
webmagic的是一个无须配置、便于二次开发的爬虫框架,它提供简单灵活的API,只需少量代码即可实现一个爬虫。
以下是爬取oschina博客的一段代码:
Spider.create(new SimplePageProcessor("http://my.oschina.net/",
"http://my.oschina.net/*/blog/*")).thread(5).run();
webmagic采用完全模块化的设计,功能覆盖整个爬虫的生命周期(链接提取、页面下载、内容抽取、持久化),支持多线程抓取,分布式抓取,并支持自动重试、自定义UA/cookie等功能。

webmagic包含强大的页面抽取功能,开发者可以便捷的使用css selector、xpath和正则表达式进行链接和内容的提取,支持多个选择器链式调用。例如:
String extractResult = Html.create(html).$("div.body")
.xpath("//a/@href").regex(".*blog.*").toString();
webmagic也可以很方便的作为一个模块,嵌入Java项目中运行。webmagic的使用可以参考:oschina openapi 应用:博客搬家
webmagic的使用文档:http://webmagic.io/docs/
webmagic的设计文档:webmagic的设计机制及原理-如何开发一个Java爬虫
-
WebMagic简明教程(一) 前言 做项目需要爬取一些数据,不想用Python,就尝试了下webmagic这个爬虫框架,总的来说上手还是比较简单的,这里来总结一下. webmagic是一个简单灵活的Java爬虫框架,如果你熟悉Java而且不想用Python写爬虫,那么webmagic是一个不错的选择. 实战 日常前戏 首先呢,咱们来先把jar包下载下来:https://github.com/co
-
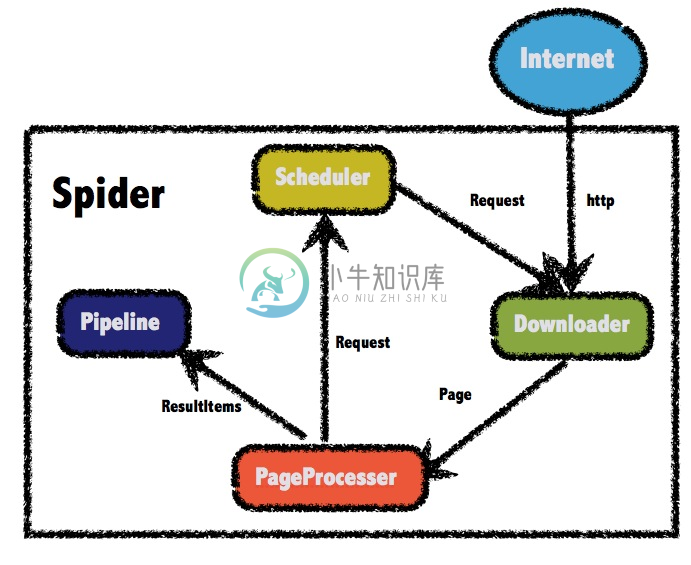
原文链接: webmagic 基本的方法 - 走看看 WebMagic的结构分为Downloader、PageProcessor、Scheduler、Pipeline四大组件,并由Spider将它们彼此组织起来。这四大组件对应爬虫生命周期中的下载、处理、管理和持久化等功能 PageProcessor 需要自己写 Scheduler 除非项目有一些特殊的分布式需求,否则无需自己定制 Pipeline
-
多少次都告诫自己要努力写代码 ,开发出自己的东西, 之前一直在看着别人的网站抓取数据, 很是羡慕啊, 都不知道还有爬虫这一说, 一直以来都是使用ssh 的定时启动。 我并不会很表达 ,就是发现webmagic 真的是一个很牛逼的工具。 好了,现在开始我现在的爬虫实战。 1. 基础安装教程 。 请到官网查看: http://webmagic.io/ 2. 编写的注意流程。 要实现一个最基本
-
一、总体架构 WebMagic总体架构分为四个组件:Downloader、PageProcessor、Scheduler、Pipeline,由Spider将它们组织起来。对应爬虫的生命周期中的下载、处理、管理和持久化等功能。 二、四个组件的介绍 ①Downloader Downloader负责从互联网上下载页面,以便后续处理。WebMagic默认使用Apache HttpClient作为下载工具。
-
1.使用webmagic的时候ip被禁止了怎么办? 建议:使用百度代理(免费)或其他收费代理 2.由于网络原因导致time out怎么办? 建议:使用异常捕获和递归去调用 3.webmagic 规则如何配置成可以抓取js值呢? 建议:.xpath("//body/scrpit[1]"),代表body下第1个script 4.如何获取页面元素? 建议:.xpath("//[@clas
-
Maven依赖 <dependencies> <dependency> <groupId>us.codecraft</groupId> <artifactId>webmagic-core</artifactId> <version>0.7.3</version> </dependency> <dependency> <groupId>us
-
webmagic爬取网页 1、对webmagic框架的认识 webmagic框架是java开源的爬虫框架,封装了读取网页内容和操作html相关标签的方法,使用起来简单,上手很快。 2、webmagic的使用 2.1、pom文件配置 <dependency> <groupId>us.codecraft</groupId> <artifactId>webmagic-core</arti
-
WebMagic是我业余开发的一款简单灵活的爬虫框架。基于它你可以很容易的编写一个爬虫。 这本小书以WebMagic入手,一方面讲解WebMagic的使用方式,另一方面讲解爬虫开发的一些惯用方案。
-
我对Vert.x非常陌生,就像几天前一样。我来自一个JAX式的,安逸的世界。我可能大错特错,请指正。 我的问题是:如何使顶点公开自己的REST接口(子路由器),以及如何将其子路由器注册到应用程序的主路由器中? 我尝试过类似的东西,但是当我请求/产品/所有:( } }
-
垂直对齐 1. grid-template-areas 属性值保持换行,并使用空格保持每列垂直对齐。 例如: .foo { grid-template-areas: "header header" "nav main" "footer ...."; } 2. grid、grid-template
-
提示 页面模板源码免费开源,在uni-app的插件市场uView的 示例项目 中,在右上角选择"使用 HBuilderX 导入示例项目" 或者 "下载示例项目ZIP", 在HX运行项目即可看到和使用模板。 uView为用户制作了两个类型的分类页面,分别是左右联动,左右分开的场景。 这两个页面,为布局而非组件形式,可以根据自己的需求修改页面的结构,逻辑,样式。 左右联动 该场景左右可以联动,右边所有
-
问题内容: 我在浮动div中有一个img,但我不知道如何垂直居中。 垂直对齐:当然中间不起作用。 问题答案: 要在父元素中垂直对齐文本,并谨记的是一个内联元素等行为 类似 文本,你可以简单地设置到父元素: 。
-
问题内容: 我怎么能垂直居中内的? 到目前为止,我的代码: 我已经尝试过“ top:50%”;和“ vertical-align:middle”;没有成功 编辑: 好的,所以已经讨论了很多。我也许已经开始了另一场小型的火焰战争。但是为了论证,那我该如何用一个表呢?到目前为止,我已经将CSS用于其他所有内容,所以这并不是说我没有尝试采用“良好做法”。 编辑: 内部div没有固定的高度 问题答案: 简

