Vue-SimpleMDE
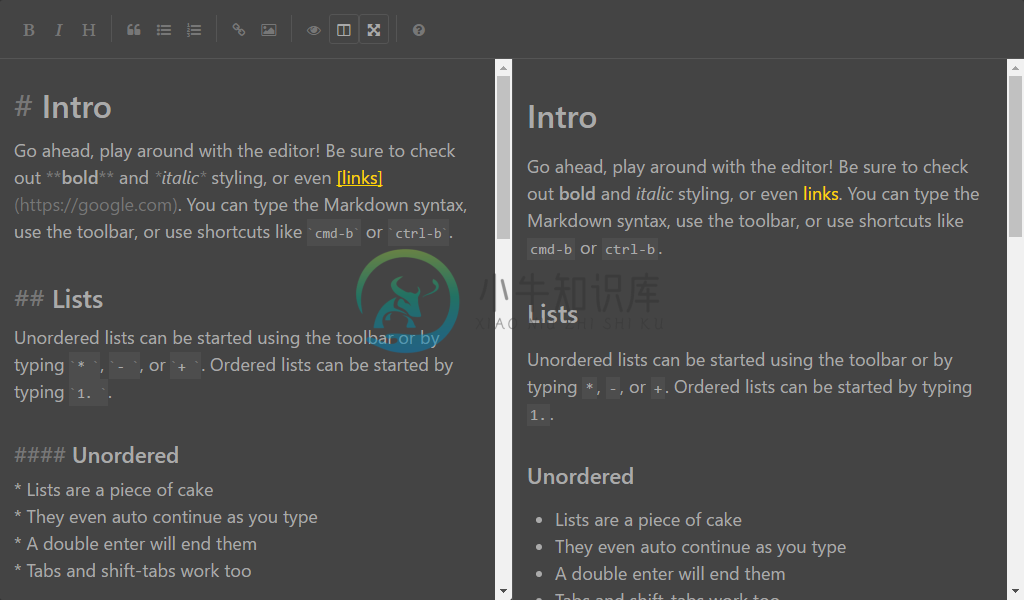
Markdown Editor component for Vue.js. Support only vue2.x.
Use Setup
No longer support Vue1.x, you can modify to use
Install
npm install vue-simplemde --save
Use
- Internal reference in a single component
<template>
<vue-simplemde v-model="content" ref="markdownEditor" />
</template>
<script>
import VueSimplemde from 'vue-simplemde'
export default {
components: {
VueSimplemde
}
}
</script>
<style>
@import '~simplemde/dist/simplemde.min.css';
</style>
- Global reference
import Vue from 'vue'
import VueSimplemde from 'vue-simplemde'
import 'simplemde/dist/simplemde.min.css'
Vue.component('vue-simplemde', VueSimplemde)
Props
| property | type | default | describe |
|---|---|---|---|
| value | String | None | Initial value, v-model binding can be used |
| name | String | None | The name of the control. |
| preview-class | String | None | Custom preview style class |
| autoinit | Boolean | true | Automatic initialization |
| highlight | Boolean | false | Is it open to highlight |
| sanitize | Boolean | false | HTML that does not render input after opening |
| configs | Object | {} | SimpleMDE's config |
| previewRender | Function | - | configs.previewRender |
Events
| event | describe | arguments |
|---|---|---|
| input | Triggered when the Input value changes | value |
| blur | Triggered when the Input loses focus | value |
| initialized | Triggered when initialization is complete | simplemde |
Methods
this.$refs.markdownEditor.simplemde.togglePreview();
Markdown style
e.g. use Github's markdown style
install
$ npm install --save github-markdown-css
use
<template>
<vue-simplemde preview-class="markdown-body" />
</template>
<style>
@import '~simplemde/dist/simplemde.min.css';
@import '~github-markdown-css';
</style>
Highlight
install
$ npm install --save highlight.js
use
<template>
<vue-simplemde :highlight="true" />
</template>
<script>
import hljs from 'highlight.js';
window.hljs = hljs;
</script>
<style>
@import '~simplemde/dist/simplemde.min.css';
@import '~highlight.js/styles/atom-one-dark.css';
/* Highlight theme list: https://github.com/isagalaev/highlight.js/tree/master/src/styles */
</style>
Editor Theme (simplemde-theme-base)
e.g. use simplemde-theme-base theme
install
$ npm install --save simplemde-theme-base
use
<style>
@import '~simplemde-theme-base/dist/simplemde-theme-base.min.css';
/* no need import simplemde.min.css */
</style>
e.g.
