此项目为文件文档在线预览项目解决方案,对标业内付费产品有【永中office】【office365】【idocv】等,在取得公司高层同意后以Apache协议开源出来反哺社区,在此特别感谢@唐老大的支持以及@端木详笑的贡献。该项目使用流行的spring boot搭建,易上手和部署,基本支持主流办公文档的在线预览,如doc,docx,Excel,pdf,txt,zip,rar,图片等等
在线体验
请善待公共服务,会不定时停用
项目特性
- 支持word excel ppt,pdf等办公文档
- 支持txt,java,php,py,md,js,css等所有纯文本
- 支持zip,rar,jar,tar,gzip等压缩包
- 支持jpg,jpeg,png,gif等图片预览(翻转,缩放,镜像)
- 支持mp3,mp4,flv等多媒体文件预览
- 使用spring boot开发,预览服务搭建部署非常简便
- rest接口提供服务,跨平台特性(java,php,python,go,php,....)都支持,应用接入简单方便
- 支持普通http/https文件下载url、http/https文件下载流url、ftp下载url等多种预览源
- 提供zip,tar.gz发行包,提供一键启动脚本和丰富的配置项,方便部署使用
- 提供Docker镜像发行包,方便在容器环境部署
- 抽象预览服务接口,方便二次开发,非常方便添加其他类型文件预览支持
- 最最重要Apache协议开源,代码pull下来想干嘛就干嘛
预览展示
1. 文本预览
支持所有类型的文本文档预览, 由于文本文档类型过多,无法全部枚举,默认开启的类型如下 txt,html,xml,properties,md,java,py,c,cpp,sql
如有没有未覆盖全面,可通过配置文件 指定文本类型
文本预览效果如下
2. 图片预览
支持jpg,jpeg,png,gif等图片预览(翻转,缩放,镜像),预览效果如下 
