基于centos 6.5使用varnish实现网站动静分离
一、Varnish简介
Varnish是一款高性能、开源的反向代理服务器和缓存服务器,其开发者Poul-Henning Kamp是FreeBSD核心的开发人员之一。
Varnish主要运行两个进程:Management进程和Child进程(也叫Cache进程)。
Management进程主要实现应用新的配置、编译VCL、监控varnish、初始化varnish以及提供一个命令行接口等。Management进程会每隔几秒钟探测一下Child进程以判断其是否正常运行,如果在指定的时长内未得到Child进程的回应,Management将会重启此Child进程。
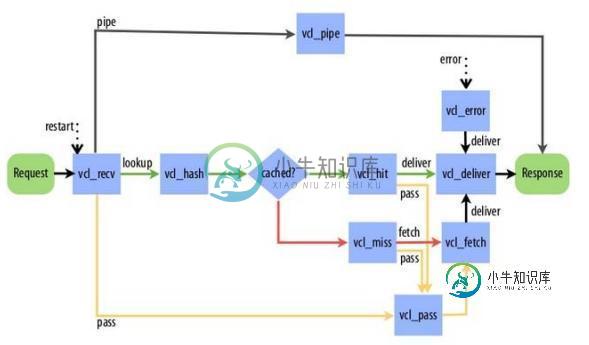
二、Varnish工作流程

1)、varnish从客户端接收请求后,由vcl_recv状态引擎处理,不能识别的请求将会通过参数pipe交给vcl_pipe状态引擎,需要查找缓存的请求通过lookup参数将会交给vcl_hash状态引擎,无需缓存的数据通过参数pass将会交给 vcl_pass状态引擎;
2)、vcl_hash状态引擎在接收到请求后会从缓存中查找数据,查询结果有两种,一种是hit缓存命中,另一种是miss缓存未命中;
3)、vcl_hit状态引擎将命中的缓存数据通过参数deliver交给vcl_deliver状态引擎,vcl_deliver状态引擎将数据处理后,最终返回给客户端;
4)、vcl_miss状态引擎将未命中的结果参数fetch交给vcl_fetch状态引擎,vcl_fetch状态引擎将会从数据库中查找数据;
5)、vcl_fetch状态引擎将从数据库中查询到的结果,返回给vcl_deliver状态引擎;
6)、vcl_deliver状态引擎将结果返回给master进程,最终返回给客户端;
三、使用Varnish实现网站动静分离
实验环境,三台虚拟机
Linux:CentOS6.5
Varnish:varnish-3.0.4-1.el6.x86_64
Nginx:nginx-1.4.7
Varnish主机:两块网卡,外网IP 172.16.36.10,内网IP 192.168.0.10
Web服务器1:IP 192.168.0.20,用于作静态文件服务器
Web服务器2:IP 192.168.0.30,用于作动态程序服务器
前提说明:
varnish的配置文件为vcl后缀,位于/etc/varnish/目录,缓存通常用于提升响应速度,一般而言,可以缓存html静态页面、图片、js脚本、css样式表,因为动态脚本语言编写的页面需要使用脚本引擎处理,因此没有缓存的必要性;nginx本身就有缓存及反向代理功能,完全可以实现web服务的动静分离,不过以缓存功能作对比,varnish的缓存显然比nginx更专业,所以要作缓存服务器,可以试试varnish,本次操作将以实验性的目的,使用varnish实现web服务动静分离;
1、安装Varnish
# rpm -ivh varnish-3.0.4-1.el6.x86_64.rpm varnish-docs-3.0.4-1.el6.x86_64.rpm varnish-libs-3.0.4-1.el6.x86_64.rpm
2、配置varnish
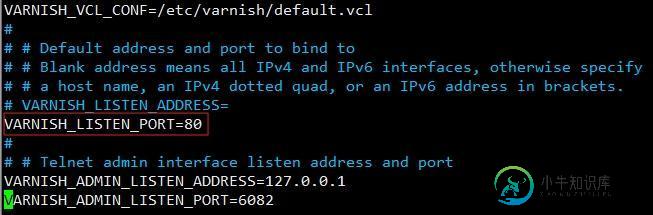
1)、编辑varnish脚本的配置文件/etc/sysconfig/varnish,将varnish监听的端口修改为80;

