vue 输入电话号码自动按3-4-4分割功能的实现代码
输入框绑定
<input class="inputBox" type="phone" placeholder=" 请输入手机号" maxlength="13" v-model="phoneNum"/>
监听事件,每次号码发生改变时触发
大体的逻辑是:先比较号码变化前后的长度,判断是输入还是删除,如果是输入的话,利用正则表达式改变号码格式。
watch: {
phoneNum (newValue, oldValue) { // 监听电话号码
this.phoneNum = newValue.length > oldValue.length ? newValue.replace(/\s/g, '').replace(/(\d{3})(\d{0,4})(\d{0,4})/, '$1 $2 $3') : this.phoneNum.trim()
if (this.phoneNum.length === 13) {
// 验证/保存的手机号码,去除空格
this.state.checkPhoneNum = this.phoneNum.replace(/\s/g, '')
console.log('输入的电话号码是:', this.state.checkPhoneNum)
}
}
},
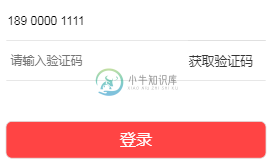
效果示意

附录:下面看下vue手机号按344分隔,银行卡号每4位空格分隔
实现效果:
1. 手机号输入/粘贴时,不允许输入数字外的其它字符,按344分隔,最大输入11位数字
2. 银行卡号输入/粘贴时,不允许输入数字外的其它字符,每四位用空格分隔

代码:
<template> <div class="form"> <p> 手机号: <input v-model="mobile" type="tel" ref="mobile" maxlength="13" @keyup="inputMobile" @paste="inputMobile" /> </p> <p> 银行卡号: <input v-model="card" type="text" @keyup="inputCard" @paste="inputCard" /> </p> </div> </template>
js:
<script>
export default {
data() {
return {
mobile: '',
card: ''
}
},
methods: {
inputMobile() {
let value = this.mobile.replace(/\D/g, '').substr(0, 11) // 不允许输入非数字字符,超过11位数字截取前11位
let len = value.length
if (len > 3 && len < 8) {
value = value.replace(/^(\d{3})/g, '$1 ')
} else if (len >= 8) {
value = value.replace(/^(\d{3})(\d{4})/g, '$1 $2 ')
}
this.mobile = value
},
inputCard() {
this.card = this.card.replace(/\D/g, '') // 不允许输入非数字字符
this.card = this.card.replace(/(\d{4})(?=\d)/g, '$1 ') // 4位一组,非获取匹配最后一组数字,避免删除到空格时会马上自动补齐
}
}
}
</script>
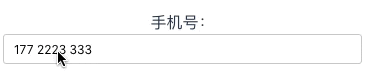
上述方案即可实现基本效果,但如果从中间开始删除或添加内容时,光标会自动跑到最后,如下:

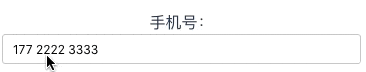
若想光标留在删除/添加内容位置,需要设置光标位置:

修改js如下:
<script>
export default {
data () {
return {
mobile: '',
card: ''
}
},
methods: {
inputMobile (e) {
this.formatMobile(e)
this.mobile = this.$refs.mobile.value
},
formatMobile (e) {
let val = this.$refs.mobile.value // 不可直接用this.mobile,第一方便提取该方法降低代码耦合度,第二直接用this.mobile,在输入汉字时按下shift按键会导致无法再输入和删除内容
let selStart = this.$refs.mobile.selectionStart // 选中区域左边界位置
let mobileLen = val.length
let value = this.getValue(e, val).substr(0, 11) // 获取输入/粘贴内容,并截取前11位
let len = value.length
if (len > 3 && len < 8) {
value = value.replace(/^(\d{3})/g, '$1 ')
} else if (len >= 8) {
value = value.replace(/^(\d{3})(\d{4})/g, '$1 $2 ')
}
this.$refs.mobile.value = value
if (selStart !== mobileLen) {
if (selStart === 3) {
selStart++
}
// 设置光标位置
this.$refs.mobile.selectionStart = this.$refs.mobile.selecthtml" target="_blank">ionEnd = selStart
}
},
getValue(e, val) {
let value = ''
if (e.type === 'keyup') {
value = val.replace(/\D/g, '')
} else if (e.type === 'paste') {
// window.clipboardData:IE浏览器获取剪贴板数据对象
// event.clipboardData:Chrome, Firefox, Safari获取剪贴板数据对象
let clipboardData = event.clipboardData || window.clipboardData;
value = clipboardData.getData('Text'); // 获取剪贴板text格式的数据
value = value.replace(/\D/g, '')
}
return value
}
}
}
</script>
未实现:
不允许粘贴非数字内容到输入框还未实现,改为了提交时校验,如果有比较好的解决方案望大家提出
到此这篇关于vue 输入电话号码自动按3-4-4分割功能的实现代码的文章就介绍到这了,更多相关vue输入电话号码自动分割内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
每个页面只会导入import中绑定以及被用到的代码. 也就是说并不会加载不需要的代码! import cowsay from 'cowsay-browser' export default () => <pre> {cowsay.say({ text: 'hi there!' })} </pre>
-
本文向大家介绍sql server 自定义分割月功能详解及实现代码,包括了sql server 自定义分割月功能详解及实现代码的使用技巧和注意事项,需要的朋友参考一下 在最近的项目开发过程中,遇到了Sql server自动分割月的功能需求,这里在网上整理下资料. 1、为何出现自定义分割月的需求 今天梳理一个平台的所有函数时,发现了一个自定义分割月函数,也就是指定分割月的开始日索引值(可
-
本文向大家介绍vue实现一个6个输入框的验证码输入组件功能的实例代码,包括了vue实现一个6个输入框的验证码输入组件功能的实例代码的使用技巧和注意事项,需要的朋友参考一下 要实现的功能: 完全和单输入框一样的操作,甚至可以插入覆盖: 1,限制输入数字 2,正常输入 3,backspace删除 4,paste任意位置粘贴输入 5,光标选中一个数字,滚轮可以微调数字大小,限制0-9 6,123|456
-
本文向大家介绍Android EditTextView 实现带空格分隔的输入(电话号码,银行卡),包括了Android EditTextView 实现带空格分隔的输入(电话号码,银行卡)的使用技巧和注意事项,需要的朋友参考一下 电话号码输入框需求: 三位,七位后有空格 删除倒数第四,第八位会将空格也删除 使用TextWatcher When an object of a type is attac
-
本文向大家介绍Android 实现电话来去自动录音的功能,包括了Android 实现电话来去自动录音的功能的使用技巧和注意事项,需要的朋友参考一下 我们在使用Android手机打电话时,有时可能会需要对来去电通话自动录音,本文就详细讲解实现Android来去电通话自动录音的方法,大家按照文中的方法编写程序就可以完成此功能。 来去电自动录音的关键在于如何监听手机电话状态的转变:
-
阅读优秀开源项目源码是提高能力的重要手段,营造舒适、便利的阅读环境至关重要。 4.1 语法高亮 代码只有一种颜色的编辑器,就好像红绿灯只有一种颜色的路口,全然无指引。现在已是千禧年后的十年了,早已告别上世纪六、七十年代黑底白字的时代,即使在字符模式下编程(感谢伟大的 fbterm),我也需要语法高亮。所幸 vim 自身支持语法高亮,只需显式打开即可: " 开启语法高亮功能 syntax enabl