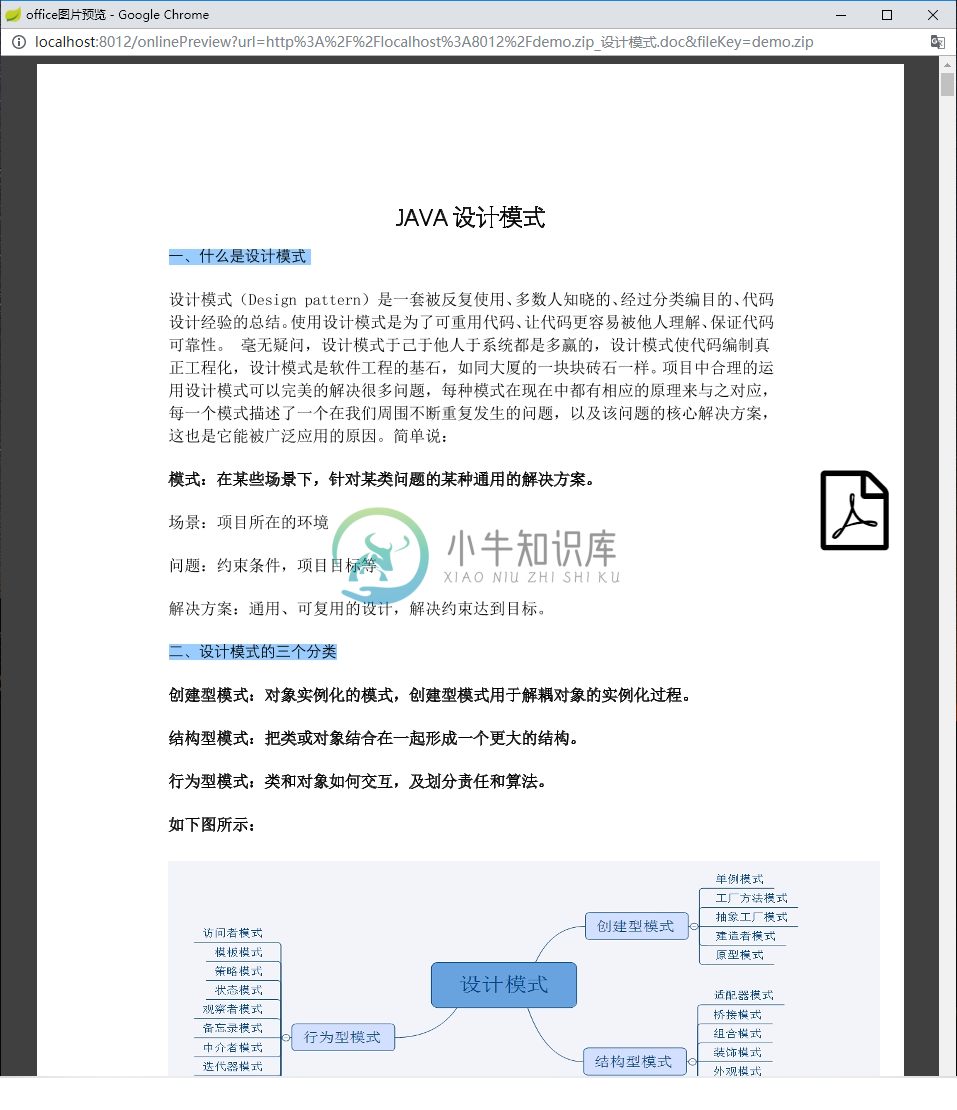
3. word文档预览
支持doc,docx文档预览,word预览有两种模式:一种是每页word转为图片预览,另一种是整个word文档转成pdf,再预览pdf。两种模式的适用场景如下
- 图片预览:word文件大,前台加载整个pdf过慢
- pdf预览:内网访问,加载pdf快
默认为每页word转为图片预览,可通过点击右边的pdf图标转,也可通过配置文件 设置默认预览模式
图片预览模式预览效果如下

pdf预览模式预览效果如下

4. ppt文档预览
支持ppt,pptx文档预览,和word文档一样,有两种预览模式
图片预览模式预览效果如下
pdf预览模式预览效果如下
5. pdf文档预览
支持pdf文档预览,和word文档一样,有两种预览模式
图片预览模式预览效果如下
pdf预览模式预览效果如下

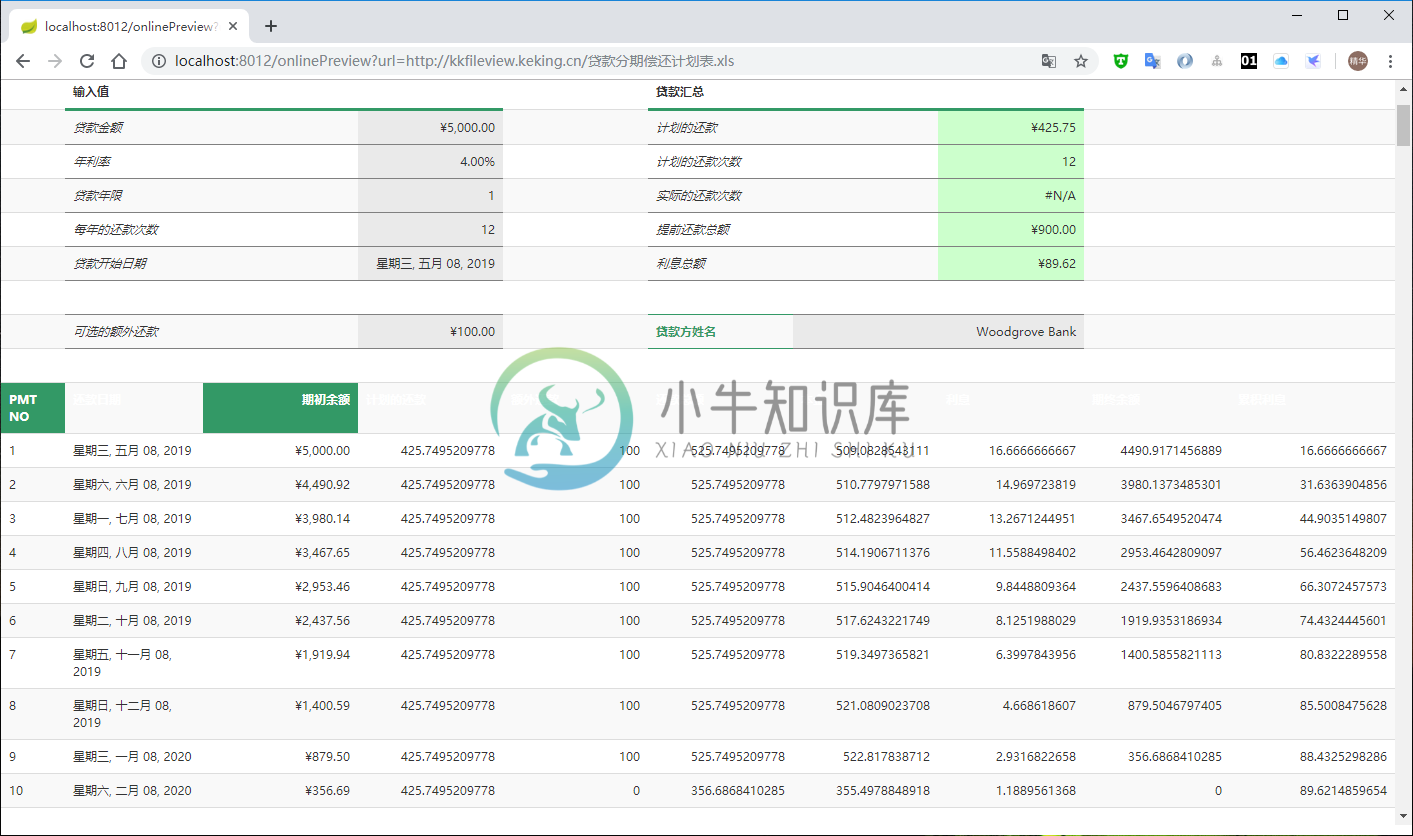
6. excel文档预览
支持xls,xlsx文档预览,预览效果如下
ps,如碰到excel预览乱码问题,可参考 预览乱码
7. 压缩文件预览
支持zip,rar,jar,tar,gzip等压缩包,预览效果如下
可点击压缩包中的文件名,直接预览文件,预览效果如下
8. 多媒体文件预览
理论上支持所有的视频、音频文件,由于无法枚举所有文件格式,默认开启的类型如下
mp3,wav,mp4,flv
如有没有未覆盖全面,可通过配置文件指定多媒体类型
视频预览效果如下
音频预览效果如下
快速开始
项目使用技术
-
spring boot: spring boot开发参考指南
-
freemarker
-
jodconverter
-
第一步:pull项目https://github.com/kekingcn/file-online-preview.git
-
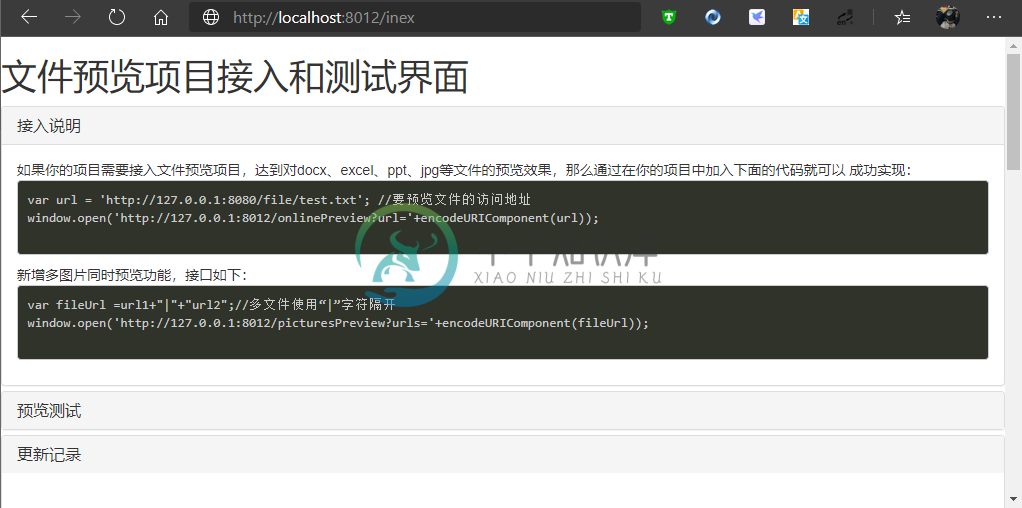