2)、新建文件/etc/varnish/web.vcl,编辑varnish缓存规则;
#定义后端服务器
backend web1 {
.host="192.168.0.20";
.port="80";
}
backend web2 {
.host="192.168.0.30";
.port="80";
}
#只允许本机使用purgers请求方法清除缓存
acl purgers {
"127.0.0.1";
"172.16.0.0"/16;
}
sub vcl_recv {
if(req.request=="PURGE"){
if(!client.ip~purgers) {
error 405 "Mothod not allow";
}
}
#静态资源交给web1服务器
if(req.url ~ "\.(html|htm|shtml|css|js|jpg|png|gif|jpeg)"){
set req.backend=web1;
}
#php页面交给web2服务器,并跳过缓存
if(req.url ~ "\.php") {
set req.backend=web2;
return(pass);
}
return(lookup);
}
#将命中的缓存清除
sub vcl_hit {
if (req.request == "PURGE") {
purge;
error 200 "Purged OK";
}
}
#如果请求清除的资源不在缓存列表中,返回404状态
sub vcl_miss {
if (req.request == "PURGE") {
purge;
error 404 "Not in cache";
}
}
#如果请求清除的资源是一个不可缓存的资源,返回502状态
sub vcl_pass {
if (req.request == "PURGE") {
error 502 "Purged on a passed object.";
}
}
#缓存对象存活时间
sub vcl_fetch {
if(req.url ~ "\.(html|htm|shtml|css|js|jpg|png|gif|jpeg)"){
set beresp.ttl=7200s;
}
}
#将结果返回给客户端并在响应头部添加两字段,显示命中与否,并显示后端响应的web服务器
sub vcl_deliver {
if(obj.hits > 0) {
set resp.http.X-Cache="HIT from" + " " + server.ip;
}else{
set resp.http.X-Cache="MISS";
}
set resp.http.Backend-IP=req.backend;
}
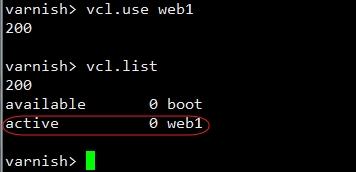
3)、将配置加载至varnish;
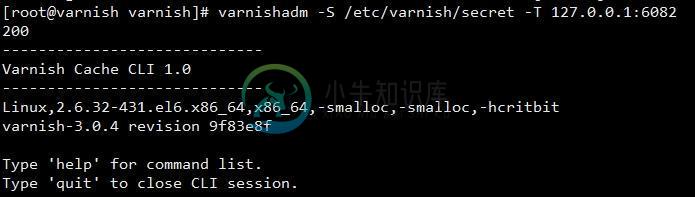
3.1)、连接varnish;

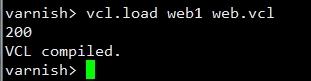
3.2)、加载配置;

3.3)、使用配置;

4)、配置两台web服务器,分别安装nginx与php;
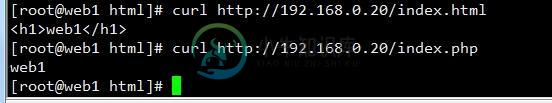
192.168.0.20服务器,新建两页面,index.html与index.php,两页面请求输出结果如下:

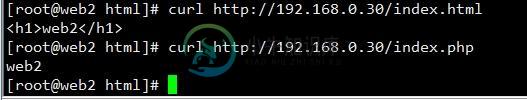
192.168.0.30服务器,新建两页面,index.html与index.php,两页面请求输出结果如下:

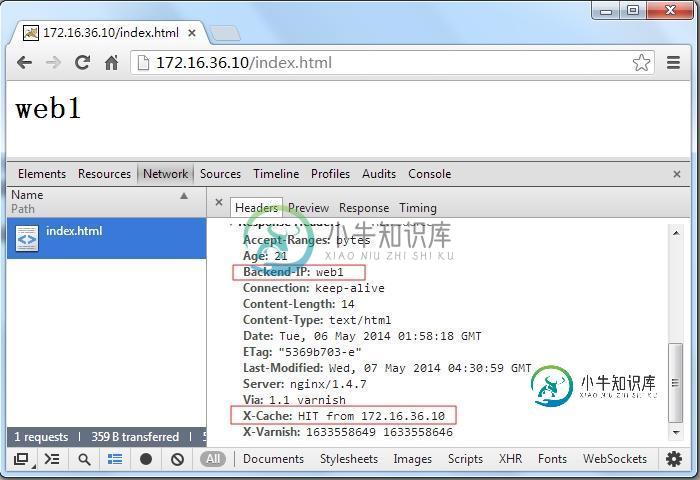
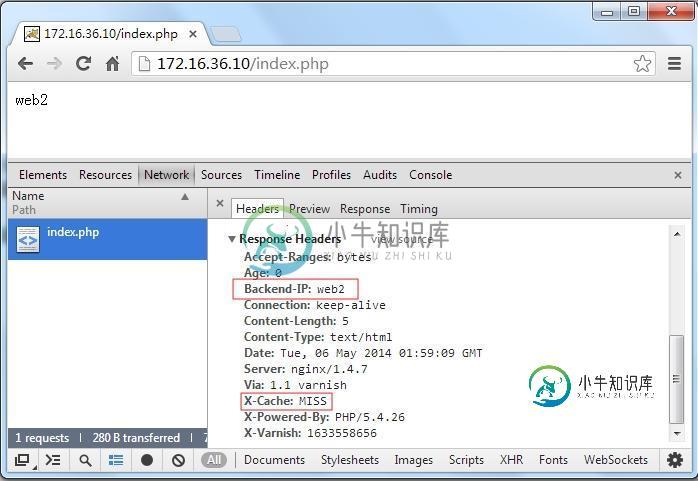
5)、测试结果,打开地址:172.16.36.10;
当我们请求html页面时,无论我们怎么刷新请求,缓存总是命中,并显示HIT,并且后端服务器一直是,web1(192.168.0.20);

