解决Vue中引入swiper,在数据渲染的时候,发生不滑动的问题
前几天在工作的过程中,在数据渲染的时候,发生了swiper那一部分的轮播图不在滚动,手动滑动也没有效果。一直感觉数据开始渲染,是不是数据渲染的时候,并没有生成swiper的节点呢。后来第一感觉就是把控制swiper轮播的函数放在初始化事件中去,

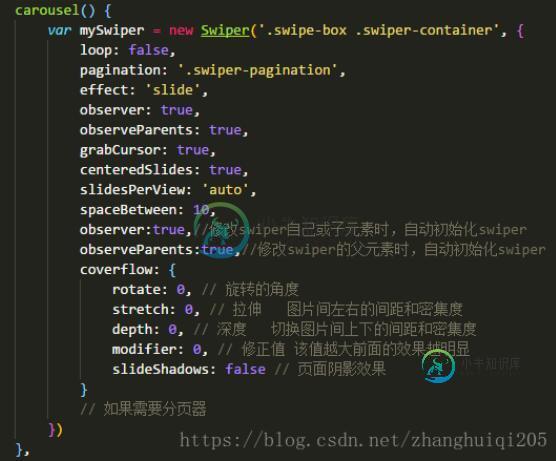
放在初始化事件中去:

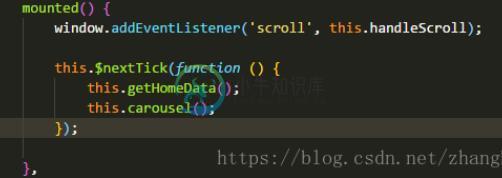
结果并没有达到自己的理想状况,后来放在数据获取之后哪里在进行轮播事件的发生,

swiper终于可以滑动了。其实这也不能算是一个什么大的问题点,只是单纯的想记录一下。以后在遇到相似的问题,更多的应该是从数据实现的先后来出发。这次就当做一个工作中的小插曲吧。自己也希望可以获得更大的提升。好好工作......
以上这篇解决Vue中引入swiper,在数据渲染的时候,发生不滑动的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍解决Angular.js中使用Swiper插件不能滑动的问题,包括了解决Angular.js中使用Swiper插件不能滑动的问题的使用技巧和注意事项,需要的朋友参考一下 我们都知道swiper是交互体验十分好的轮播插件 但是通过angular(ng-repeat)循环出来的swiper不能轮播的解决方案 通常我们都是通过以下方法来执行: html js 可是还是不行,注意:如果是在j
-
本文向大家介绍解决vue中使用swiper插件问题及swiper在vue中的用法,包括了解决vue中使用swiper插件问题及swiper在vue中的用法的使用技巧和注意事项,需要的朋友参考一下 Swiper简介 Swiper常用于移动端网站的内容触摸滑动。 Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。 Swiper能实现触屏焦点图、触屏Tab切换、触屏多
-
本文向大家介绍如何解决引用类型在pureComponent下修改值的时候,页面不渲染的问题?相关面试题,主要包含被问及如何解决引用类型在pureComponent下修改值的时候,页面不渲染的问题?时的应答技巧和注意事项,需要的朋友参考一下 不要在state或者props当中修改数组或者对象 通过使用es6的assign方法或者数组的扩展运算符或者使用第三方库,强制返回一个新的对象 (页面为什么不渲
-
本文向大家介绍解决Vue 通过下表修改数组,页面不渲染的问题,包括了解决Vue 通过下表修改数组,页面不渲染的问题的使用技巧和注意事项,需要的朋友参考一下 需要注意的是,Vue之所以能够监听Model状态的变化,是因为JavaScript语言本身提供了Proxy或者Object.observe()机制来监听对象状态的变化。但是,对于数组元素的赋值,却没有办法直接监听,因此,如果我们直接对数组元素赋
-
本文向大家介绍深入理解Vue 的条件渲染和列表渲染,包括了深入理解Vue 的条件渲染和列表渲染的使用技巧和注意事项,需要的朋友参考一下 这两天学习了Vue.js 感觉条件渲染和列表渲染知识点挺多的,而且很重要,所以,今天添加一点小笔记。 条件渲染 v-if 在 < template > 中配合 v-if 渲染一整组 在使用 v-if 控制元素的时候,我们需要将它添加到这个元素上去。然而如果要切换很
-
本文向大家介绍解决Vue中的生命周期beforeDestory不触发的问题,包括了解决Vue中的生命周期beforeDestory不触发的问题的使用技巧和注意事项,需要的朋友参考一下 分享一句很有用的经验: 给router-view加了个keep-alive导致组件缓存了,所以不会触发beforeDestory和destoryed 结束! 补充知识:vuex actions正确使用vue-reso

