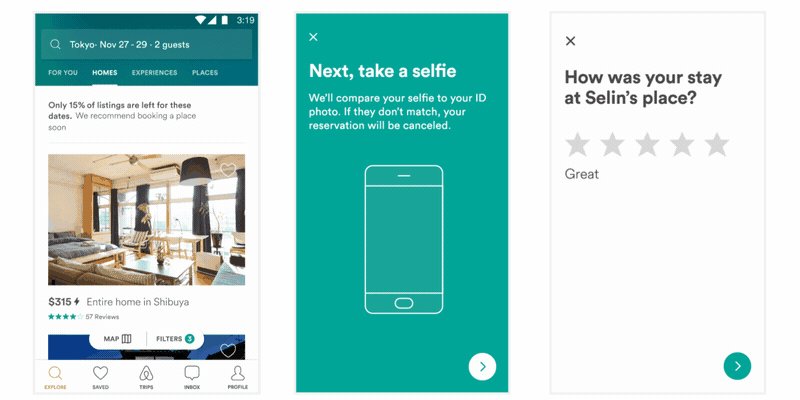
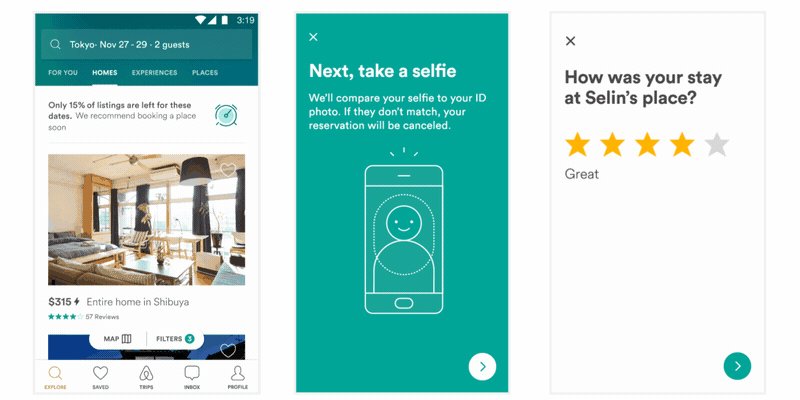
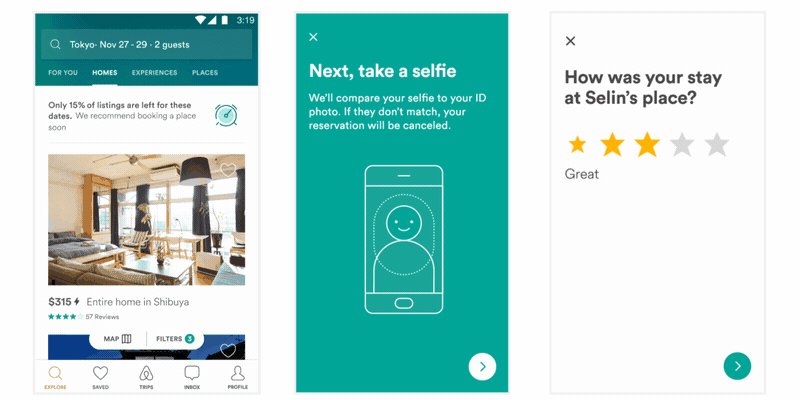
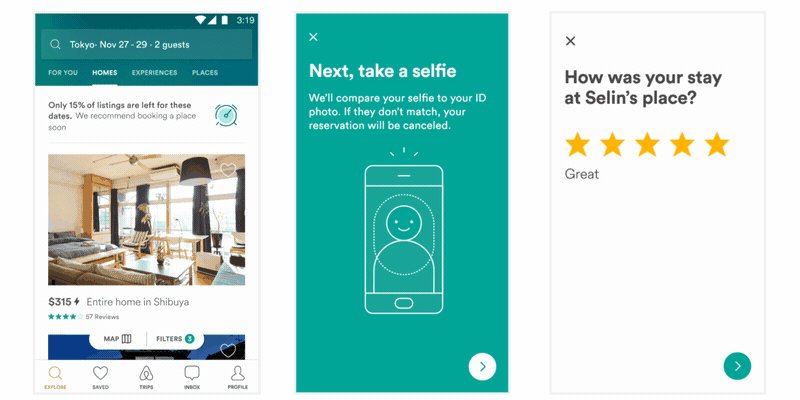
Lottie 是 Airbnb 开发的一款能够为原生应用添加动画效果的开源工具。Lottie 目前提供了 iOS, Android, 和 React Native 版本,能够实时渲染 After Effects 动画特效。
-
Android : https://github.com/airbnb/lottie-android
-
React Native : https://github.com/airbnb/lottie-react-native
Lottie 在不需要对代码进行重写的情况下让工程师更加方便的创建更丰富的动画效果。有了 Lottie 你就不再需要使用 Gif 动画来展现效果。
目前,Lottie支持路径修剪,蒙版、遮盖等操作。此外还有一个可选的缓存机制,对那些频繁使用的东西能够更快加载。这款应用的目标就是帮助开发者和动画师能够更轻松的为应用创建动画,从而在整体上提升互动因素。
Lottie 依赖于 Bodymovin 插件。




-
Lottie简介 Lottie 是Airbnb开源的一个面向 iOS、Android、React Native 的动画库,能分析 Adobe After Effects 导出的动画,并且能让原生 App 像使用静态素材一样使用这些动画,完美实现动画效果。 相关链接 官网 文档 第一种:lottie-web 第二种:vue-lottie 一、lottie-web的使用 1.原生html写法源码如下
-
https://www.chunten.com/angpu/lottiefiles.html 这种动画是怎么制作出来的? 这种我之前一般是用adobe flash制作,后来用adobe animate制作,但我想弄成lottie动画: 像 把这个放到html里就可以看到动画了,但是flash和animate都不能实现,难道需要用adobe AE来制作吗??有没有具体的制作?可以直接生成这种动画js
-
本文向大家介绍Javascript动画效果(2),包括了Javascript动画效果(2)的使用技巧和注意事项,需要的朋友参考一下 在前面的文章中讲了简单的Javascript动画效果,这篇文章主要介绍我在改变之前代码时发现的一些问题及解决方法。 在前面的多物体宽度变化的例子中,我们给其增加代码:border: 4px solid #000;我们发现,鼠标移出后,宽度不是200px了,那么究竟是如
-
