-
 jQuery开发仿QQ版音乐播放器
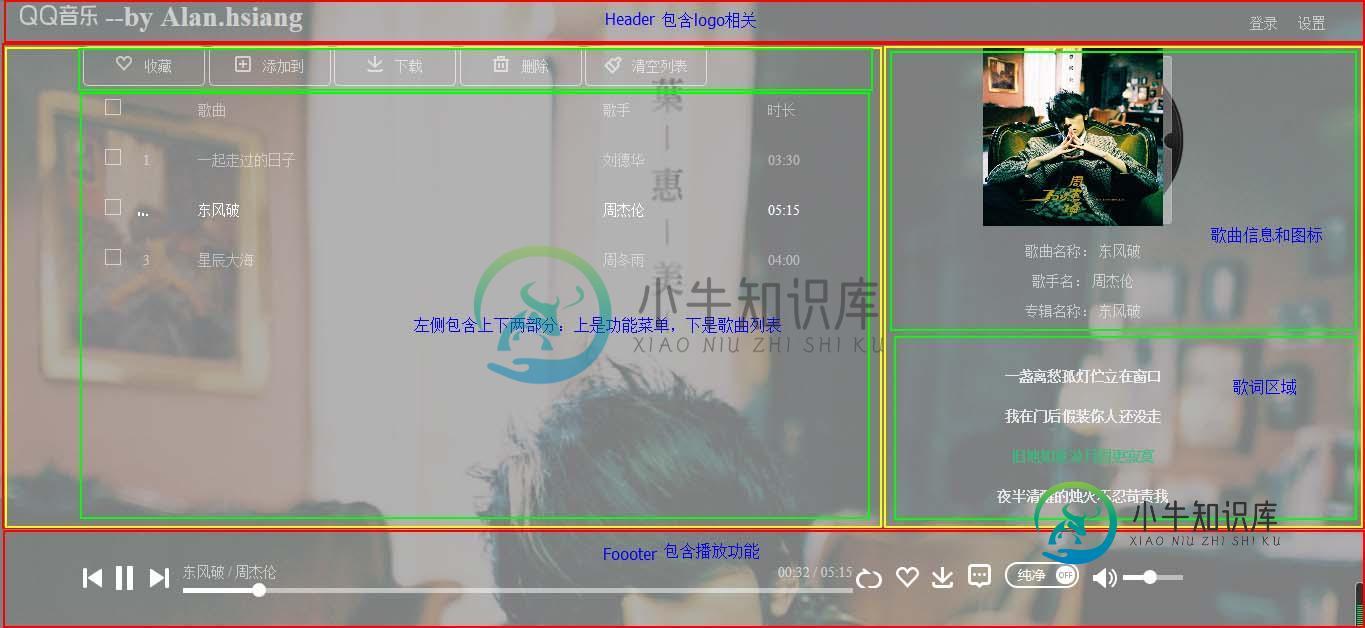
jQuery开发仿QQ版音乐播放器本文向大家介绍jQuery开发仿QQ版音乐播放器,包括了jQuery开发仿QQ版音乐播放器的使用技巧和注意事项,需要的朋友参考一下 本文通过Html+CSS+jQuery开发仿QQ版的音乐播放器,是前端技术的综合应用,所用素材来源于网络,仅供学习分享使用,如有不足之处,还请指正。 涉及知识点 在本例中用到的知识点如下,按jQuery和CSS进行区分: jQuery 是一个 JavaScript 库
-
 简单谈谈vue的过渡动画(推荐)
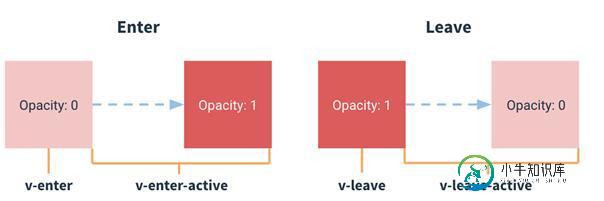
简单谈谈vue的过渡动画(推荐)本文向大家介绍简单谈谈vue的过渡动画(推荐),包括了简单谈谈vue的过渡动画(推荐)的使用技巧和注意事项,需要的朋友参考一下 在vue中,实现过渡动画一般是下面这样: 用一个transition对元素或者组件进行封装. 在过渡的时候,会有 4 个(CSS)类名在 enter/leave 的过渡中切换。 1.v-enter: 定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。 2.v-e
-
 在Vue中使用icon 字体图标的方法
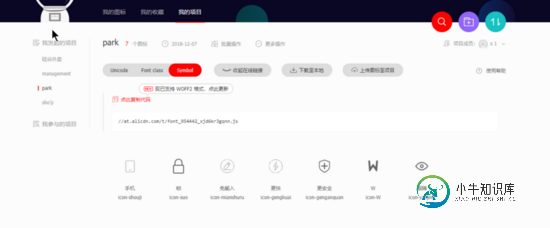
在Vue中使用icon 字体图标的方法本文向大家介绍在Vue中使用icon 字体图标的方法,包括了在Vue中使用icon 字体图标的方法的使用技巧和注意事项,需要的朋友参考一下 1.使用线上的阿里iconfont图标库 1.打开 iconFont官网 选择自己喜欢的图标,并且添加购物车 2.点击购物车,添加至项目 3 生成链接 4在我们的vue项目中,找到index.html文件,引入css样式,记住这里要放上你的链接地址 5接下来我
-
Vue修改mint-ui默认样式的方法
本文向大家介绍Vue修改mint-ui默认样式的方法,包括了Vue修改mint-ui默认样式的方法的使用技巧和注意事项,需要的朋友参考一下 在使用vue框架开发时,饿了么的mint-ui框架是个不错的选择,但是有时候我们需要修改它的默认样式,方法如下: 1、在src/assets/css目录下新建scss文件,my-mint.scss,内容如下: 2、在main.js中引入自定义的scss文件 以
-
vue里面父组件修改子组件样式的方法
