Wrap mitmproxy是一款围绕Varnish Cache并且拥有传输量预见,传递缓存和修改的工具。
有时候,能够看见通过的HTTP缓存或者传输代理修改变动可能会很有用。用例可能包括测试缓存/代理配置(例如,Varnish VLC),或者评估异常请求是如何被处理与转发的。
利用这些并运行Ubuntu Trusty 14.04将创建一个单独的虚拟机:
Varnish (front-end cache)
lighttpd (back-end content server)
Hitch (TLS termination)
mitmproxy (HTTP/HTTPS man-in-the-middle)
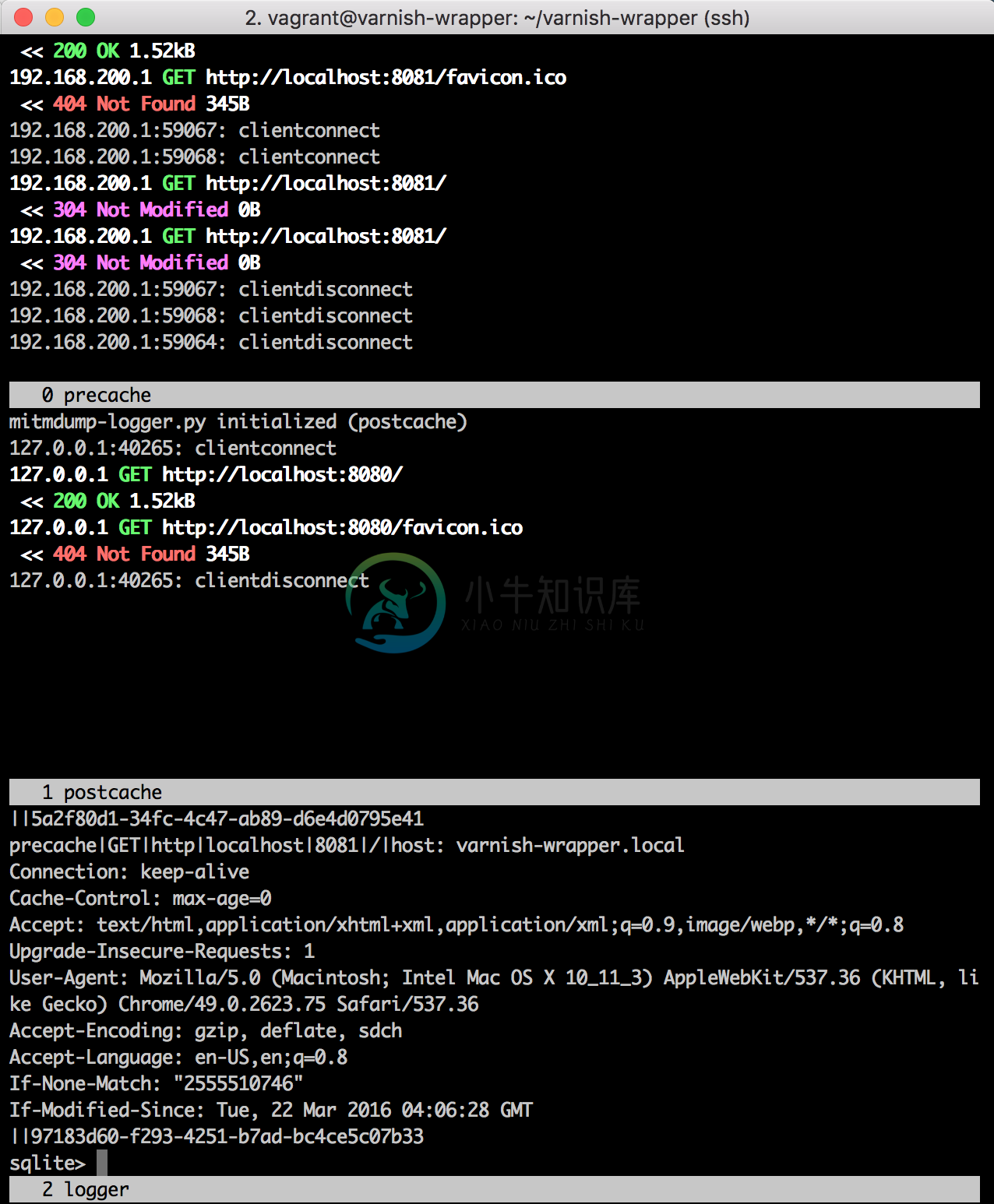
测试截图
 标准安装
标准安装
https-client http-client | | hitch:443 | \ | \ | varnish:80 | lighttpd:8080
MITM监控模式
https-client http-client | | hitch:443 | \ | \ | mitmproxy:80 | varnish:8081 | mitmproxy:8082 | lighttpd:8080
-
1、Nginx+Keepalived实现站点高可用 keepalived是通过实现vrrp协议来达到持久可用的,vrrp(Virtual Router Redundancy Protocol ),即虚拟路由冗余协议, 功能: vrrp协议完成地址流动 为vip地址所在的节点生成ipvs规则(在配置文件中预先定义) 为ipvs集群的各RS做健康状态检测 基于脚本调用接口通过执行脚本完成脚本中定义的功
-
预处理工具 不同的 CSS 预处理工具有着不同的特性、功能以及语法。编码习惯应当根据使用的预处理工具进行扩展, 以适应其特有的功能。推荐在使用 SCSS 时遵守以下指导。 将嵌套深度限制在1级。对于超过2级的嵌套,给予重新评估。这可以避免出现过于详实的 CSS 选择器。 避免大量的嵌套规则。当可读性受到影响时,将之打断。推荐避免出现多于20行的嵌套规则出现。 始终将@extend语句放在声明块的第
-