Configuration
SimpleMD's config
Examples
Dependencies
Licence
vue-simplemde is open source and released under the MIT Licence.
Copyright (c) 2018 F-loat
-
UI组件 框架 element - 饿了么出品的Vue2的web UI工具套件 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开源 UI 组件库 Keen-UI - 轻量级的基本UI组件合集 vue-material - 通过Vue Material和Vue 2建立精美的app应用 muse-ui - 三端样式一致的响应式 UI 库 vuetify - 为移动而
-
前言 项目使用的是vue框架,需要一个markdown的编辑框,就在npm上找了一下,发现simplemde挺不错的,由于我比较懒,就顺便在npm又搜了一下,找到了vue-simplemde这个package,那就开始使用它吧。 但是这个vue-simplemde不支持图片拖拽上传、粘贴上传,也不能说是因为这个vue-simplemde,因为vue-simplemde只是对simplemde的基础
-
vue-router 是 Vue.js 官方的路由插件,适合用于构建标签页应用。Vue 的标签页应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来,vue-router 会把各个组件渲染到正确的地方。 首先,.vue中的内容非常简单,<router-link>创建标签,并指定路径,<router-view>渲染路由匹配到的组件。 <template> <div id="a
-
框架 element - 饿了么出品的Vue2的web UI工具套件 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开源 UI 组件库 Keen-UI - 轻量级的基本UI组件合集 vue-material - 通过Vue Material和Vue 2建立精美的app应用 muse-ui - 三端样式一致的响应式 UI 库 vuetify - 为移动而生的Vue
-
安装: npm install vue-simplemde --save vue页面使用: <template> <vue-simplemde v-model="content" ref="markdownEditor" /> </template> <script> import VueSimplemde from 'vue-simplemde'// 引入文本编辑器 import '
-
Vue-SimpleMDE (Vue-SimpleMDE) Markdown Editor component for Vue.js. Support both vue1.0 & vue2.0. Vue.js的Markdown编辑器组件。 同时支持vue1.0和vue2.0。 翻译自: https://vuejsexamples.com/vue-simplemde-markdown-editor-
-
SimpleMDE 是一个嵌入式 JavaScript 文本框,用于替代书写好看且易懂的 markdown。WYSIWYG-esque 编辑器可以让用户修改 markdown 的工具条按钮和快捷键。WYSIWYG 编辑器产生的 HTML 复杂且多 Bug。Markdown 有很多办法可以解决这个问题,但是在编辑的时候不是很清晰。SimpleMDE 可以为那些不太熟悉或者正在学习 markdown
-
React SimpleMDE (EasyMDE) Markdown Editor React component wrapper forEasyMDE (the most fresh SimpleMDE fork). Only two dependencies, React (peer) and EasyMDE (peer). Built by @RIP21 ���� New in v5 In
-
构造器 每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例 启动的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 MVVM 模式, Vue 的设计无疑受到了它的启发。因此在文档中经常会使用 vm 这个变量名表示 Vue 实例。 在实例化 Vue 时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项。全部的选
-
教程简介 本教程要实现一个简单的后台管理系统,包含登陆、数据列表、数据查询、列表分页、添加数据、修改数据和删除数据等功能,教程会从 Vue 入门开始讲解,包含 es6、Sass、Webpack、Bootstrap、jQuery 等技术,再到后台管理系统的一些常规功能,用 Vue 如何去实现。 也许会有人质疑 Vue 和 jQuery 的搭配,在我本人看来,jQuery 本身已很成熟,而且包含了很多
-
FAQ 哇,非常长的一页!是否意味着 Vue 2.0 已经完全不同了呢,是否需要从头学起呢,Vue 1.0 的项目是不是没法迁移了? 非常开心地告诉你,并不是!几乎 90% 的 API 和核心概念都没有变。因为本节包含了很多详尽的阐述以及许多迁移的例子,所以显得有点长。不用担心,你不必从头到尾把本节读一遍! 我该从哪里开始项目迁移呢? 首先,在当前项目下运行迁移工具。我们非常谨慎地把高级 Vue
-
Integration with Vue is easily done with the @tinymce/tinymce-vue package. To use it, install it with npm like this: npm install @tinymce/tinymce-vue For information on how to use the package, check