UI Recorder是一款零成本的整体自动化测试解决方案,一次自测等于多次测试,测一个浏览器等于测多个浏览器!
以下是本产品的特点:
-
自测 = 自动化测试:对于开发人员来讲,自测是开发流程中缺一不可的过程,我们要实现的目标就是自测过程中即可同步的录制出自动化脚本,实现真正的零成本自动化
-
支持全平台无线native app录制: 基于macaca实现: https://macacajs.com/
-
无干扰录制:所作操作均无需交互干扰,鼠标、键盘、alert弹框、文件上传,完全按照正常自测流程操作即可(以下操作除外:悬停事件、断言、变量)
-
本地生成脚本:录制的脚本存储在用户本机,用户可以自行在录制的基础上进行修改定制,更自由更开放
-
丰富的断言:支持以下断言类型,val、text、displayed、enabled、selected、attr、css、url、title、cookie、localStorage、sessionStorage
-
支持强大变量:我们支持配置式变量、更新变量、断言中使用变量、跳转时使用变量
-
支持数据Mock:我们支持Faker变量功能,支持强大的数据Mock
-
支持公共用例: 用例之间允许相互引用,可以将某些公用的操作步骤录制为公用用例,以进一步提升录制效率
-
支持高并发测试:支持任意数量的高并发,想跑多快就跑多快
-
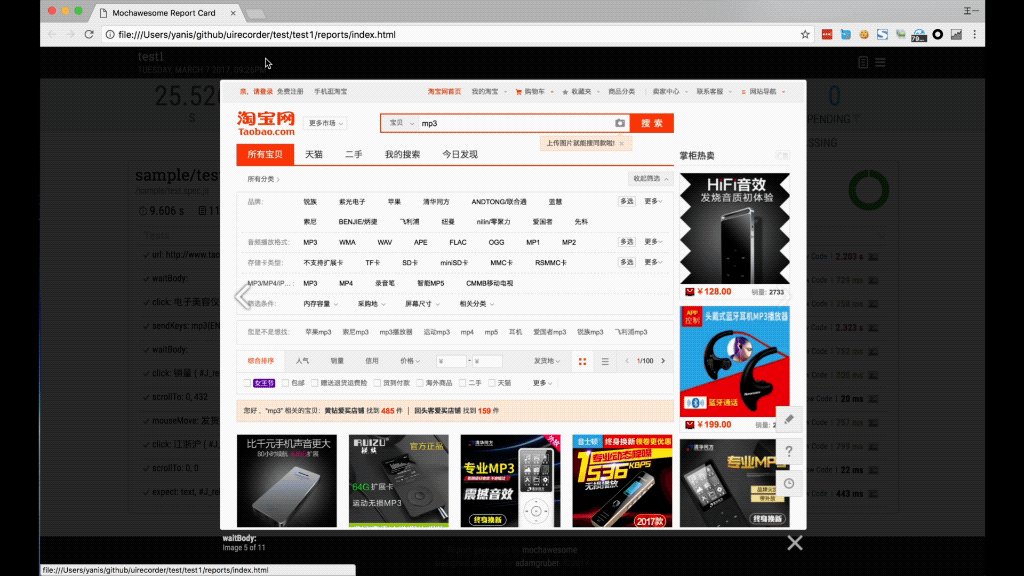
支持单步执行截图:每一步操作都自动保存截图,以方便出问题时排查诊断
视频教程:http://v.youku.com/v_show/id_XMTY4NTk5NjI4MA==.html
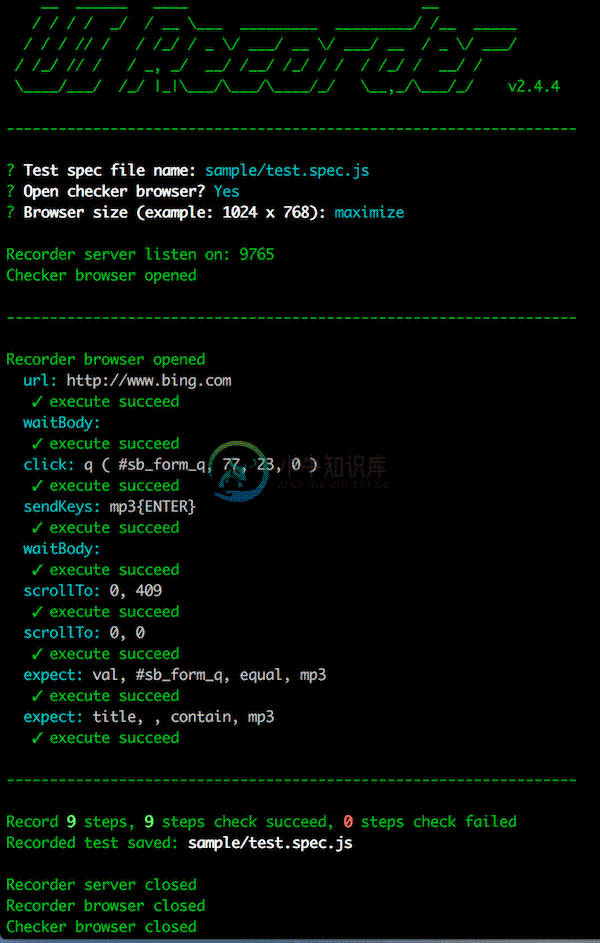
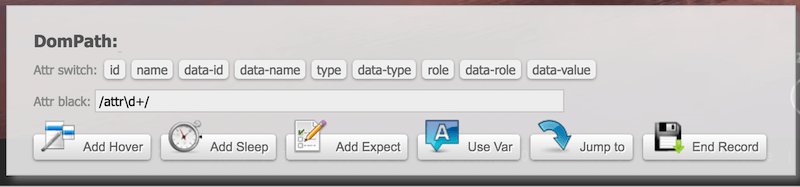
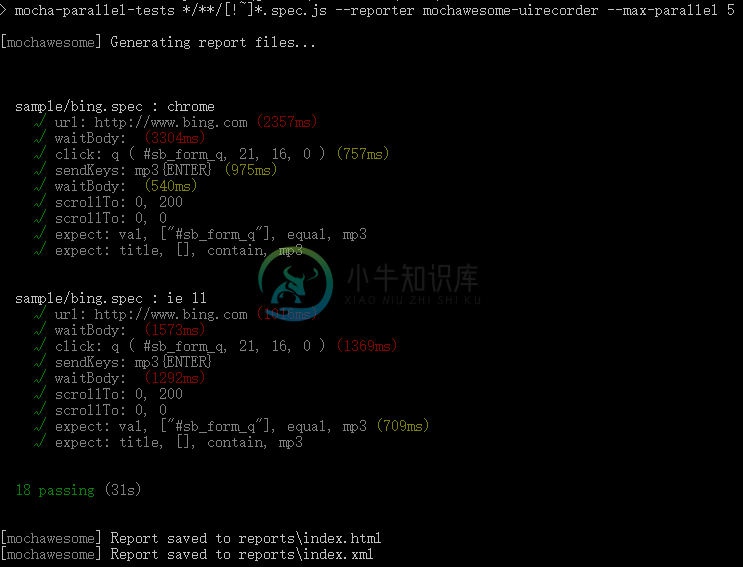
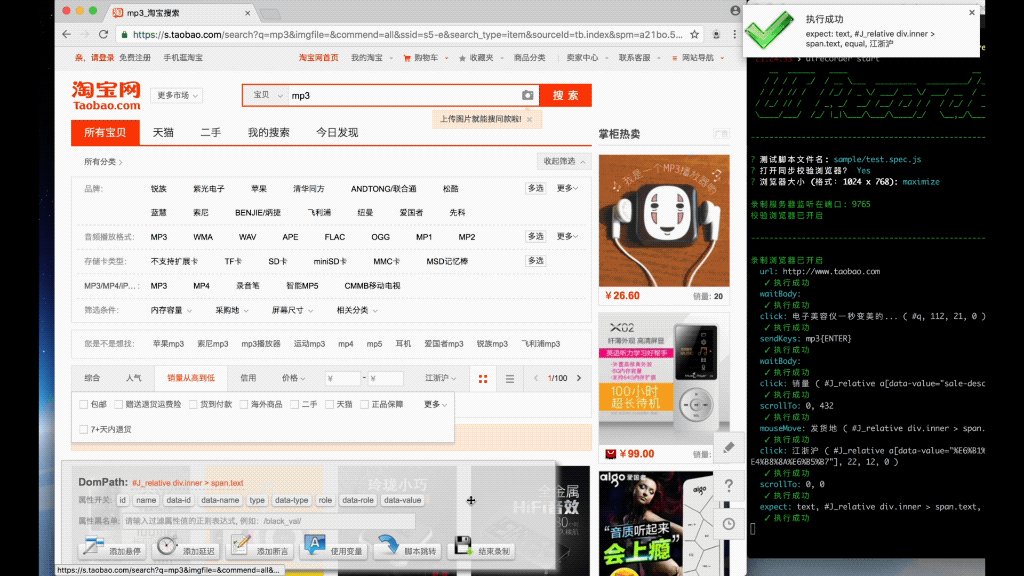
