在Vue中使用icon 字体图标的方法
1.使用线上的阿里iconfont图标库
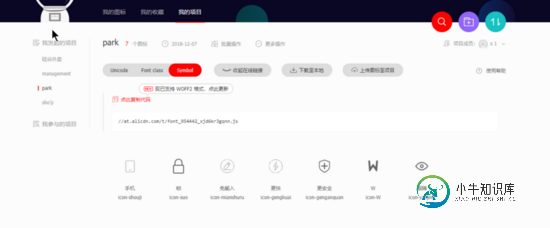
1.打开 iconFont官网 选择自己喜欢的图标,并且添加购物车
2.点击购物车,添加至项目
3 生成链接

4在我们的html" target="_blank">vue项目中,找到index.html文件,引入css样式,记住这里要放上你的链接地址
5接下来我们就可以在任何组件地方使用我们的图标了,我这里就是用上面生成的三个图标其中的一个。
2但是考虑网络及用户体验 阿里iconfont下载本地使用
1 阿里iconfont图标直接下载到本地
2 在assets文件下创建iconfont文件夹
把这些文件放入文件夹

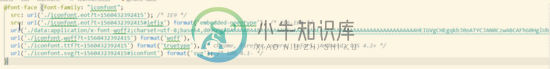
3 iconfont.css文件中改路径

4 在main.js中引入iconfont.css文件

5直接使用
3使用vue-awesome
1.首先安装vue-awesome依赖包
npm install vue-awesome
2.在main.js文件下
在github上可以明确看到如果考虑项目大小,只导入用于减少包大小的图标
import 'vue-awesome/icons/flag'
或者不考虑大小

直接使用
<icon name="beer"></icon>
总结
以上所述是小编给大家介绍的在Vue中使用icon 字体图标的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍vue中引用阿里字体图标的方法,包括了vue中引用阿里字体图标的方法的使用技巧和注意事项,需要的朋友参考一下 想在vue中引用阿里的iconfont,却出现报错 ,原因是没有对应的loader处理字体文件。 解决办法 1.引入css文件 2.在webpack.config中配置 总结 以上所述是小编给大家介绍的vue中引用阿里字体图标的方法,希望对大家有所帮助,如果大家有任何疑问请给
-
字体图标 (bui-icon) 框架基于开源字体图标库:http://ionicons.com/ 用法 <bui-icon name="ion-ios-bell" size=60></bui-icon> Example:bui-icon 属性 Prop Type Required Default Description name string Y 名称,来源于ionicons color
-
我有一些CSS看起来是这样的: 我想用字体Awesome的图标替换图像。 我没有看到无论如何使用图标在CSS作为背景图像。假设字体很棒的样式表/字体在我的CSS之前加载,这是可能的吗?
-
介绍 基于字体的图标集,可以通过 Icon 组件使用,也可以在其他组件中通过 icon 属性引用。 引入 import { createApp } from 'vue'; import { Icon } from 'vant'; const app = createApp(); app.use(Icon); 代码演示 基础用法 Icon 的 name 属性支持传入图标名称或图片链接,所有可用的
-
mui默认提供了手机App开发常用的字体图标,如下:(点击icon即可复制样式) mui-icon-contact mui-icon-person mui-icon-personadd mui-icon-phone mui-icon-email mui-icon-chatbubble mui-icon-chatboxes mui-icon-weibo mui-icon-weixin mui-ico
-
使用指南 组件介绍 Icon 组件是通过字体图标的方式引入 引入方式 import { Icon } from 'feart'; components: { 'fe-icon': Icon, }, 代码演示 默认 Icon <div class="fe-center"> <fe-icon name="placeholder" /> </div> 设置自定义大小颜色 <div

