概述jQuery中的ajax方法
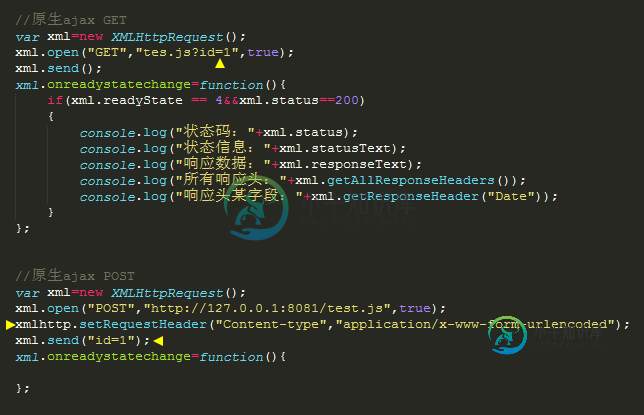
1.原生ajax
get请求和post请求区别:黄色小三角

以get请求为例,输出结果如下:

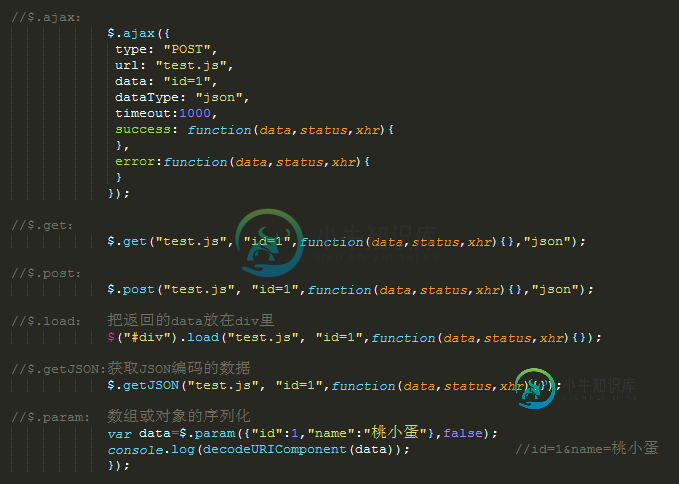
2.jquery中的ajax
列了常用的6个方法:

3.状态说明
readystate:
0:请求未初始化,open未调用
1:服务器连接已建立,open已经调用了
2:请求已接受,也就是接收到头信息了
3:请求处理中,也就是接收到响应主体了
4:请求已完成,且响应已就绪,也就是响应完成了
http状态码:
200:OK 一切正常,对GET和POST请求的应答文档跟在后面
301:Moved Permanently 客户请求的文档在其他地方,新的URL在Location头中给出,浏览器应该自动地访问新的URL。
302:Found 类似于301,但新的URL应该被视为临时性的替代,而不是永久性的。
304:Not Modified 客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。
307:Temporary Redirect 和302(Found)相同。许多浏览器会错误地响应302应答进行重定向,即使原来的请求是 POST,即使它实际上只能在POST请求的应答是303时才能重定向。由于这个原因,HTTP 1.1新增了307,以便更加清除地区分几个状态代码: 当出现303应答时,浏览器可以跟随重定向的GET和POST请求;如果是307应答,则浏览器只能跟随对GET请求的重定向。
400:Bad Request 请求出现语法错误。
401: Unauthorized 客户试图未经授权访问受密码保护的页面。应答中会包含一个WWW-Authenticate头,浏览器据此显示用户名字/密码对话框,然后在填写合适的Authorization头后再次发出请求。
403: Forbidden 资源不可用。
404: Not Found 无法找到指定位置的资源
410: Gone 所请求的文档已经不再可用,而且服务器不知道应该重定向到哪一个地址。它和404的不同在于,返回407表示文档永久地离开了指定的位置,而404表示由于未知的原因文档不可用。
500: Internal Server Error 服务器遇到了意料不到的情况,不能完成客户的请求
501: Not Implemented 服务器不支持实现请求所需要的功能。例如,客户发出了一个服务器不支持的PUT请求
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持小牛知识库!
-
1.jQuery的简介 就像上节所将到的Ajax框架一样,简单的说,jQuery是一个优秀的javascript框架,它能够让用户方便的处理html,events(冒泡)事件,动画效果,ajax交互等,它极大程度的改变了开发者使用javascript的习惯。jQuery自2006年最初创建,已经吸引了众多的javascript高手加入其团队,随着事件推移,jQuery新版本一个一个发布,它越来越受
-
本文向大家介绍概述jQuery的元素筛选,包括了概述jQuery的元素筛选的使用技巧和注意事项,需要的朋友参考一下 1、eq() 筛选指定索引号的元素 2、first() 筛选出第一个匹配的元素 3、last() 筛选出最后一个匹配的元素 4、hasClass() 检查匹配的元素是否含有指定的类 5、filter() 筛选出与指定表达式匹配的元素集合 6、is() 检查元素是
-
本文向大家介绍jQuery中的Ajax和jQuery-Ajax方法有什么区别?,包括了jQuery中的Ajax和jQuery-Ajax方法有什么区别?的使用技巧和注意事项,需要的朋友参考一下 首先,让我们看一下什么是Ajax以及为什么要使用它。 AJAX AJAX代表异步JavaScript和XML。AJAX是一项新技术,可借助XML,HTML,CSS和Java Script创建更好,更快,更具交
-
主要内容:jQuery AJAX 方法jQuery AJAX 方法 AJAX 是一种与服务器交换数据的技术,可以在不重新载入整个页面的情况下更新网页的一部分。 下面的表格列出了所有的 jQuery AJAX 方法: 方法 描述 $.ajax() 执行异步 AJAX 请求 $.ajaxPrefilter() 在每个请求发送之前且被 $.ajax() 处理之前,处理自定义 Ajax 选项或修改已存在选项 $.ajaxSetup() 为将来
-
本文向大家介绍简述jQuery ajax的执行顺序,包括了简述jQuery ajax的执行顺序的使用技巧和注意事项,需要的朋友参考一下 jQuery中的Ajax的async默认是true(异步请求),如果想一个Ajax执行完后再执行另一个Ajax, 需要把async=false即可. 代码如下: 接着看下jquery $.ajax各个事件执行顺序 执行顺序如下: 1.ajaxStart(全局事件)
-
本文向大家介绍VC中使用GDI+的配置方法概述,包括了VC中使用GDI+的配置方法概述的使用技巧和注意事项,需要的朋友参考一下 本文以Visual C++ 6.0及Visual Studio 2003为例简述了VC中GDI的配置方法,具体操作如下: 一、对于Visual C++ 6.0的用户: 1. 下载GDI+的库。运行GDI+需要一个GdiPlus.dll的文件; 开发GDI+的程序,还需要G

