Laravel框架表单验证格式化输出的方法
最近在公司的项目开发中使用到了 laravel 框架,采用的是前后端开发的模式。接触过前后端开发模式的小伙伴应该都知道,后端返回的数据格式需要尽可能搞得保证一致性,这样前端在处理时也方便处理。我们先通过观看下面的两张接口返回的效果图吧,这样或许会更加的直观一些。

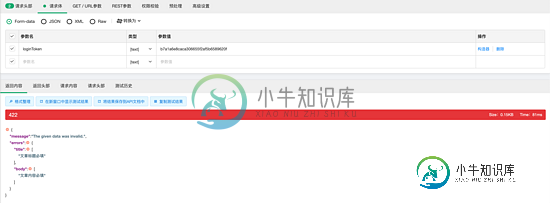
laravel默认的输出格式(图一)

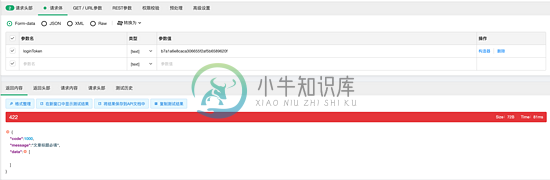
修改后的输出格式(图二)
或许通过上面两张图,你还是未看出有什么区别的话。这里我用文字描述一下吧。 这种情况是发生在laravel做表单验证的情况下发生的。前端向我后端接口发送一个POST请求时,发送了一个title和body的字段。我后端需要对两个字段做一些非空验证。按照框架手册来进行的话,输出的格式就是图一的格式。然后后端统一的输出格式是图二中的格式,如果按照图一的格式输出肯定是不行,这样就需要我们做一个特殊处理。
问题排查
首先我们可以通过文档参看到如下信息。下面划线的部分,提到的返回信息是将所有未验证通过的数据都返回给前端,就如图一中的数据格式。

laravel默认的输出格式(图三)
预期效果
通过图三我们知道了 laravel 默认的是返回一个带 422 的 http 状态码并且将所有的验证错误信息都返回。
然而我们需要的只是如图二的格式,单个的输出错误信息。大致的解决思路就是在输出的时候,我们去默认显示第一个未通过的验证信息,当通过之后,之前第二个未严重通过的就变成了第一个,这样依次循环下去,我们的每个数据就得到了验证。验证的地方我们选择框架异常统一处理的地方,这样每次验证都自动的进行处理。
该框架是 laravel5.8 的情况下进行编写,如果版本不同,或许还需要特殊的处理,不过处理的思路可以参考下面的。
1.创建一个表单验证器。执行下面的命令之后,我们在php app/Http/Requests目录下面就可以看到该类文件了。
php artisan make:request ProjectValidate
2.定义验证规则。rules 方法是定义验证规则,而 messages 方法则是定义返回的错误信息,该方法也可以省略掉,这样提示的信息就是英文而不是图一或图二看到的中文了。
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class ProjectValidate extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'title' => 'bail|required',
'body' => 'required',
];
}
/**
* define the validation message
*
* @return array
*/
public function messages()
{
return [
'title.required' => '文章标题必填',
'body.required' => '文章内容必填',
];
}
}
3.使用验证器。这里我定义了一个控制器,在 addData 方法中,使用依赖注入的方式去实现数据的验证。记住,该方法体在未通过数据验证的情况下是不会去执行的。
namespace App\Http\Controllers\Backend\Project;
use App\Http\Requests\ProjectValidate;
use App\Http\Controllers\Backend\UCenter;
class Index extends UCenter
{
public function index()
{
return success();
}
public function addData(ProjectValidate $request)
{
$validated = $request->validated();
return success($validated);
}
}
4.统一处理数据格式。找到php App\Exceptions\Handler.php文件,找到下面的方法,修改为如下内容。这时候在做表单验证就会显示图二的格式信息了。
public function render($request, Exception $exception)
{
if ($exception instanceof ValidationException) {
// 只读取错误中的第一个错误信息
$errors = $exception->errors();
$message = '';
// 框架返回的是二维数组,因此需要去循环读取第一个数据
foreach ($errors as $key => $val) {
$keys = array_key_first($val);
$message = $val[$keys];
break;
}
return response()->json(['code' => 1001, 'message' => $message, 'data' => []], 422);
}
return parent::render($request, $exception);
}
总结
1.优势
输出固定的格式,前端在处理数据的时候,不需要做特别的格式上面调整。
2.劣势
这样的方式验证,每验证一次,就会向后端发送一个 http 请求。
以上所述是小编给大家介绍的Laravel框架表单验证格式化输出的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍Laravel框架表单验证详解,包括了Laravel框架表单验证详解的使用技巧和注意事项,需要的朋友参考一下 基础验证例子 传递给 make 函数的第一个参数是待验证的数据,第二个参数是对该数据需要应用的验证规则。 多个验证规则可以通过 "|" 字符进行隔开,或者作为数组的一个单独的元素。 通过数组指定验证规则 一旦一个 Validator 实例被创建,可以使用 fails (或者
-
本文向大家介绍Laravel 5框架学习之表单验证,包括了Laravel 5框架学习之表单验证的使用技巧和注意事项,需要的朋友参考一下 在建立一个文章的时候,如果你什么都不输入直接提交,ok,你获得了一个空的文章,没有任何错误提示,这是不对的。在命令行下运行 php artisan 可以看到一个选项 make:request,新建一个form request类。在命令行执行 生成的文件在 app/
-
本文向大家介绍ThinkPHP框架表单验证操作方法,包括了ThinkPHP框架表单验证操作方法的使用技巧和注意事项,需要的朋友参考一下 自动验证是ThinkPHP模型层提供的一种数据验证方法,可以在使用create创建数据对象的时候自动进行数据验证。分为静态验证和动态验证。 一、静态验证 (1)在Home/Controller/路径下新建Index控制器。IndexController Inde
-
本文向大家介绍动态表单验证的操作方法和TP框架里面的ajax表单验证,包括了动态表单验证的操作方法和TP框架里面的ajax表单验证的使用技巧和注意事项,需要的朋友参考一下 动态验证的操作方法 在框架里用ajax来实现输入代号显示姓名 打到模板是用上面的 表单 代号: js代码 页面显示 用ajax使表单验证的错误信息直接在后面显示 页面显示 总结 以上所述是小编给大家介绍
-
我们可以看到格式化就是通过格式字符串得到特定格式: format!("{}", foo) -> "3735928559" format!("0x{:X}", foo) -> "0xDEADBEEF" format!("0o{:o}", foo) -> "0o33653337357" 根据使用的参数类型,同样的变量(foo)能够格式化成不同的形式:X, o 和未指定形式。 这个格式化的功能是通过 t
-
本文章将介绍Thymeleaf标准表达式语法中的概念。 学习如何在Thymeleaf模板中显示对象(Bean)的属性值。 已经将类的bean已经设置为名称为的上下文模型。 为这些和属性添加一些格式,学习使用和实用程序对象的定义。 最后,修改模板以获得一个合理的静态原型(例如,通过一些原型数据替换并显示结果)。 如果要上机实践,请参考:Thymeleaf+SpringMVC5示例项目。这里不再重复创

