如今人们也越来越习惯在手机上浏览网页,而在手机上这些针对桌面浏览器设计的网页经常惨不忍睹。Web应用开发者需要针对手机进行界面的重新设计,但是手机上并没有称心如意的调试工具(如Firebug、web inspector),重新设计界面的工作往往事倍功半。本文介绍的调试工具Weinre 就是解决这一问题的优秀调试工具。
Weinre是什么?
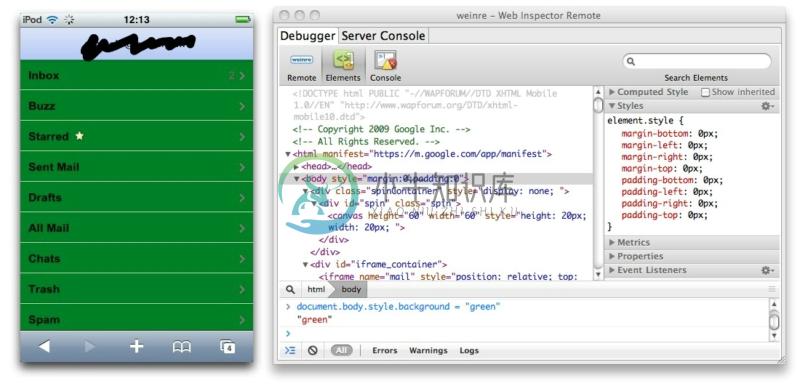
Weinre代表Web Inspector Remote,是一种远程调试工具。举个例子,在电脑上可以即时 的更改手机上对应网页的页面元素、样式表,或是查看Javascript变量,同时还可以看到手机上页面的错误和警告信息. 下图所示中的例子,通过在console中运行“document.body.style.backgroundcolor = 'green';” 即时改变了手机上网页的背景色。该项目是 Apache Cordova 的一部分。

图1: 桌面的debug客户端与手机上的对应页面
运行原理
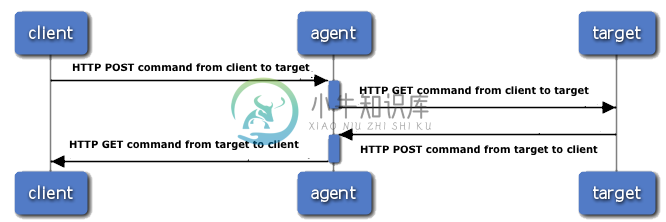
Weinre作为一种远程调试工具,在结构上分为三层:
-
目标页面(target):被调试的页面,页面已嵌入weinre的远程js,下文会介绍;
-
Debug客户端(client):本地的Web Inspector调试客户端;
-
Debug服务端(agent):一个HTTP Server,为目标页面与Debug客户端建立通信。

获取Weinre
在任何的支持 Node.js 环境的系统下通过包管理器(npm)即可安装Weinre
npm install -g weinre
使用Weinre进行远程调试
1 启动 WeinreDe bug 服务端
weinre --httpPort 8080 --boundHost -all-
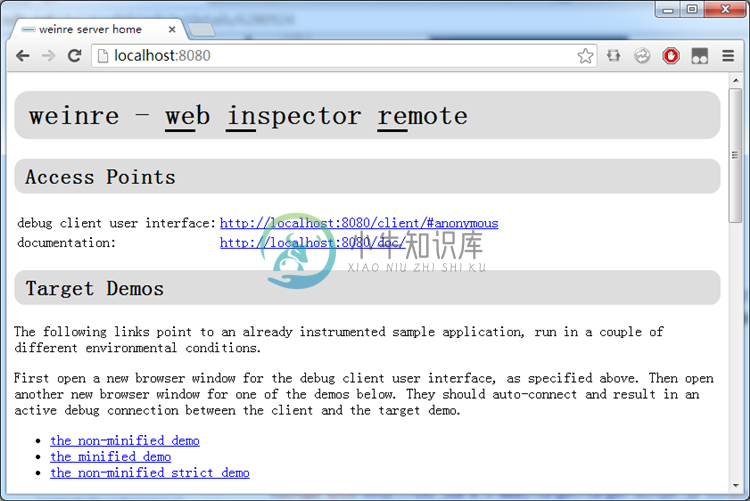
2 通过PC浏览器(WebKit内核)打开 WeinreDe bug 客户端
Open in your pc browser http://localhost[Your IP]:8080

