前端渲染fetch获取的数据问题?
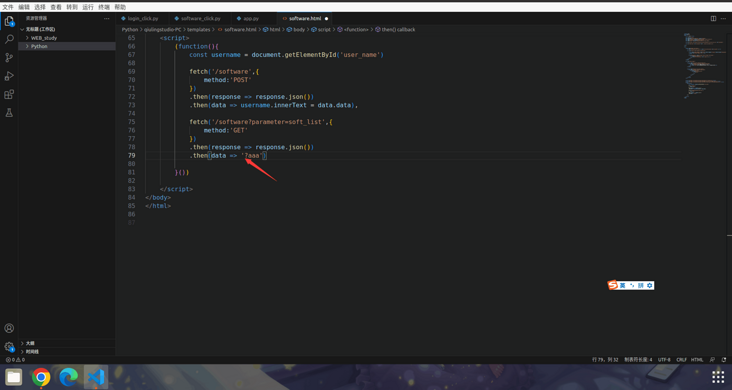
我使用了fetch方法向后端发送了一个请求,获取到了返回数据之后
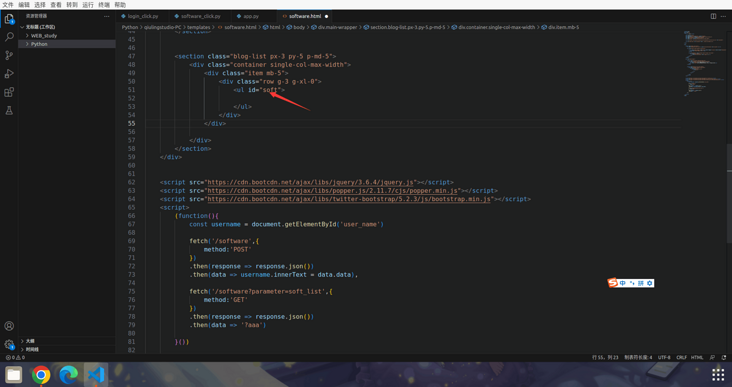
,该数据是一个对象类型的,我如何批量创建li到该ul中呢?li中要对应对象的属性
后端数据格式
{
"code": 200,
"data": [
"info",
"true"
],
"message": "\u6210\u529f"
}
共有1个答案
data对象,你是想获取data.data那个数组,再按数组元素一个个生成li吧。
这里的话,批量创建li到ul,有三种方式:
- 每创建一个li就append到ul
const data = ['info', 'data'];
for (let i = 0; i < data.length; i++) {
const li = document.createElement('li');
li.textContent = `${data[i]}`;
document.getElementById('soft').appendChild(li);
}- 1的优化版:fragment
const data = ['info', 'data'];
const fragment = document.createDocumentFragment();
for (let i = 0; i < data.length; i++) {
const li = document.createElement('li');
li.textContent = `${data[i]}`;
fragment.appendChild(li);
}
document.getElementById('soft').appendChild(fragment);- 直接用innerHTML
直接组装好字符串<li>1</li><li>2</li>然后赋值到ul的innerHTML
const data = ['info', 'data'];
document.getElementById('soft').innerHTML = data.map(item=>'<li>'+item+'</li>').join('');-
根据数据库里面获取到的数据信息渲染表格,起初根据数据结构生成了四列,但是由于后续数据库里面会有数据结构上的变化,会增加字段,那我要如何在表格中去追加这部分新数据,从而在前端渲染出一个新的表格————就是说原来四列变六列,并把对应数据也一同渲染上去。
-
问题内容: 如何在 呈现字符串之前获取字符串将占用的行数。 将不起作用,因为它们仅在呈现后才被触发。 问题答案: final Rect bounds = new Rect(); final Paint paint = new Paint(); paint.setTextSize(currentTextSize); paint.getTextBounds(testString, 0, testStr
-
抓取前端渲染的页面 随着AJAX技术不断的普及,以及现在AngularJS这种Single-page application框架的出现,现在js渲染出的页面越来越多。对于爬虫来说,这种页面是比较讨厌的:仅仅提取HTML内容,往往无法拿到有效的信息。那么如何处理这种页面呢?总的来说有两种做法: 在抓取阶段,在爬虫中内置一个浏览器内核,执行js渲染页面后,再抓取。这方面对应的工具有Selenium、H
-
在使用 nuxt 时,nuxt 可以使用 usefetch 进行请求,底层的实现是 ofetch 这个库,这个库支持在服务器端和客户端进行请求,nuxt 做了优化,如果服务器端有请求过的数据会序列化传输到客户端,这样客户端在水合时就不用再发起请求。而在使用 nextjs 时,使用的是 fetch 进行请求,nextjs 对 fetch 进行了扩展,增加了缓存的功能,但是我发现这个扩展的 fetch
-
我是reactjs新手,我想在服务器中获取数据,以便它将包含数据的页面发送给客户端。 当函数getDefaultProps返回像这样的虚拟数据时是可以的{data:{book:[{...},{...}]}}。 但是不适用于下面的代码。代码按此顺序执行,并带有错误消息“无法读取未定义的属性'book'” getDefaultProps 返回 取 {data:{book:[{...},{...}]}}
-
我正在我的演示反应应用程序上进行服务器渲染。虽然它的工作原理,如果我刷新一个网址上的页面来获取医生,如/doctor/:id,如果我在/login并尝试去/医生/123456医生属性是空的,并且(这个.props.医生.name.first)失败。 在这些情况下,使用redux获取数据的好方法是什么? 代码如下 异径管 行动 日志错误