本文向大家介绍vue里面父组件修改子组件样式的方法,包括了vue里面父组件修改子组件样式的方法的使用技巧和注意事项,需要的朋友参考一下 在使用 vue 的开发中,我们有时会引用外部组件,包括 UI 组件(ElementUI、iview)。 当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。 但是在父组件中添加 scoped 之后,父组件的样式将不会渗透到子组
-
Vue中的scoped实现原理及穿透方法
本文向大家介绍Vue中的scoped实现原理及穿透方法,包括了Vue中的scoped实现原理及穿透方法的使用技巧和注意事项,需要的朋友参考一下 何为scoped? 在vue文件中的style标签上,有一个特殊的属性:scoped。当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组件元素。通过该属性,可以使得组件之间的样式不互相污染。如
-
vue中引用阿里字体图标的方法
本文向大家介绍vue中引用阿里字体图标的方法,包括了vue中引用阿里字体图标的方法的使用技巧和注意事项,需要的朋友参考一下 想在vue中引用阿里的iconfont,却出现报错 ,原因是没有对应的loader处理字体文件。 解决办法 1.引入css文件 2.在webpack.config中配置 总结 以上所述是小编给大家介绍的vue中引用阿里字体图标的方法,希望对大家有所帮助,如果大家有任何疑问请给
-
vue-cli常用设置总结
本文向大家介绍vue-cli常用设置总结,包括了vue-cli常用设置总结的使用技巧和注意事项,需要的朋友参考一下 基于vue-cli做了好几个项目了,想把一些自己的常用设置写出来,磨了好久,一看vue-cli3.0都快出来了,不能再磨了。。 路径相关 css内引用的资源 本地访问 调试相关 内网访问 跨域代理 路由加载切换 异步加载可以加快首屏加载速度,但是在开发阶段会导致热加载变慢,所以根据N
-
 JavaScript的Vue.js库入门学习教程
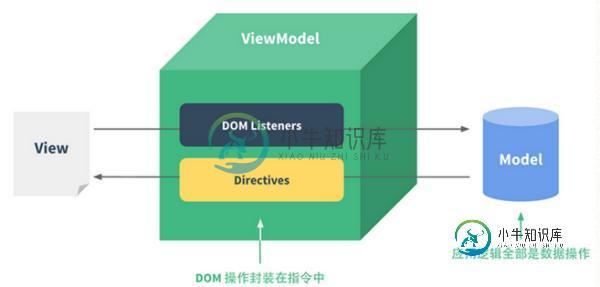
JavaScript的Vue.js库入门学习教程本文向大家介绍JavaScript的Vue.js库入门学习教程,包括了JavaScript的Vue.js库入门学习教程的使用技巧和注意事项,需要的朋友参考一下 Vue是一个小巧轻便的javascript库。它有一个简单易懂的API,能够让开发者在开发web应用的时候更加简易便捷。实际上,一直让Vue引以为豪的是它的便捷性、执行力、灵活性。 这篇教程的目的就是通过一些例子,让你能够概览一些基本的概念
-
活动子项的父项的复杂CSS选择器
