F2etest 是一个面向前端、测试、产品等岗位的多浏览器兼容性测试整体解决方案。
注:F2e test = Front to End Test = 前端测试
浏览器云
在之前,多浏览器兼容性人肉测试,我们一般有三种解决方案:
-
本机安装大量的虚拟机,一个浏览器一个虚拟机,优点:真实,缺点:消耗硬盘资源,消耗CPU资源,打开慢,无法同时打开多个虚拟机
-
使用IeTester等模拟软件,优点:体积小,资源消耗小,缺点:不真实,很多特性不能代表真实浏览器
-
公用机器提供多种浏览器,优点:不需要本地安装,不消耗本机资源,缺点:资源利用率低,整体资源消耗非常恐怖
现在,有了F2etest,一台普通的4核CPU的服务器,我们就可以提供给20人以上同时使用。
在这之前我们需要20台机器,相比之下,至少10倍的硬件利用率提升。
相比之前的方案,我们有以下优势:
-
10倍硬件利用率,降低企业运营成本
-
非常棒的用户体验,极大的提高测试效率
-
真实浏览器环境,还原真实测试场景
在这个解决方案中,我们使用了以下技术:
-
Guacamole: 开源的HTML5远程解决方案
-
Windows Server: Server版Windows,最大化复用机器资源
-
hostsShare: 跨浏览器,跨服务器的hosts共享
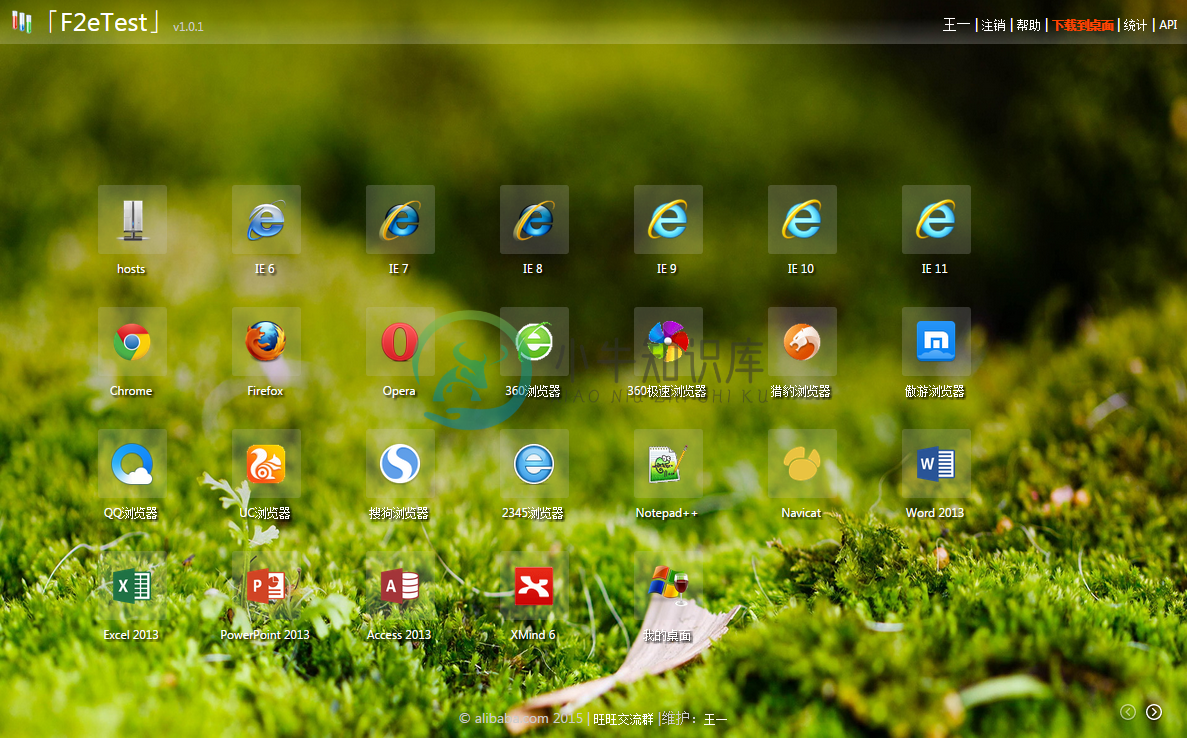
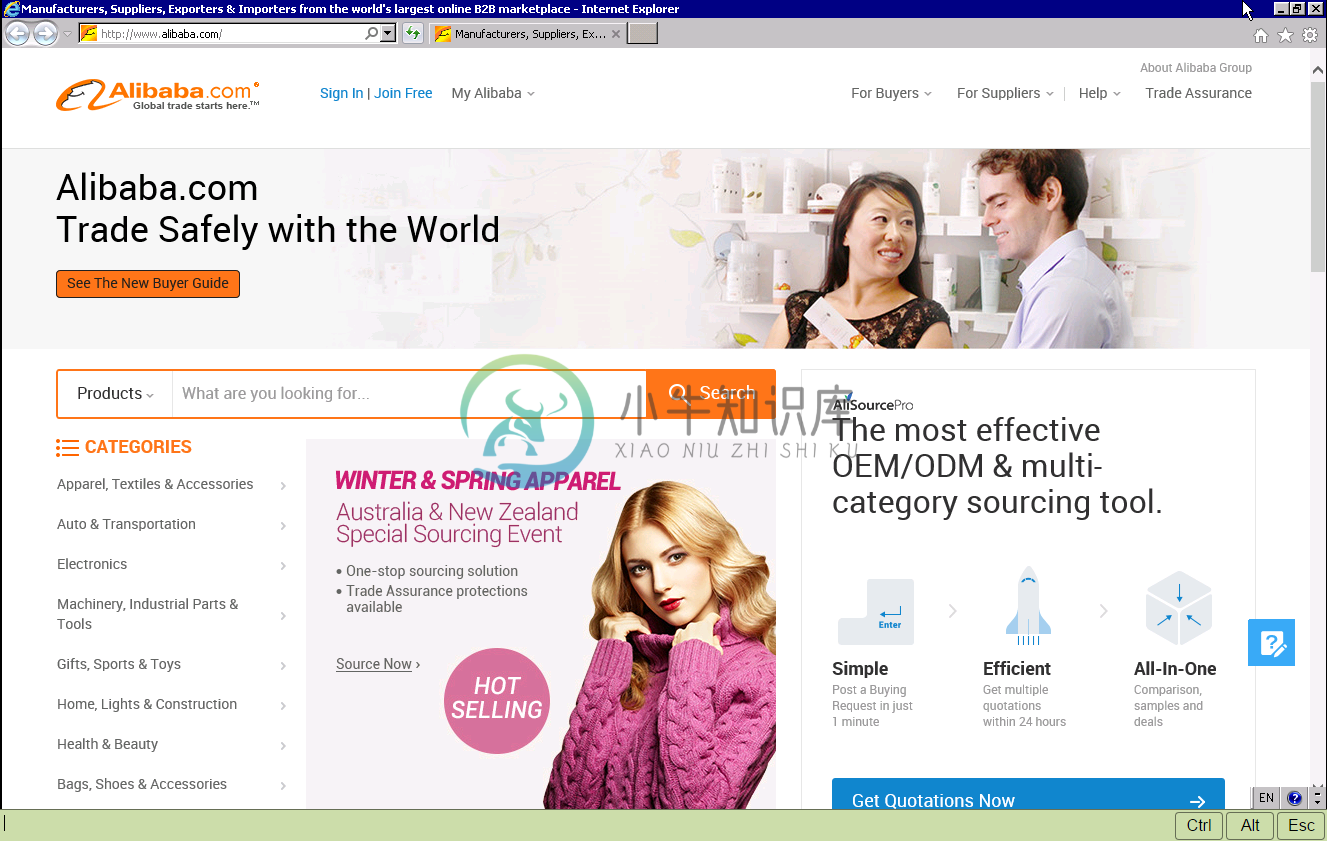
产品截图
安全风险警示(非常重要)
由于本系统基于Windows Server体系搭建,因此系统的安全性完全取决于部署人的安全部署能力。
如果您希望部署本系统,请确保以下几点:
-
严禁将本系统部署在公网环境,仅可部署在内网环境中使用,作为内部测试用途
-
请将Windows Server服务端升级到最新版本及补丁,以保证没有出现安全漏洞
-
请将User用户之间做到完全隔离,仅提供User用户文件的访问权限,别的任何权限请勿多余授权
-