当我们请求php页面时,我们不让他缓存,那么缓存也就永远不会命中,显示MISS,并且后端服务器一直是,web2(192.168.0.30);

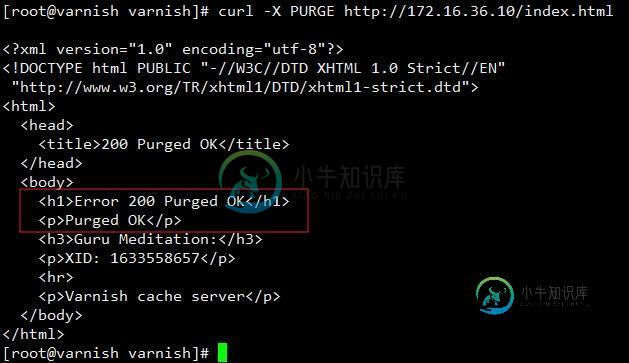
6)、清除缓存;

整个配置完成,varnish实现了动静分离;
-
本文向大家介绍招聘网站基于jQuery实现自动刷新简历,包括了招聘网站基于jQuery实现自动刷新简历的使用技巧和注意事项,需要的朋友参考一下 将代码中res_id_encode参数的值,如5830549229E3096684665改成自己猎聘账户相关的ID即可。如何查看自己的ID,只要打开F12,点一下猎聘网个人中心的刷新简历,在network里面就能看到类似代码中的get请求了,把该请求的参数
-
本文向大家介绍基于VuePress 轻量级静态网站生成器的实现方法,包括了基于VuePress 轻量级静态网站生成器的实现方法的使用技巧和注意事项,需要的朋友参考一下 什么是VuePress VuePress由两部分组成:一个基于Vue的轻量级静态网站生成器,以及为编写技术文档而优化的默认主题。 它是为了满足Vue自己的子项目文档的需求而创建的。 VuePress为每一个由它生成的页面提供预加载的
-
本文向大家介绍基于JavaScript实现 网页切出 网站title变化代码,包括了基于JavaScript实现 网页切出 网站title变化代码的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 以上代码就是JavaScript实现 网页切出 网站title变化代码,希望对大家有所帮助!
-
本文向大家介绍如何对ASP.NET网站实现静态化,包括了如何对ASP.NET网站实现静态化的使用技巧和注意事项,需要的朋友参考一下 ASP .NET技术实现的页面的扩展名为 .aspx,aspx是目前非常流行的一种动态网页格式。动态网页的一个特点是信息交互、更新及时,页面文件少,开发速度快。但是它的一个严重问题是在访问量比较大,而服务器的配置和资源比较有限的情况下,每次访问可能都会频繁的处理程序逻
-
本文向大家介绍基于JavaScript实现表格滚动分页,包括了基于JavaScript实现表格滚动分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现表格滚动分页展示的具体代码,供大家参考,具体内容如下 CSS: JS: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍如何基于Python Matplotlib实现网格动画,包括了如何基于Python Matplotlib实现网格动画的使用技巧和注意事项,需要的朋友参考一下 —1— 如果你对本文的代码感兴趣,可以去 Github (文末提供)里查看。第一次运行的时候会报一个错误(还没找到解决办法),不过只要再运行一次就正常了。 这篇文章虽然不是篇典型的数据科学类文章,不过它涉及到数据科学以及商业智能

