Android仿今日头条多个fragment懒加载的实现
前言
最近有时间,所以我又双叒叕推新一篇文章了,fragment懒加载实现虽然是个小模块,但做过的人都有体会,通常并不会轻易就成功了的,让你辗转反侧,彻夜难眠,绵绵无绝期。我就按照今日头条的样式做了一个懒加载功能。文章到一半会解释大家可能遇到的不加载数据了的坑,先不剧透。
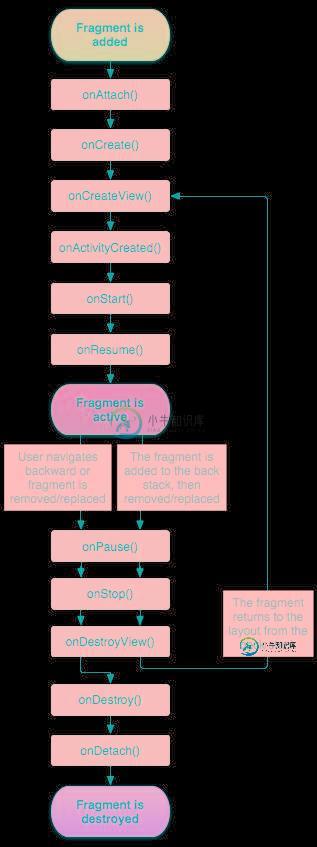
Fragment的生命周期回顾

github代码直通车 (本地下载)
这里是今日头条效果:

自制效果,有图有真相:

实现思路:
使用Fragment类自带方法setUserVisibleHint()判断当前fragment是否对用户可见,根据回调的isVisibleToUser参数来进行相关的逻辑判断。重写该方法,创建变量isVisible拿到是否可见标志。
但是直接根据isVisible判断就加载数据,可能onCreateView()方法并未执行完毕,此时就会出现NullPointerException空指针异常。所以就需要满足控件初始化完成,用户可见,才能加载数据。

LazyloadFragment懒加载fragment实现:
public abstract class LazyloadFragment extends Fragment {
protected View rootView;
private boolean isInitView = false;
private boolean isVisible = false;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
rootView = inflater.inflate(setContentView(), container, false);
init();
isInitView = true;
isCanLoadData();
return rootView;
}
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
//isVisibleToUser这个boolean值表示:该Fragment的UI 用户是否可见,获取该标志记录下来
if(isVisibleToUser){
isVisible = true;
isCanLoadData();
}else{
isVisible = false;
}
}
private void isCanLoadData(){
//所以条件是view初始化完成并且对用户可见
if(isInitView && isVisible ){
lazyLoad();
//防止重复加载数据
isInitView = false;
isVisible = false;
}
}
/**
* 加载页面布局文件
* @return
*/
protected abstract int setContentView();
/**
* 让布局中的view与fragment中的变量建立起映射
*/
protected abstract void init();
/**
* 加载要显示的数据
*/
protected abstract void lazyLoad();
}
子fragment加载数据:
public class PageFragment extends LazyloadFragment implements XRecyclerView.LoadingListener {
private CommonAdapter<String> adapter;
private ArrayList<String> datas = new ArrayList<>();
private XRecyclerView recyclerView;
private Handler handler = new Handler();
@Override
public int setContentView() {
return R.layout.fragment_page;
}
@Override
public void init() {
recyclerView = rootView.findViewById(R.id.recyclerview);
recyclerView.setLayoutManager(new LinearLayoutManager(getActivity()));
adapter = new CommonAdapter<String>(getActivity(),R.layout.item,datas) {
@Override
protected void convert(ViewHolder holder, String s, int position) {
}
};
recyclerView.setAdapter(adapter);
recyclerView.setPullRefreshEnabled(true);
recyclerView.setLoadingListener(this);
}
@Override
public void lazyLoad() {
recyclerView.refresh();
}
@Override
public void onRefresh() {
handler.postDelayed(new Runnable() {
@Override
public void run() {
recyclerView.refreshComplete();
for(int i=0;i<10;i++){
datas.add("");
}
adapter.notifyDataSetChanged();
}
},500);
}
@Override
public void onLoadMore() {
}
}
最后Mainactivity代码:
public class MainActivity extends AppCompatActivity {
private TabLayout tabLayout;
private String[] topics = new String[]{"推荐","热点","北京","视频","社会","图片"};
private ViewPager viewPager;
private ArrayList<Fragment> fragments = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_main);
init();
}
private void init() {
viewPager = (ViewPager) findViewById(R.id.viewpager);
tabLayout = (TabLayout) findViewById(R.id.tablayout);
viewPager.setOffscreenPageLimit(3);
for(int i=0;i<topics.length;i++){
tabLayout.addTab(tabLayout.newTab());
fragments.add(new PageFragment());
}
viewPager.setAdapter(new FmPagerAdapter(fragments,getSupportFragmentManager()));
tabLayout.setupWithViewPager(viewPager);
for (int j = 0; j < topics.length; j++) {
tabLayout.getTabAt(j).setText(topics[j]);
}
}
}
坑来了
大家千篇一律地说用setUserVisibleHint()方法就可以了,但是没有说这个问题。是不是用了Lazyloadfragment不加载数据了?因为你用的是Viewpager用的是PagerAdapter,用pageradapter,打断点调试,根本就没有调用setUserVisibleHint(),所以isVisible还是false,不执行lazyload方法。需要用FragmentPagerAdapter显示调用setUserVisibleHint()。

