解决echarts的多个折现数据出现坐标和值对不上的问题
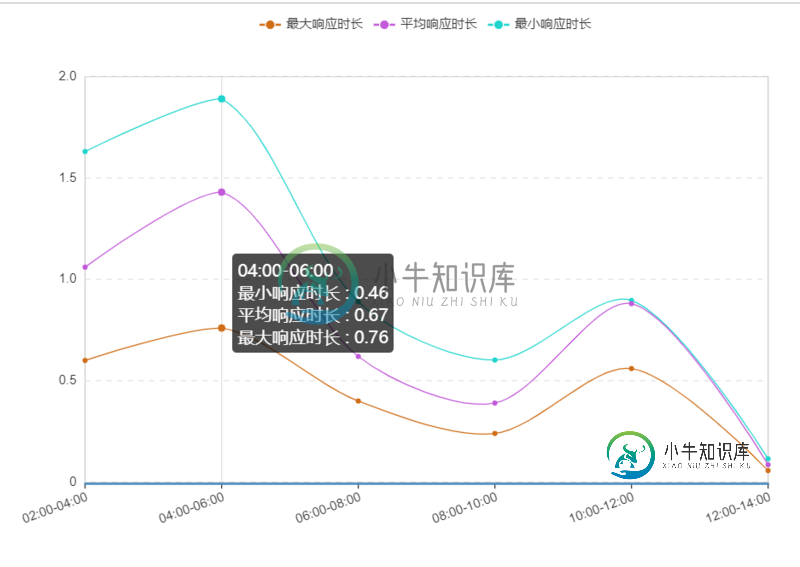
当出现多个折现数据,echarts可以配置stack值使用堆积值还是单个值

option = {
noDataLoadingOption: {
text: '暂无数据',
effect: 'bubble',
effectOption: {effect: {n: 0}}, textStyle: {fontSize: 24}
},
symbolList: ['circle'],
tooltip: {
trigger: 'axis', textStyle: {align: 'left'},
axisPointer: {lineStyle: {color: '#E3E3E3', width: 1, type: 'solid'},}
},
// grid: {x: '60px', x2: '60px', borderWidth: 0},
legend: {data: ['最大响应时长', '平均响应时长', '最小响应时长']},
toolbox: {show: true},
// calculable: true,
xAxis: [{
type: 'category',
boundaryGap: false,
data: ['00:00-02:00', '02:00-04:00', '04:00-06:00', '06:00-08:00', '08:00-10:00', '10:00-12:00'],
splitLine: {lineStyle: {width: 0}},
axisLabel: {interval: 0,/*横轴信息全部显示*/ rotate: 20,/*20度角倾斜显示*/}
}],
yAxis: [{
type: 'value',
axisLine: {lineStyle: {color: '#333', width: 0, type: 'solid'}},
splitLine: {lineStyle: {color: '#e3e3e3', width: 1, type: 'dashed'}},
}],
series: [
{
name: '最大响应时长',
smooth: true,
type: 'line',
stack: '总量', // 重要的点 这个参数会使用堆积值作为纵坐标的刻量值。
data:[........],
itemStyle: {normal: {color: '#D06E17', lineStyle: {width: 1, color: '#D06E17'}}}
},{
name: '平均响应时长',
smooth: true,
type: 'line',
stack: '总量', // 重要的点 这个参数会使用堆积值作为纵坐标的刻量值。
data:[........],
itemStyle: {normal: {color: '#C35AD9', lineStyle: {width: 1, color: '#C35AD9'}}}
},{
name: '最小响应时长',
smooth: true,
type: 'line',
stack: '总量', // 重要的点 这个参数会使用堆积值作为纵坐标的刻量值。
data:[........],
itemStyle: {normal: {color: '#1FD5CE', lineStyle: {width: 1, color: '#1FD5CE'}}}
},
]
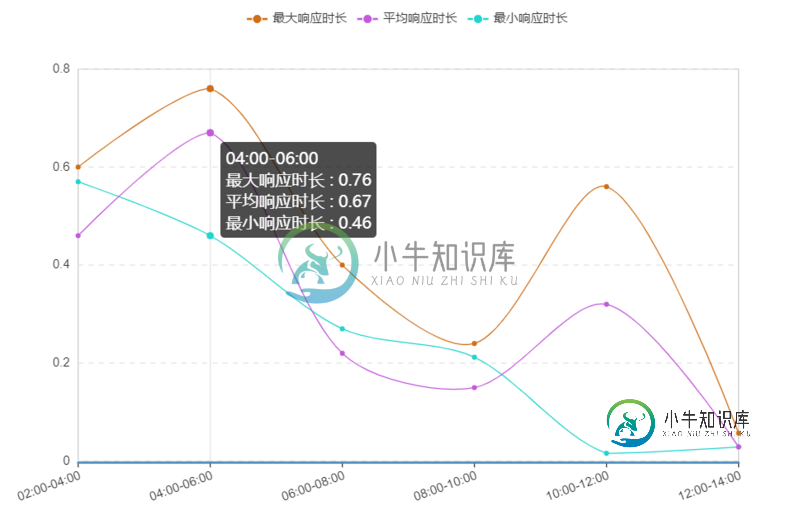
去掉stack值后

option3 = {
noDataLoadingOption: {
text: '暂无数据',
effect: 'bubble',
effectOption: {effect: {n: 0}}, textStyle: {fontSize: 24}
},
symbolList: ['circle'],
tooltip: {
trigger: 'axis', textStyle: {align: 'left'},
axisPointer: {lineStyle: {color: '#E3E3E3', width: 1, type: 'solid'},}
},
// grid: {x: '60px', x2: '60px', borderWidth: 0},
legend: {data: ['最大响应时长', '平均响应时长', '最小响应时长']},
toolbox: {show: true},
// calculable: true,
xAxis: [{
type: 'category',
boundaryGap: false,
