在alertdialog中使用最新材料概述按钮
我想使用新的材料概述与默认警报对话框按钮。
<style name="OutlinedButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="strokeColor">@color/colorAccent</item>
<item name="strokeWidth">2dp</item>
</style>
<style name="MaterialDialogStyle" parent="Theme.MaterialComponents.Dialog.Alert">
<item name="android:textColorPrimary">@color/colorAccent</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="colorPrimary">@color/colorAccent</item>
<item name="buttonStyle">@style/OutlinedButton</item>
</style>
现在我在代码中使用上述样式,将其设置为AlertDialog Builder。
AlertDialog.Builder builder = new AlertDialog.Builder(ProductListActivity.this, R.style.MaterialDialogStyle);

有没有办法使用最新材料概述按钮与默认警报对话框?我正在使用材料组件从设计支持库,如果它有任何不同。
共有1个答案
由于使用的是材料主题,因此可以使用:
new MaterialAlertDialogBuilder(MainActivity.this, R.style.MyMaterialAlertDialog)
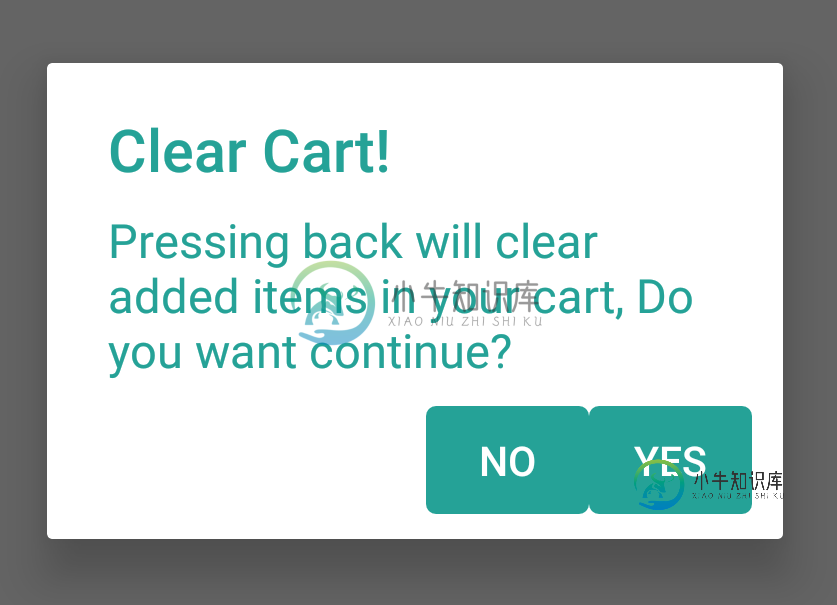
.setTitle("Clear cart")
.setMessage("Pressing back...")
.setPositiveButton("YES", null)
.setNegativeButton("NO", /* listener = */ null)
.show();
然后定义样式:
<style name="MyMaterialAlertDialog" parent="@style/ThemeOverlay.MaterialComponents.MaterialAlertDialog">
<item name="buttonBarPositiveButtonStyle">@style/OutlinedButton</item>
<item name="buttonBarNegativeButtonStyle">@style/OutlinedButton</item>
</style>
<style name="OutlinedButton" parent="Widget.MaterialComponents.Button.OutlinedButton">
<item name="strokeColor">@color/colorAccent</item>
<item name="strokeWidth">2dp</item>
</style>
-
如何使用材质设计将按钮放置在图中所示的位置? 这是index.html模板上的代码。 这是材质设计的css样式。 Lorem ipsum dolor sit amet,consectetur adipisicing elit,sed do eusmod tempor incidunt ut labore et dolore magna aliqua.Ut enim ad minim veniam,
-
描述 (Description) 材质主题通过使用适当的类提供了许多要在应用程序中使用的按钮。 下表列出了Framework7中使用的材料主题按钮 - S.No 类型和描述 1 Usual/Flat Buttons 要使用平面按钮,请使用button类到输入按钮。 2 Buttons Row 要使用它,请使用带有class buttons-row元素包装按钮。 3 Raised Buttons 添
-
用AngularJS按回车键提交表单这个问题使用html5按钮,但我使用角度材质按钮作为 但是如何使用它呢
-
我有一个登录页面,有两个文本字段:用户名、密码和登录按钮,用户名字段在最上面,密码字段在下面,登录按钮在底部。我希望它们始终位于页面的中心,无论是垂直还是水平。我试过这个: 它只是水平居中。我怎样才能使它水平和垂直居中?
-
我不能让离子3材料一起工作。 我已经按照每个步骤,安装,,,并将带到。我已经导入从并将其添加到数组。我终于试着把它用在

