NativeScript Build Release
A NativeScript utility to simplify the tns build --release command to quickly create an Android or iOS package, using only the nsconfig.json file. Currently available on MacOS and Linux.
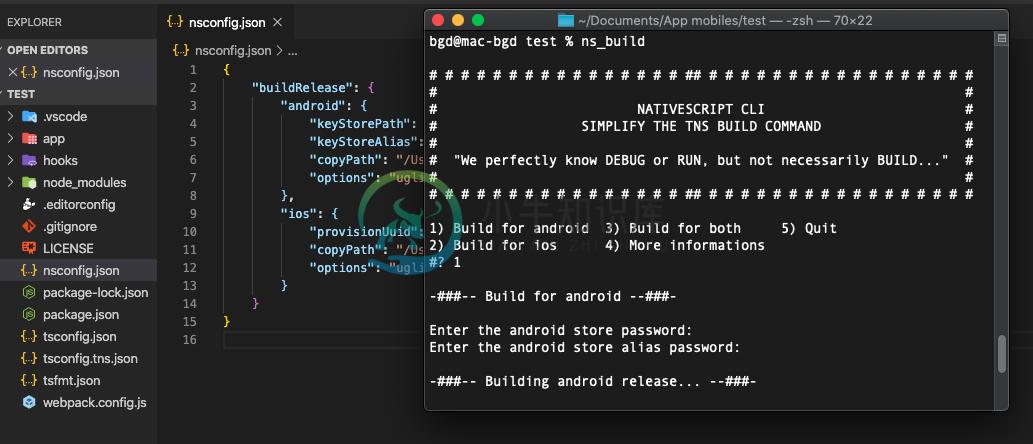
We perfectly know DEBUG or RUN, but not necessarily BUILD...
Note: Work in progress to become a new functionality of NativeScript CLI. See the progression with the pull request #5296.
Getting Started
Prerequisites
- MacOS or Linux operating system.
- Git installed and configured. (see Git website)
- NativeScript installed and configured. (see CLI setup)
- A functional project to use the utility. (see app templates)
Installation
In Terminal, run the following command to download the files from this directory.
git clone https://github.com/elvticc/nativescript-build-release
Alias
In Terminal profile file (.bash_profile, .zprofile, etc.), add the following alias.
alias ns_build="sh ~/_PATH_TO_UTILITY_/nativescript-build-release/main.sh"
Usage
NSConfig file
The utility only uses the nsconfig.json file. It is at the root of your application folder, otherwise create it. (more info)
In the nsconfig.json file, you must add the buildRelease key. The buildRelease key can contain the following data:
android (more info)
- keyStorePath
- keyStoreAlias
- copyPath
- options (separated by commas)
- aot
- snapshot
- compileSnapshot
- uglify
- report
- sourceMap
- hiddenSourceMap
- force
- aab (package extension)
- 28 (and higher) or api28 or sdk28
ios (more info)
- teamId
- provisionUuid
- copyPath
- options (separated by commas)
- aot
- uglify
- report
- sourceMap
- hiddenSourceMap
- force
- app (package extension)
- icloud or iCloud
nsconfig.json example
{
"buildRelease": {
"android": {
"keyStorePath": "/_PATH_TO_APP_/_APP_NAME_/android.keystore",
"keyStoreAlias": "_APP_NAME_",
"copyPath": "/_PATH_TO_APP_/_APP_NAME_/App/_BUILD_FOLDER_NAME_",
"options": "uglify, aab"
},
"ios": {
"provisionUuid": "0a0a00aa-0aaa-0a00-aa00-00000a0a00a0",
"copyPath": "/_PATH_TO_APP_/_APP_NAME_/App/_BUILD_FOLDER_NAME_",
"options": "uglify"
}
}
}
Start
In Terminal, navigate to your application root folder and run ns_build alias to start the utility.
License
Distributed under the MIT License. See LICENSE for more information.