3 在你需要调试的页面加上通信用的脚本
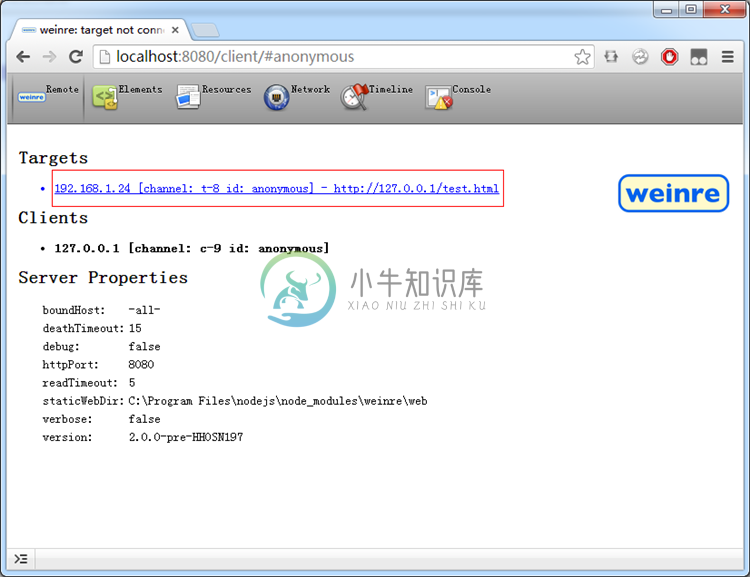
4 在手机上访问你的测试页面,在电脑上进入到 WeinreDe bug 客户端 看是否通信成功,如果一切没问题,可见到如下的页面
Open in your pc browser http://localhost[Your IP]:8080/client/#anonymous

5 最后跟你平时一样实时调试你的页面吧,是不是很爽。
-
Chrome中调试移动端网页并不科学,因为国内大多数用户使用的是UC、百度、QQ,而这些浏览器通常使用的是WebView,或者自己改造的内核。 Weinre会在你本地创建一个监听服务器,并提供一个 JavaScript,你只需要在测试的页面中加载这段 JS,就可以被 Weinre 监听到,在 Inspect 面板中调试你这个页面即可。 npm install -g weinre weinre --
-
https://www.cnblogs.com/diva/p/3995674.html 转载于:https://www.cnblogs.com/jiujiaoyangkang/p/9896984.html
-
获取Weinre 在任何的支持 Node.js 环境的系统下通过包管理器(npm)即可安装Weinre npm install -g weinre 使用Weinre进行远程调试 1 启动 WeinreDe bug 服务端 weinre --httpPort 8080 --boundHost -all- 2 通过PC浏览器(WebKit内核)打开 WeinreDe bug 客户端 Open in
-
ThinkPHP5.0版本开始,提供了Socket日志驱动用于本地和远程调试。 Socket调试 只需要在配置文件中设置如下: return [ 'type' => 'socket', 'host' => 'slog.thinkphp.cn', //日志强制记录到配置的client_id 'force_cl
-
前言 在通过串口调试嵌入式设备时,每次需要通过接线和 USB 转换器连接才能进行,对设备操作的话,存在一定的不便,并且会占用电脑的 USB 口,接线也会造成一定的不稳定,因此可以通过串口命令开启 telnet 或者 ssh 服务,远程登陆设备。通过系统命令、程序的输出以及 gdb 进行 远程调试,提高调试的便捷性。 调试案例 某路由器溢出漏洞调试 在 2.3.1 章节中对漏洞进行静态分析,现在来动
-
使用Chrome开发人员工具调试原生Android应用中的WebView。 在Android 4.4(KitKat)或更高版本上,使用DevTools在原生Android应用中调试WebView内容。 TL;DR 在原生Android应用启用WebView调试;在Chrome DevTools中调试WebView。 通过chrome://inspect访问可调试的 WebView 列表。 WebV
-
使用远程调试 为了与qemu配合进行源代码级别的调试,需要先让qemu进入等待gdb调试器的接入并且还不能让qemu中的CPU执行,因此启动qemu的时候,我们需要使用参数-S –s这两个参数来做到这一点。在使用了前面提到的参数启动qemu之后,qemu中的CPU并不会马上开始执行,这时我们启动gdb,然后在gdb命令行界面下,使用下面的命令连接到qemu: (gdb) target remot
-
weinre可以用于调试远程页面特别是移动端的网页,配置方式: pattern weinre://key key为任意的字符串,主要用于区分页面,pattern参见匹配模式,更多模式请参考配置方式。 如何使用weinre: 配置手机代理:先把手机的请求代理到whistle,ip为whistle所在机器的ip,端口号为whistle的监听的端口号(默认为:8899) 配置要注入的请求(系统会自动判
-
集成weinre的功能,用户只需通过简单配置(pattern weinre://id)即可使用,具体参见weinre,更多移动端调试方法可以参考:利用whistle调试移动端页面。

