 2014 17:00:00"}, {"id": 11, "date": "Tue Aug 05 2014 17:00:00"}, {"id": 12, "date": "We
-
问题描述: 使用angularjs集成footable,通过ajax加载数据后,页面分页及样式没有刷新。 现象: NamelogoWebsiteURLExternal Parameter 1External Parameter 2Meta KeywordsMeta DescriptionPeriodAction{{store.name}}{{store.website}}{{store.frien
-
http://themergency.com/footable/ http://www.datatables.net/ http://www.bootcss.com/p/metro-ui-css/tables.html
-
data-limit-navigation=“5” 写在<table>标签里面,其中5是最大显示个数 原链接https://segmentfault.com/q/1010000009257586
-
今天维护一个项目,原本用的是template模板引擎渲染表格数据,我将它改成用Vue.js渲染数据,但是发现原来用的footable.min.js控制行数据显示及隐藏的插件失效了。 经过研究发现,跟Vue的响应式机制有关,Vue并不是数据变化,DOM就立即变化,而是按一定的运行机制进行DOM的更新。这个时候就要用到$nextTick方法了,在修改数据之后使用 $nextTick,就可以在回调中获取
-
FooTable 是一个 jQuery 插件,让table在移动设备上表现更好,主要的目的是将 HTML 的表格变成支持各种尺寸的设备,特别是在小屏幕设备上显示也是很棒的效果。而不需担心该表格拥有太多的列。FooTable是一个很强大的表格组件。Github:https://github.com/bradvin/FooTable#readme 开源中国:http://www.oschina.net
-
<pre name="code" class="javascript"><span style="color: rgb(36, 39, 41); font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 15px; line-height: 19.5px;">The array of objects return
-
当处理一个 RESTful API 请求时,一个应用程序通常需要如下步骤 来处理响应格式: 确定可能影响响应格式的各种因素,例如媒介类型,语言,版本,等等。 这个过程也被称为 content negotiation。 资源对象转换为数组,如在 Resources 部分中所描述的。 通过 yii\rest\Serializer 来完成。 通过内容协商步骤将数组转换成字符串。 response for
-
<header class="bar bar-nav"> <h1 class='title'>栅格</h1> </header> <div class="content"> <div class="content-padded grid-demo"> <div class="row"> <div class="col-50">50%</div>
-
我正试图让一个Google表单根据1个表单输入的数据,用多行填充电子表格,如下所示: 表单简单,客户信息最少https://docs.google.com/forms/d/1LrKlVuI7kxVU0lxz70Uu-2Obj4x3qIwe6nS-ErzbCAg/ 输入后,我需要表格在表格(或格式化表格)中输入数据,如下所示:-输入的每个部分(1、2或3)应位于单独的行中,具有相同的客户名称 然后,
-
当根据窗口大小更改图表大小时,主要的限制是画布渲染大小(canvas.width和.height)不能用相对值表示,与显示大小相反(canvas.style.width和.height)。此外,这些尺寸彼此独立,因此画布渲染尺寸不会根据显示尺寸自动调整,从而使渲染不准确。 以下示例不起作用: <canvas height="40vh" width="80vw">: 无效值,画布不调整大小 (示例)
-
问题内容: 调用a 并获取列的响应将日期值设置为 但。目前,我有一个类似的日期值。我想将此值转换为Edm.DateTIme格式,如上所示。 任何功能都可以实现相同。任何工作。请帮忙。 问题答案: 下列: 打印出: 请注意时区的转换。Java 希望在偏移量中使用冒号。 说到时区,我不知道OData Atom XML是否在某处指定了时区。Edm.DataTime没有此类功能。 编辑 :如果要将输出转换
-
问题内容: 是否存在用于构造来自API的JSON响应的标准或最佳实践?显然,每个应用程序的数据都是不同的,因此您不必担心很多,而是“响应样板”。我的意思的例子: 成功的请求: 请求失败: 问题答案: 是的,已经出现了一些标准(尽管对标准的定义有一些自由): JSON API -JSON API还涵盖创建和更新资源,而不仅仅是响应。 JSend-简单,可能已经在做。 OData JSON协议 -非常
-
我想将我的蓝牙低能耗外围设备配置为iBeacons,并在不连接的情况下发送附加数据。扫描响应是执行此操作的正确方法,但包括我的自定义扫描响应会导致iOS iBeacon回调在我的iOS应用程序中不会触发 这篇文章清楚地概述了如何格式化广告包:http://e2e.ti.com/support/wireless_connectivity/f/538/p/293551/1023580.aspx#102
-
本文向大家介绍响应式表格之固定表头的简单实现,包括了响应式表格之固定表头的简单实现的使用技巧和注意事项,需要的朋友参考一下 数据展示时,表头的固定,可以有更好的可读性。 一、实现方式: 1、定义2个表格,一个absolute固定 2、表1<th>复制,并插入表2 3、resize()方法,实时获取表1各列<th>宽度 4、页面过小时,表格滚动带表头滚动 二、注意细节: 1、宽度自适应、去除单元格间