第二步:运行FilePreviewApplication的main方法,服务启动后,访问http://localhost:8012/ 会看到如下界面,代表服务启动成功

-
第二步:配置redis地址和OpenOffice目录,如 server.port = 8012 spring.http.encoding.charset = utf8 Freemarker 配置 spring.freemarker.template-loader-path = classpath:/web/ spring.freemarker.cache = false spring.freema
-
1.先去kkfileview的git拉取下代码,kkfileview码云。也可以去kkfileview官网,查看文档。 2.需要安装OpenOffice或者LibreOffice中的一个,可以去OpenOffice官网和LibreOffice官网下载一个,最好使用默认安装路径。 3.将kkfileview文件打开,设置maven本地配置,如果不会的话,可以去看看《maven项目实现SpringBo
-
项目需求:需要部署一个文件预览服务,需要做到鼠标右键禁用、下载和打印功能可控、水印定制化。 准备材料(以下是我使用的版本): Apache_OpenOffice_4.1.8 jdk8 kkfileview 4.1.0 将jdk的jar包上传到linux,进行解压 tar -zxvf jdk-8u361-linux-x64.tar.gz 解压后修改系统配置 vi /etc/profile 在配置
-
本文向大家介绍直接在线预览Word、Excel、TXT文件之ASP.NET,包括了直接在线预览Word、Excel、TXT文件之ASP.NET的使用技巧和注意事项,需要的朋友参考一下 具体实现过程不多说了,直接贴代码了。 以上就是针对直接在线预览word、excel、text、pdf文件的全部内容,希望大家喜欢。
-