Contact
Benjamin Grand @elvticc
-
Android 打Release包 (android studio 环境) 1.生成静态JS Bundle文件 1.1:首先在本地修改assetPathUtils.js assetPathUtils.js文件路径:node_modules\react-native\local-cli\bundle\assetPathUtils.js 修改:getAndroidAssetSuffix方法 因为Gra
-
安卓项目发布到真机上测试需要打包成apk。就介绍下打包流程: 产生签名的key 该过程会用到keytool,开发过安卓的都应该接触过该东西。详细请见密钥和证书管理工具。 在项目的主目录中执行,最后一步输入“是”: keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize
-
NativeScript是一款使用JavaScript语言来构建跨平台原生移动应用的开源框架,支持iOS、Android和Windows Phone。且NativeScript的使用没有过多繁杂的要求,只需使用自己已经掌握的JavaScript和CSS技能就能开发出真正具有原生用户体验的移动应用。 http://www.telerik.com/nativescript 其中一个简单todo应用的代
-
1. 生成签名: E:\ReactLove\rn_hello\rnHello_060>keytool -genkey -v -keystore D:\shudan.keystore -alias shudan-alias -keyalg RSA -keysize 2048 -validity 10000 注意:记住输入的密钥库的口令,后面会用到 E:\ReactLove\rn_hello\rnHe
-
除了官网上介绍的生成Apk方法外,自行打包生成也可以。步骤如下: 1.生成Android签名证书 方法一:使用Android Studio生成,不建议用,打包出的App会出现闪退。 方法二:Dos下进入JDK的bin目录,运行如下命令: keytool -genkey -alias android.keystore -keyalg RSA -validity 36500 -keystore and
-
今天把Mac重装了,nativescript开发环境也要重新安装。记得以前安装很顺利,这次却遇到了很多麻烦,出了一堆乱七八糟的错误。不过,最终还算是解决了,根本原因是“墙”。最近国外网站经常不能访问,android SDK安装也会遇到问题。 其实,找个好的翻墙软件,完全可以避免这些麻烦,官网的安装步骤没什么问题 http://docs.nativescript.org/angular/start/
-
Modules To let you access the native deviceand platform capabilities of your target platform, NativeScript uses a modulardesign pattern. All device, platform or user interface functionalities residein
-
原来以为可以在 CMak eLists.txt中做如下设置: set(CMAKE_BUILD_TYPE Debug)但是,这样的设置却是没有效果的。 必须改成如下的才行: set(CMAKE_BUILD_TYPE Debug CACHE STRING "set build type to debug")还可以在命令行设置: cmake -DCMAKE_BUILD_TYPE=Debug ..
-
1. 基础知识 1.1 为什么选择NativeScript 1.1.1 什么是NativeScript NativeScript可以用javascript来写Android和iOS的应用,如下图所示NativeScript的代码与网页开发的代码很相似,都是用CSS写样式,javascript写业务逻辑,不同的是NativeScript使用XML来描述页面结构(NativeScript封装了自己的U
-
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。 UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。 Telerik 公开了用于创建安卓、iOS和Windows Unive
-
import "go/build" Package build gathers information about Go packages. Go Path ¶ The Go path is a list of directory trees containing Go source code. It is consulted to resolve imports that cannot
-
Netlify Build runs the build command and Build Plugins and bundles Netlify Functions. Build Plugins extend the functionality of the Netlify Build process. You can install plugins made by others or wri
-
NativeScript Command-Line Interface The NativeScript CLI lets you create, build, and deploy NativeScript-based apps on iOS and Android devices. Get it using: npm install -g nativescript What is Native
-
NativeScript-Snackbar �� �� �� NativeScript plugin for Material Design SnackBar component. Installation: NativeScript 7+:tns plugin add @nstudio/nativescript-snackbar NativeScript version prior to 7:t
-
Nativescript-Ripple This plugin aims to bring a native (or close to native) ripple implementation on Android and iOS. The android version uses a RippleDrawable and conserves the previous background, a