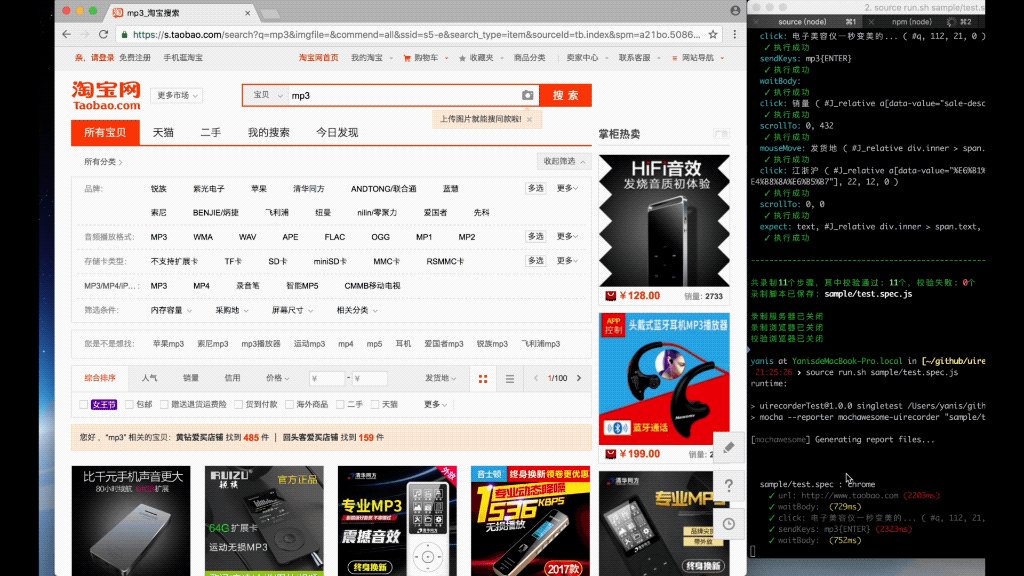
图片预览:




演示视频:


-
介绍 UI Recorder 是一款零成本UI自动化录制工具,类似于Selenium IDE. UI Recorder 要比Selenium IDE更加强大! 开源地址 官网地址 安装 以windows为例 安装nodejs uirecorder要求nodejs版本号 >= v7.x,官网下载 node-v8.11.3-x64.msi 按向导完成nodejs安装,并完成环境变量设置,比如安装目录是
-
Uirecorder使用手册 Install Install NodeJs (version >= v7.x) https://nodejs.org/ sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share} (Mac, Linux) Install chrome https://www.google
-
官方 chromedriver: https://chromedriver.chromium.org/downloads UI Recorder 是一款面向多端的 UI 自动化录制工具,类似于Selenium IDE 但比Selenium IDE 更加强大! UI Recorder 非常简单易用,零成本解决测试回归问题。 官方网站: https://www.yuque.com/artist/uir
-
UIRecorder使用说明文档 概述: 1 UIRecorder 是什么: 一款UI录制 和 **回归测试 **,由alibaba Macaca团队开发的开源框架。 基于WebDriver、Chrome浏览器、NodeJs等方案共同打造的零成本自动化解决方案。 基于几乎零成本的【录制方案】,可以在自测时录制,生成 JavaScript 测试脚本代码。回归测试过程中,利用生成的 JavaScrip