接口说明 修改指定的数据处理任务的状态 API地址 POST /api/upload/1.0.0/updateTask 是否需要登录 是 请求字段说明 参数 类型 请求类型 是否必须 说明 title string form 否 标题 position string form 否 位置(例如:'120,30,0') description string form 否 描述 dataGuid str
-
全部显示 所有宿主应用程序都有一个扩展接口,以便添加和设计自定义工具栏(添加内置按钮、添加作为按钮的宏,甚至给工具栏添加弹出式控件)。用 Visual Basic 代码所作的设计期修改通常用于添加或修改组合框控件。而用代码对工具栏所作的修改几乎完全属于运行时间修改(改变按钮的状态、外观、功能等等)。 对工具栏作运行时间修改 在运行时间可对工具栏作多种不同的修改。其中之一是改变命令栏按钮在工具栏上的
-
WebGL着色器语言和C语言一样提供了一些用于预处理的命令#define、#include、#if等以#号开头的命令。 宏定义#define 注意宏定义和着色器声明的变量不同,着色器程序执行前需要进行编译处理,着色器程序编译处理之后程序才会在GPU上执行,宏定义主要是在编译处理阶段起作用。比如宏定义#define PI 3.14,PI符号表示圆周率3.14,如果在代码return float f
-
在Webpack中,所有预处理器都需要应用相应的加载器。 vue-loader允许你使用其他Webpack加载器处理Vue组件的一部分。它将从语言块的lang属性自动推断出要使用的正确加载器。 CSS 例如,让我们用SASS编译我们的<style>标签: npm install sass-loader node-sass --save-dev <style lang="sass"> /* 在
-
问题内容: 我知道反对Java中的预处理器和宏的所有哲学观点。我不同意仅仅因为某些人可能滥用某种语言功能,就应该将其排除在所有人之外。 我想在Java和Scala代码中包含和宏,以进行有效的日志记录。由于对运行时性能的影响,对Exception的任何使用都是不可接受的。那些认为可以在“生产代码”中关闭日志记录的人应该留意Brian Kernighan的建议: 删除错误消息“现在程序正在运行”,就像