换上FragmentPagerAdapter后调试,调用setUserVisibleHint,isVisible为ture了。

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
本文向大家介绍Android仿今日头条滑动页面导航效果,包括了Android仿今日头条滑动页面导航效果的使用技巧和注意事项,需要的朋友参考一下 最近项目中用到了滑动页面,也就是和目前市场上很火的"今日头条"页面滑动类似,在网上找了一下,大部分都是用ViewPager来实现的,刚开始我用的是ViewPager+ViewGroup,上面的标题按钮用的是HorizontalScrollView,写完之后
-
数据结构中堆的概念,堆排序 死锁的概念,怎么避免死锁 ReentrantLock 、synchronized和volatile(n面) HashMap singleTask启动模式 用到的一些开源框架,介绍一个看过源码的,内部实现过程。 消息机制实现 ReentrantLock的内部实现 App启动崩溃异常捕捉 事件传递机制的介绍 ListView的优化 二叉树,给出根节点和目标节点,找出从根节点
-
11.1 今日头条 1.今日头条后台,配置“转化类型”为“激活”、“激活且注册”或“激活且付费”的转化; Ps:及策仅支持回调激活和注册,无付费指标 2.监测地址,填写及策后台生成的点击监测链接。 3.今日头条后台,一个计划只能对应一个转化,一个转化可以对应多个计划。 若需按照计划维度监测数据,可以创建多个转化,和计划一一对应。 头条后台设置: 第一步:创建转化跟踪 第二步:设置广告监测 “创建目
-
本文向大家介绍Android开发技巧之Fragment的懒加载,包括了Android开发技巧之Fragment的懒加载的使用技巧和注意事项,需要的朋友参考一下 前言 所谓懒加载,就是当fragment完全可见的时候我们再去加载数据,我们在做应用开发的时候,一个Activity里面可能会以viewpager(或其他容器)与多个Fragment来组合使用,而如果每个fragment都需要去加载数据,或
-
本文向大家介绍Android优化方案之Fragment的懒加载实现代码,包括了Android优化方案之Fragment的懒加载实现代码的使用技巧和注意事项,需要的朋友参考一下 一、背景 在Android应用中,ViewPager是我们不可避免使用的一个控件,因为它可以使我们在占用较少空间的同时,增强内容的丰富性,同时以其内部流淌着Google的血液,所以它几乎成了每一个App的标配控件。但是,假如
-
本文向大家介绍iOS自定义UITabBar仿今日头条效果,包括了iOS自定义UITabBar仿今日头条效果的使用技巧和注意事项,需要的朋友参考一下 动机 关于自定义 TabBar,早就有过很多讨论,开源网站上也有很多造好的轮子,多半是纯代码实现有个性的 TabBar,当然我们可以很方便的使用它。周末闲着没事干,自己也写了一下,模仿今日头条的 TabBar 效果,实现方式是Storyboard +

