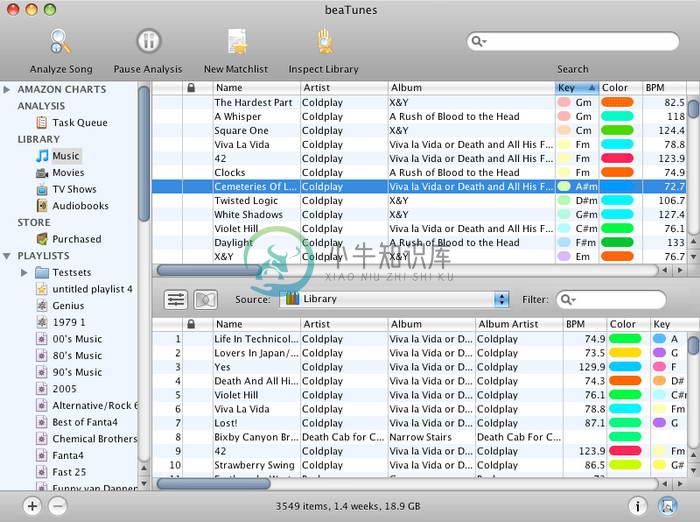
BeaTunes 是一款具有自动地分析你的音乐收藏以帮助你创建更好的播放列表功能的 iTunes 应用组件。该软件可以分析 BPM(每分钟的节拍),歌曲开头和结尾静音以及彩色(根据音频光谱)显示给出的歌曲。一些数据通过 iTunes 存储,而一些通过 beaTunes 自身存储。此外,beaTunes 可以建议可以补充你的音乐收藏的专辑,显示音乐图表以及帮助你纠正印刷错误,错误流派等等。该软件还允许你博客有关选择的歌曲或者播放列表。

-
Tagtraum.Industries.beaTunes.v3.5.7.Incl.Keygen-NOY http://www.datafilehost.com/download-c2754bc5.html Tagtraum.Industries.beaTunes.v3.5.7.MacOSX.Incl.Keygen-NOY http://www.datafilehost.com/download-c
-
应用主体是服务定位器, 它部署一组提供各种不同功能的 应用组件 来处理请求。 例如,urlManager组件负责处理网页请求路由到对应的控制器。 db组件提供数据库相关服务等等。 在同一个应用中,每个应用组件都有一个独一无二的 ID 用来区分其他应用组件, 你可以通过如下表达式访问应用组件。 \Yii::$app->componentID 例如,可以使用 \Yii::$app->db 来获取到已
-
问题内容: 我有React表单,其中有一个用于渲染下拉菜单的Component,因为这些选项来自API。但是,我无法访问嵌入式组件的引用。我正在整理我的第一个表格,并试图了解解决此问题的最佳方法。 问题答案: 最好将视为回调属性,并且不再依赖于Object。如果确实使用对象,请避免访问后代组件。您应该将其视为私有访问器,而不应将其视为组件API的一部分。仅将组件实例上公开的方法视为其公共API。
-
要通过 outputs 从组件发送数据,请先定义outputs属性。它接受组件向其父组件公开的输出参数的列表。 app/app.component.ts 一组 input + output 绑定定义组件的公共API。在我们的模板中,我们使用 [方括号] 传递输入,使用(括号)来处理输出。
-
我有一个下面的对象列表,方法返回被动类型
-
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树: 在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。在 Vue 中注册组件很简单: // 定义名为 todo-item 的新组件 Vue.component('todo-item', { template:
-
英文原文:http://emberjs.com/guides/components/sending-actions-from-components-to-your-application/ 当组件被用于一个模板中时,其能够发送操作(action)给模板的控制器和路由。这样可以允许组件在一些重要的事件发生时通知应用。比如一个用户点击了组件中的一个特定的元素,可以触发此操作。 就像{{action}}
-
主要内容:GWT应用程序组成部分,模块描述符,公共资源,客户端代码,服务器端代码GWT应用程序组成部分 在我们开始使用 GWT 创建实际的“HelloWorld”应用程序之前,让我们看看 GWT 应用程序的实际部分包含哪些 : GWT 应用程序由以下四个重要部分组成,其中最后一部分是可选的,但前三部分是强制性的。 模块描述符 公共资源 客户端代码 服务端代码 典型 gwt 应用程序HelloWord不同部分的示例位置如下所示: 名称 描述 项目根目录 HelloWorld/