问题内容: 有没有一种方法可以根据类中子元素的类来选择父元素?与我相关的示例与的漂亮菜单插件的HTML输出有关。输出呈现如下: 我的问题是,是否可以对包含带有活动类的锚的列表项应用样式。显然,我希望将列表项标记为活动状态,但我无法控制所生成的代码。我可以使用javascript执行此类操作(想到的是JQuery),但是我想知道是否可以使用CSS选择器来执行此操作。 为了清楚起见,我想将样式应用于列
-
JavaScript如何以编程方式告诉HTML SELECT下拉列表(例如,由于鼠标悬停)?
问题内容: 您如何以编程方式告诉HTML 下拉列表(例如,由于鼠标悬停所致)? 问题答案: 您不能使用HTML select标签来做到这一点,但是可以使用JavaScript 和 HTML 来做到这一点。有各种各样的现有控件可以执行此操作- 例如,附加到SO“有趣/忽略标签”条目的“建议”列表,或Gmail的电子邮件地址查询。 有许多提供此功能的JavaScript + HTML控件-寻找想法的自
-
将参数传递给CSS动画
问题内容: 对于上面的动画CSS代码,我想知道是否有任何方法可以从Javascript 传递和作为参数传递。 问题答案: 使用CSS变量,您可以轻松地做到这一点:
-
使用cryptojs的Java到JS和JS到Java加密
问题内容: 现在,我需要执行相反的操作,但是一旦在Java中,我就会收到此异常: 这是我在JavaScript中执行的“反向”操作: 我虽然就这些了? [编辑] 加密的字符串如下: 从Java到Java进行加密/解密时,从Java到javascript也可以,但是从javascript到Java,则不起作用。 Java代码 问题答案: 更改 至 该对象通常字符串化为OpenSSL格式,其中也可能包
-
HTML到使用JavaScript的XML转换?
问题内容: 是否可以使用JavaScript将所有div子级信息转换为XML或JSON? 问题答案: 有一个名为externalHTML的属性。它设置或检索HTML中的对象及其内容。您可以按以下方式使用它。例如: 提示:p是页面正文中的任何标签ID。
-
解决vue中使用swiper插件问题及swiper在vue中的用法
本文向大家介绍解决vue中使用swiper插件问题及swiper在vue中的用法,包括了解决vue中使用swiper插件问题及swiper在vue中的用法的使用技巧和注意事项,需要的朋友参考一下 Swiper简介 Swiper常用于移动端网站的内容触摸滑动。 Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。 Swiper能实现触屏焦点图、触屏Tab切换、触屏多
