pandas dataframe添加表格框线输出的方法
将dataframe添加到texttable里面,实现格式化输出。
data=[{"name":"Amay","age":20,"result":80},
{"name":"Tom","age":32,"result":90}]
df=pd.DataFrame(data,columns=['name','age','result'])
print(df)
datafrma如下,现在要给其添加上表格框线。利用texttable。

tb=Texttable() tb.set_cols_align(['l','r','r']) tb.set_cols_dtype(['t','i','i']) tb.header(df.columns.get_values()) tb.add_rows(df.values,header=False) ''' header=False表示不将第一参数的第一行作为标题, 这样我们之前的添加的标题就会起作用了 ''' print(tb.draw())
上面就是设置表格输出的对其格式,以及列的数据类型。‘set_cols_align是对水平位置上的左中右靠齐。‘l'表示向左。‘c'表示居中,'r'向右。
set_col_dtype用于设置列的数据类型、数据类型的对应如:
['t', # text 'f', # float (decimal) 'e', # float (exponent) 'i', # integer 'a' # automatic]
tb.header(df.columns.get_values()) 这句是添加标题。 tb.add_rows(df.values,header=False) 这句是添加数据行。默认会将数据行的第一行作为标题。如果我们不设置header=False的话,返回结果:

之前指定的标题没起作用。应该是将第一行作为标题了。
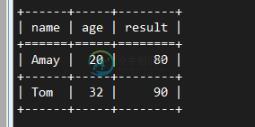
设置了header=False后结果就出来了:

最后发一下完整的代码:
# -*- coding: utf-8 -*-
"""
Created on Tue Jan 8 16:47:17 2019
Python Version:3.6.7
@author: Fanxiaolei
"""
import pandas as pd
from texttable import Texttable
data=[{"name":"Amay","age":20,"result":80},
{"name":"Tom","age":32,"result":90}]
df=pd.DataFrame(data,columns=['name','age','result'])
print(df)
print('添加表格线之后:')
tb=Texttable()
tb.set_cols_align(['l','r','r'])
tb.set_cols_dtype(['t','i','i'])
tb.header(df.columns.get_values())
tb.add_rows(df.values,header=False)
'''
header=False表示不将第一参数的第一行作为标题,
这样我们之前的添加的标题就会起作用了
'''
print(tb.draw())
以上这篇pandas dataframe添加表格框线输出的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍Laravel框架表单验证格式化输出的方法,包括了Laravel框架表单验证格式化输出的方法的使用技巧和注意事项,需要的朋友参考一下 最近在公司的项目开发中使用到了 laravel 框架,采用的是前后端开发的模式。接触过前后端开发模式的小伙伴应该都知道,后端返回的数据格式需要尽可能搞得保证一致性,这样前端在处理时也方便处理。我们先通过观看下面的两张接口返回的效果图吧,这样或许会更加的
-
本文向大家介绍AngularJS表格添加序号的方法,包括了AngularJS表格添加序号的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS表格添加序号的方法。分享给大家供大家参考,具体如下: 1、问题背景 AngularJS表格需要序号,可以利用$index来作为序号 2、实现实例 3、实现结果 更多关于AngularJS相关内容感兴趣的读者可查看本站专题:《Angu
-
问题内容: 我有一个3 x 3的表格。我需要一种为每行底部添加边框并为其指定特定颜色的方法。 首先,我尝试了直接方式,即: 但这没有用。所以我像这样添加了CSS: 那仍然没有用。 我更喜欢使用CSS,因为这样我就不必在每一行中添加一个属性。我尚未向中添加属性。我希望那不会影响我的CSS。 问题答案: 我以前有这样的问题。我认为不能直接采用边框样式。我的解决方法是在行中设置s的样式: CSS:
-
问题内容: 我有3 x 3的表格。我需要一种为每行底部添加边框并为其指定特定颜色的方法。 首先,我尝试了直接方式,即: 但这没有用。所以我像这样添加了CSS: 那仍然没有用。 我更喜欢使用CSS,因为这样我就不必在每一行中添加一个属性。我尚未向中添加属性。我希望那不会影响我的CSS。 问题答案: 我以前有这样的问题。我认为不能直接采用边框样式。我的解决方法是在行中设置s的样式: CSS:
-
当我在snowflake中查询外部表(指向CSV文件)时,结果以JSON格式显示。 我如何检索我的结果在表格格式,而不使用任何这样的sql下面。我想做,我希望它以显示格式显示。 有什么想法吗?谢了。
-
我有一个名为“DocumentContent”的富文本框,我将使用以下代码将其内容添加到pdf中: 问题是,当我打开PDF文件时,内容显示为HTML,而不是如下所示的文本: 但它应该如下所示 我要做的是保留用户应用于富文本的所有样式,并将字体系列更改为Arial。 我可以更改字体系列,但我需要将此内容从超文本标记语言解码为文本。 你能给个建议吗?谢谢

