通过selenium进行浏览器性能测试
我们使用“grandor”测试内部AngularJS应用程序。
除了功能测试之外,我们还可以在
deparator perf是什么
基于nodejsbrowser perf
图书馆。“因为是表演
功能“.
使用“detactor perf”,我们可以测量和断言不同的性能
进行浏览器操作时的特征,针对
示例:
browser.get('http://www.angularjs.org');
perf.start(); // Start measuring the metrics
element(by.model('todoText')).sendKeys('write a protractor test');
element(by.css('[value="add"]')).click();
perf.stop(); // Stop measuring the metrics
if (perf.isEnabled) { // Is perf measuring enabled ?
// Check for perf regressions, just like you check for functional regressions
expect(perf.getStats('meanFrameTime')).toBeLessThan(60);
};
现在,对于另一个内部应用程序,我们有一组基于硒的测试
用Python编写。
是否可以使用selenium python检查性能回归,或者
我应该用“量角器”重写测试来编写浏览器吗
性能测试?
问题答案:
有可能更接近[什么是浏览器性能]
正在做](https://github.com/axemclion/browser-perf/wiki/Architecture)通过
收集[chrome性能
日志](https://sites.google.com/a/chrome.org/chromedriver/logging/performance-
日志)并进行分析。
为了[获得性能
日志](https://stackoverflow.com/questions/27644615/get-chrome-performance-
以及跟踪日志),通过调整loggingPrefs打开“performance”日志`
所需能力:
from selenium import webdriver
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
caps = DesiredCapabilities.CHROME
caps['loggingPrefs'] = {'performance': 'ALL'}
driver = webdriver.Chrome(desired_capabilities=caps)
driver.get('https://stackoverflow.com')
logs = [json.loads(log['message'])['message'] for log in driver.get_log('performance')]
with open('devtools.json', 'wb') as f:
json.dump(logs, f)
driver.close()
At this point, devtools.json file would contain a bunch of trace records:
[
{
"params": {
"timestamp": 1419571233.19293,
"frameId": "16639.1",
"requestId": "16639.1",
"loaderId": "16639.2",
"type": "Document",
"response": {
"mimeType": "text/plain",
"status": 200,
"fromServiceWorker": false,