-
UI Recorder 安装 首先安装chromedriver,指定镜像地址。 npm install -g chromedriver chromedriver_cdnurl=http://central.jaf.cmbchina.cn/artifactory/chromedriver-mirrors 然后安装uirecorder和mocha npm install -g uirecorder m
-
英文原文:http://emberjs.com/guides/testing/test-runners/ 当运行测试时,可以在很多种不同的方案里选取最适合工作流的方案。找到一种摩擦最低的运行测试的方案非常重要,因为测试是一项经常要做的事情。 浏览器 运行测试的最简单的方法是直接在浏览器中打开页面。下面将展示如何加入一个qunit的测试harness给应用,并可以针对其运行测试: 首先,从这里获取一
-
自动化测试 如果你想构建可靠的高质量的软件,自动化测试将是你工具箱里面非常关键的一个部分,它帮助你减少手工测试的代价,提高你的开发小组重构已有代码的能力。 自动化测试的类型 并非所有的自动化测试都是相似的,他们通常在作用域、实现方式和执行时间上有所差异,我把他们分成三种类型的测试:单元测试、集成测试和功能测试。 单元测试用于测试你代码的最小单元,在基于java的项目中这个单元就是一个方法(met
-
传统的接口自动化测试成本高,大量的项目没有使用自动化测试保证接口的质量,仅仅依靠手动测试,是非常不可靠和容易出错的。 YApi 为了解决这个问题,开发了可视化接口自动化测试功能,只需要配置每个接口的入参和对 RESPONSE 断言,即可实现对接口的自动化测试,大大提升了接口测试的效率。 第一步,测试集合 使用 YApi 自动化测试,第一步需要做得是创建测试集合和导入接口,点击添加集合创建,创建完成
-