data: ['00:00-02:00', '02:00-04:00', '04:00-06:00', '06:00-08:00', '08:00-10:00', '10:00-12:00'],
splitLine: {lineStyle: {width: 0}},
axisLabel: {interval: 0,/*横轴信息全部显示*/ rotate: 20,/*20度角倾斜显示*/}
}],
yAxis: [{
type: 'value',
axisLine: {lineStyle: {color: '#333', width: 0, type: 'solid'}},
splitLine: {lineStyle: {color: '#e3e3e3', width: 1, type: 'dashed'}},
}],
series: [
{
name: '最大响应时长',
smooth: true,
type: 'line',
// stack: '总量', // 去除stack这个参数
itemStyle: {normal: {color: '#D06E17', lineStyle: {width: 1, color: '#D06E17'}}}
},{
name: '平均响应时长',
smooth: true,
type: 'line',
// stack: '总量', // 去除stack这个参数
itemStyle: {normal: {color: '#C35AD9', lineStyle: {width: 1, color: '#C35AD9'}}}
},{
name: '最小响应时长',
smooth: true,
type: 'line',
// stack: '总量', // 去除stack这个参数
itemStyle: {normal: {color: '#1FD5CE', lineStyle: {width: 1, color: '#1FD5CE'}}}
},
]
};
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍解决echarts中横坐标值显示不全(自动隐藏)问题,包括了解决echarts中横坐标值显示不全(自动隐藏)问题的使用技巧和注意事项,需要的朋友参考一下 echarts中,横轴数据如果非常多,会自动隐藏一部分数据,我们可以通过属性interval来进行调整。 如下图,当横轴时间为13天时,echarts会自动隔天显示 如果我们想显示全,则需要在xAxis 属性加上axisLabel:
-
本文向大家介绍解决wx.onMenuShareTimeline出现的问题,包括了解决wx.onMenuShareTimeline出现的问题的使用技巧和注意事项,需要的朋友参考一下 wx.onMenuShareTimeline使用注意事项 我在开发测试过程中,发现使用wx.onMenuShareTimeline无效果,没有显示我定义的图片、title和链接,经过调试发现原因如下: 1.图片大小要大于
-
本文向大家介绍解决golang json解析出现值为空的问题,包括了解决golang json解析出现值为空的问题的使用技巧和注意事项,需要的朋友参考一下 我是通过beego框架,将请求过来的json进行解析,并将值保存在结构体中 其中 UpdateCommentRequestData的结构是这样的 common.request的结构是这样的 我使用1中的代码进行解析,发现request.Id的值
-
如图所示,分数这根折线数值较大,显示位置正常。而各个名次均是比较小的数,折线位置Y轴刻度明显应该在100以下,折线也该在100以下的。哪里出了问题呢? 补充代码===============================
-
本文向大家介绍解决pytorch DataLoader num_workers出现的问题,包括了解决pytorch DataLoader num_workers出现的问题的使用技巧和注意事项,需要的朋友参考一下 最近在学pytorch,在使用数据分批训练时在导入数据是使用了 DataLoader 在参数 num_workers的设置上使程序出现运行没有任何响应的结果 ,看看代码 (以上代码取莫烦p
-
本文向大家介绍JS小数运算出现多为小数问题的解决方法,包括了JS小数运算出现多为小数问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 写在前面的话: 今天帮同事解决了一个问题,就是小数相乘出现很多位小数的问题;这个问题自己以前也遇到过,现在特意来总结一下; Number类型: Number类型是ECMAScript中最常用和最令人关注的类型了;这种类型使用IEEE754格式来表示整数和浮点数