请将f2etest-client仅设置为管理员拥有权限,防止API接口被恶意访问
-
F2etest v2.0.0 正式发布 ,阿里巴巴开源测试方案 - 开源中国社区
-
什么是 F2etest F2etest 是一个面向前端、测试、产品等岗位的多浏览器兼容性测试整体解决方案 优势是: 10 倍以上硬件利用率,降低企业运营成本; 提供非常棒的桌面用户体验,极大的提高测试效率; 浏览器云提供真实浏览器环境,还原真实测试场景; WebDriver 云快速稳定的支撑自动化测试脚本运行。 如何在树莓派上进行F2etest-web部署? 慢慢填坑
-
概览 本章描述了IE在处理自定义的HTML属性和标签时的一些独特之处。如果你要让你的AngularJS应用兼容IE8和IE8以下的版本的话,你需要仔阅读本章。 简易版 要让你的AngularJS应用在IE中正常运行你必须: 确保JSON字符串能被正常解析(IE7需要),你可以使用JSON2或者JSON3来实现。 你不能使用自定义的元素标签,如<ng:view>(你只能使用属性的形式,如<div n
-
浏览器兼容 主流浏览器都兼容 HTML5 的新标签,对于 IE8 及以下版本不认识 HTML5的新元素,可以使用 JavaScript 创建一个没用的元素来解决,例如: <script> document.createElement("header"); </script> 也可以使用 shiv 来解决兼容性问题,详情可参考 HTML5 Shiv
-
最近试了一下Selenium RC。RC者,Remote Control也,目前最新版本为0.92,可到http://selenium-rc.openqa.org/下载。 Selenium RC包含Selenium Core,声称可以用任何编程语言来编写其自动化测试程序,能针对任何支持JavaScript的浏览器进行页面自动化测试。目前支持dotNET、Java、Ruby、Perl、PHP、
-