1 测试内容 1.1 视觉人员测试 1.2 产品经理测试 1.3 测试人员测试 2 测试工具 2.1 UI 测试工具 2.1.1 TestComplete 2.1.2 RobotFramework 2.1.3 Katalon Studio 参考
-
在 Hyperf 里测试默认通过 phpunit 来实现,但由于 Hyperf 是一个协程框架,所以默认的 phpunit 并不能很好的工作,因此我们提供了一个 co-phpunit 脚本来进行适配,您可直接调用脚本或者使用对应的 composer 命令来运行。自动化测试没有特定的组件,但是在 Hyperf 提供的骨架包里都会有对应实现。 composer require hyperf/testi
-
本文向大家介绍Angular.Js的自动化测试详解,包括了Angular.Js的自动化测试详解的使用技巧和注意事项,需要的朋友参考一下 本文着重介绍关于ng的测试部分,主要包括以下三个方面: 框架的选择(Karma+Jasmine) 测试的分类和选择(单元测试 + 端到端测试) 在ng中各个模块如何编写测试用例 下面各部分进行详细介绍。 测试的分类 在测试中,一般分为单元测试和端到端测试,单元测试
-
注意:本标题的“自动化测试” 包括性能测试 与UI级的自动化测试 经常会被问到如何解决验证码的问题,在此记录一下我所知道的几种方式。 对于web应用来说,大部分的系统在用户登录时都要求用户输入验证码,验证码的类型的很多,有字母数字的,有汉字的,甚至还要用户输入一条算术题的答案的,对于系统来说使用验证码可以有效果的防止采用机器猜测方法对口令的刺探,在一定程度上增加了安全性。但对于测试人员来说
-
自动化测试 Clojure里面主要的主要自动化测试框架是clojure core里面自带的。下面的代码演示了它的一些主要特性: (use 'clojure.test) ; Tests can be written in separate functions. (deftest add-test ; The "is" macro takes a predicate, arguments to