Seafile 专业版服务器支持在线预览 office 文件,配置方法如下。 安装 Libreoffice/UNO Office 预览依赖于 Libreoffice 4.1+ 和 Python-uno 库。 Ubuntu/Debian: sudo apt-get install libreoffice libreoffice-script-provider-python poppler-utils
-
在使用主要编辑器面板进行资源导入、场景搭建、组件配置、属性调整之后,我们接下来就可以通过预览和构建来看到游戏在 Web 或原生平台运行的效果了。 选择预览平台 在游戏开发过程中我们可以随时点击编辑器窗口正上方的 预览 按钮,来看到游戏运行的实际情况。从 预览 按钮左边的下拉菜单我们可以从 模拟器 和 浏览器 中选择预览平台。 注意:必须有当前打开的场景才能预览游戏内容,在没有打开任何场景,或者新建
-
前言 这一篇,我们将接着上篇来完成创建项目文件、目录结构。 回顾 先回顾一下现在项目有哪些东西了: . ├── app │ ├── app.vue │ ├── common │ │ ├── img │ │ ├── js │ │ └── scss │ ├── index.html │ ├── index.js │ ├── router
-
我正在改变我们的项目,以使用gradle作为构建工具,但正在与2个问题斗争;
-
1.手机版 使用方法:找到需要在线预览的文件 -在线预览。 2.电脑版 使用方法:找到需要在线预览的文件 -在线预览。
-
mammoth.js插件只支持docx后缀的word文件,doc后缀应该如何解决
-
在使用主要编辑器面板进行资源导入、场景搭建、组件配置、属性调整之后,我们可以通过预览来查看调试游戏在 Web 平台运行的实际效果。 注意:Cocos Creator 3D 目前仅支持 web 平台的预览模式,模拟器预览会在之后的版本迭代中接入。 浏览器预览 预览流程简介与常见错误处理 先从 浏览器预览 开始了解。