问题内容: 我的页面宽50/50。左半部分具有六个div的行。条件: 6个正方形必须始终保持正方形。 前5个正方形应在右边留有边距/填充以进行分隔。 所有六个正方形必须保持同一行。如果我可以使它正常工作,那么我可以对较小的视口中的响应度进行必要的调整。 跨浏览器兼容最新版本的chrome和firefox。 L1 L2 L3 L4 L5 L6 问题答案: The main trick here is
-
我们在div里放一个img,发现: 在html和html5中,div的长宽是不同的,后者的高度要超过几个像素。 比如说,下面这个是html的。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css">
-
本文向大家介绍bootstrap3 兼容IE8浏览器!,包括了bootstrap3 兼容IE8浏览器!的使用技巧和注意事项,需要的朋友参考一下 近期在使用bootstrap这个优秀的前端框架,这个框架非常强大,框架里面有下拉菜单、按钮组、按钮下拉菜单、导航、导航条、面包屑、分页、排版、缩略图、警告对话框、进度条、媒体对象等,bootstrap都已经预先定义好了,当我们制作网页上,只需直
-
问题内容: 我已经阅读了许多关于此的文章,但没有一个有任何明确的答案。这是我的代码: 现在,setAttribute()方法(带有mozilla注释)在mozilla中可以正常工作,但前提是该方法位于其上方的行之后。因此,换句话说,它似乎默认为最后设置的那个。.onclick方法(带有ie注释)在两种情况下均不起作用,我使用不正确吗? 无论哪种方式,我都找不到在IE中完全实现此功能的方式,更不用说
-
由于 YodaOS 需要依赖设备,所以在做单元测试之前, 需要一块Rokid开发版。 设置您的测试环境 安装 Node.js 和 ADB 执行 npm install 新建测试文件夹 test/@yoda 创建一个简单的单元测试 在 test/@yoda 文件中,新建一个文件夹 wifi 在 wifi 文件夹中, 新建 ./demo.test.js 'use strict' var test =