"encodedDataLength": -1,
"headers": {
"Access-Control-Allow-Origin": "*",
"Content-Type": "text/plain;charset=US-ASCII"
},
"url": "data:,",
"statusText": "OK",
"connectionId": 0,
"connectionReused": false,
"fromDiskCache": false
}
},
"method": "Network.responseReceived"
},
{
"params": {
"timestamp": 1419571233.19294,
"encodedDataLength": 0,
"requestId": "16639.1"
},
"method": "Network.loadingFinished"
},
..
]
现在,问题是,怎么处理它。
一个最初被建议的选项[在Google测试自动化期间]
[会议](https://www.youtube.com/watch?v=0(kAPWSZNY4)提交日志
到网页测试.org. 有一个例子
java可用此处,但是,在
现在,我还没有用Python实现它。
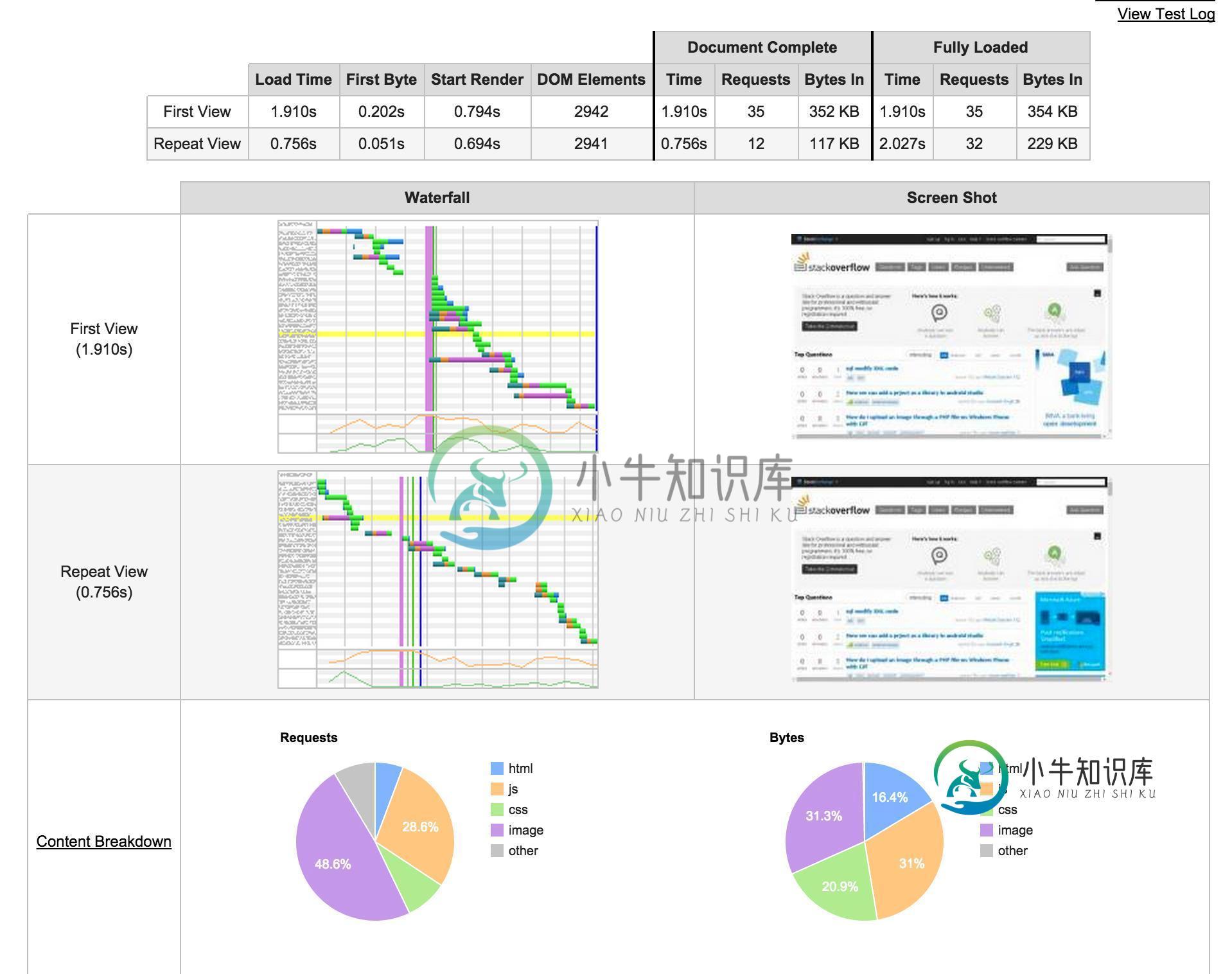
理论上,UI报表由网页测试.org看起来像这样:

它们还提供JSON/XML和其他格式的度量
进一步分析。
这真的很了不起,多亏了维韦克·辛格的直截了当的评论。
browser perf还使用日志记录功能来提取跟踪日志,
并对数据进行分析。
-
问题内容: 我需要javascript来检测每个浏览器换行的文本并将其换成。 我碰到过很多文章,都在讨论如何测量每个单词的y轴,但还没有一个可靠的解决方案。 到目前为止,这就是我所拥有的。在Jsfiddle上看到它。 HTML JS / jQuery CSS 问题答案: 首先我必须承认,我认为这将是一项艰巨的任务,因为无法通过任务浏览器告诉您自动换行符发生在何处。 我创建了一个解决方案,首先将
-
问题内容: 我正在将Selenium WebDriver与Java和TestNG框架一起使用。我想一次在一个代码中使用Firefox,IE,Chrome来进行跨浏览器测试。我只能将Firefox初始化为 但无法以相同方式初始化其他浏览器。例如: 给出错误 给出错误 如何初始化IE和Chrome并在所有所需的浏览器中执行测试? 问题答案: 对于C# 加 创建一个包含浏览器名称的配置文件。实现与配置文
-
在本节中,我们将学习如何在IE浏览器上运行Selenium测试脚本。 Internet Explorer使用Internet Explorer驱动程序服务器实现WebDriver协议。 Internet Explorer驱动程序服务器是Selenium和Internet Explorer浏览器中的测试之间的链接。 下面来看看一个测试用例,尝试在IE浏览器中自动化测试以下场景。 启动IE浏览器。 打
-
主要内容:Gecko Driver是什么?在本节中,我们将学习如何在Firefox浏览器上运行Selenium测试脚本。在继续本节之前,先来了解一下Gecko Driver的基础知识。 Gecko Driver是什么? Gecko一词指的是由Mozilla基金会开发的Gecko浏览器引擎,它用作为Mozilla浏览器的一部分。 Gecko Driver是Selenium和Firefox浏览器中测试之间的链接。 它充当W3C WebDriv
-
在本节中,将学习如何在Chrome浏览器上运行Selenium测试脚本。 Chrome浏览器使用名为 的可执行文件实现WebDriver协议。此可执行文件在系统上启动服务器,而该服务器又负责在Selenium中运行测试脚本。 考虑一个测试用例,在Google Chrome浏览器中自动执行以下测试方案。 启动Chrome浏览器。 最大化浏览器。 打开URL:www.yiibai.com 向下滚动浏览