本文向大家介绍Javascript动画效果(1),包括了Javascript动画效果(1)的使用技巧和注意事项,需要的朋友参考一下 前面我们介绍了Javascript的回到顶部效果,今天呢,我们对Javascript动画做进一步的研究。在这篇博文中我们只介绍简单的匀速运动、简单的缓冲运动和简单的多物体运动后面我们还会介绍任意值变化的运动、链式运动、同时运动,同时我们还会简单的封装一个运动插件并且还
-
Velocity.js 可用于加速 JavaScript 的动画效果。类似 jQuery 的 $.animate() 方法,但无需依赖 jQuery。速度非常快,而且提供一些很酷的动画效果,支持 SVG 和滚动。 示例代码: $element.velocity({ width: "500px", property2: value2}, { /* Velocity's defaul
-
本文向大家介绍详解Vue中过度动画效果应用,包括了详解Vue中过度动画效果应用的使用技巧和注意事项,需要的朋友参考一下 一、实现动画过渡效果的几种方式 实现动画必须要将要进行动画的元素利用<transition>标签进行包裹 1、利用CSS样式实现过渡效果 1.v-enter: 定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。 2.v-enter-active: 定义进入过渡的结束状态
-
在这里,我们将动态画面简称为动画(animation)。正如动画片的原理一样,动画的本质是利用了人眼的视觉暂留特性,快速地变换画面,从而产生物体在运动的假象。而对于Three.js程序而言,动画的实现也是通过在每秒中多次重绘画面实现的。 为了衡量画面切换速度,引入了每秒帧数FPS(Frames Per Second)的概念,是指每秒画面重绘的次数。FPS越大,则动画效果越平滑,当FPS小于20时,
-
本文向大家介绍jQuery之动画效果大全,包括了jQuery之动画效果大全的使用技巧和注意事项,需要的朋友参考一下 下面介绍了几种动画效果的方法,具体如下: 1、show()显示效果 语法:show(speed,callback) Number/String,Function speend为动画执行时间,单位为毫秒。也可以为slow","normal","fast" callback可选,为当动
-
Vue 提供了多种方式支持动画过渡效果。例如在各个过渡阶段应用 CSS 类,提供钩子函数使用 JS 操作 DOM,使用第三方 CSS/JS 动画库等。 如果对 Vue 中内置的 transition 机制还不了解,可以阅读 官方的介绍。 在模板项目中,主要使用了最简单的应用 CSS 类的方式完成动画效果。 具体实现 在模板项目中,页面切换时,会有左右滑动效果。 具体表现为打开新页面时左滑展示,返回

