jquery中AJAX请求 $.post方法的使用
使用jQuery的$.post方法可以以POST形式向服务器发起AJAX请求。$.post方法是jQuery的实用工具方法。
post和get发送方式的特点, GET 方法提交数据不安全,数据置于请求行,客户端地址栏可见; GET 方法提交的数据大小限制在255 个字符之内。POST方法提交的数据置于消息主体内,客户端不可见, POST 方法提交的数据大小没有限制。
$.post方法语法
| $.post(url,parameters,callback) |
|
| 参数 |
|
| url |
(字符串)服务器端资源地址。 |
| parameter |
(对象)需要传递到服务器端的参数。 参数形式为“键/值”。 |
| callback |
(函数)在请求完成时被调用。该函数参数依次为响应体和状态。 |
| 返回值 |
XHR实例 |
看个简单的例子
客户端代码:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $().ready(function () { $('#selectNum').change(function () { var idValue = $(this).val(); //采用POST方式调用服务 $.post('Server.aspx', { id: idValue }, function (text, status) { alert(text); }); }) }) </script> </head> <body> <select id="selectNum"> <option value="0">--Select--</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> </body> </html>
服务端主要代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request["id"] != null && !string.IsNullOrEmpty(Request["id"].ToString()))
{
Response.Write( GetData(Request["id"].ToString()));
}
}
}
protected string GetData(string id)
{
string str = string.Empty;
switch (id)
{
case "1":
str += "This is Number 1";
break;
case "2":
str += "This is Number 2";
break;
case "3":
str += "This is Number 3";
break;
default:
str += "Warning Other Number!";
break;
}
return str;
}
运行程序,结果如图:

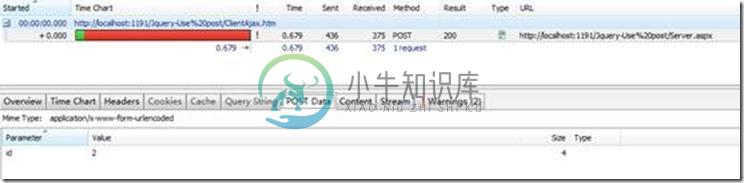
用httpwatcher拦截请求信息,当下拉框中选择数字时,可以截取到如下请求信息。
使用$.post方法时的截图:

通过上图我们可以看到在POST Data里面有参数,说明这是一次POST请求。
在服务器端状态有改变,或者是修改更新某些数据时多用POST请求。
-
我已经看过许多关于发出ajax请求的文章…
-
问题内容: 我需要通过Ajax向远程域发出POST请求,我知道Same-Origin Policy的限制,但我读过,有可能在服务器上的PHP中建立网桥以转发请求。 事实是我不知道如何编写此桥,也无法在Google上找到信息。 我想我需要使用CURL。 有人可以解释一下我怎么写吗? 问题答案: 如果需要代理服务器或“ Bridge ”,则可以尝试以下操作:您可以实现对该PHP脚本的简单AJAX调用,
-
我试图通过ajax发布json数据。json数据包含一个大的html表。然而,这个POST请求被转换成GET请求,我得到错误414(请求-URI太长)。我知道jsonp POST请求转换成GET,但是为什么我的json请求转换成GET?
-
本文向大家介绍jQuery取消ajax请求的方法,包括了jQuery取消ajax请求的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery取消ajax请求的方法。分享给大家供大家参考。具体分析如下: 这里需要注意的是,在ajax请求未响应之前可以用xhr.abort()取消,但如果请求已经到达了服务器端,这样做的结果仅仅是让浏览器不再监听这个请求的响应,但服务器端仍然会进行处理
-
问题内容: 是否有可能使用jQuery 取消/中止尚未收到响应的Ajax请求? 问题答案: 大多数jQuery Ajax方法都返回XMLHttpRequest(或等效的)对象,因此您可以使用abort()。 请参阅文档: 中止方法 (MSDN)。取消当前的HTTP请求。 abort()(MDN)。如果请求已经发送,则此方法将中止请求。 更新: 从jQuery 1.5开始,返回的对象是名为jqXHR
-
问题内容: 使用jQuery,如何 取消/中止 尚未收到响应 的Ajax请求 ? 问题答案: 大多数jQuery Ajax方法都返回XMLHttpRequest(或等效的)对象,因此您可以使用。 请参阅文档: abort Method (MSDN).取消当前的HTTP请求。 abort()(MDN)。如果请求已经发送,则此方法将中止请求。 var xhr = $.ajax({ type: “POS

