浅谈Javascript Base64 加密解密
html代码:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style type="text/css">
*{font-family: Consolas;font-style: italic}
.responsebox{width:900px;margin:10px auto;padding:10px;border:2px solid #366;border-radius: 10px 0 10px 0; text-align: center}
.responsebox input,.responsebox button{font-size: 30px;margin:5px;padding:5px;}
.spansuper{vertical-align: super;font-size: 14px}
.spanbottom{vertical-align: text-bottom;font-size: 12px;margin-left: -110px}
#showbox{width:900px;height:430px;border:5px solid #663;border-radius: 0 20px 0 20px;margin:10px auto;padding:8px;font-size: 20px}
</style>
</head>
<body>
<div class="responsebox">
<h1>Javascript Base64 Encode & Decode<span class="spansuper">veinyf@gmail.com</span><span class="spanbottom">2014-12-27 17:44</span></h1>
<input type="text" id="input">
<input type="checkbox" id="checkbox" checked="checked">Base64</input>
<button id="btn">Convert done !</button>
</div>
<div id="showbox"></div>
</body>
<script type="text/javascript">
/*javascript知识:
*函数:window.atob() window.btoa() unescape() escape() encodeURIComponent() decodeURIComponent()
*正则表达式清除首位空格:_string.replace(/(^\s*)|(\s*$)/g,"");
*
*CovertBase64orString自执行函数
*inputid 输入框id
*checkboxid 选择框id
*btnid 按钮id
*showid html显示容器id,这里是一个div#showbox
*/
(function CovertBase64orString(inputid, checkboxid, btnid, showid) {
var checkbox = document.getElementById(checkboxid); //html dom select checkbox
var chkvalue = checkbox.getAttribute("checked"); //html dom select checkedvalue
var btn = document.getElementById(btnid); //html dom select button id
var isbase64; //base64toString or StringtoBase64 bool
var returnval = null; //Converted string
chkvalue == "checked" ? isbase64 = true : isbase64 = false; //判断check按钮初始化状态 赋值isbase64
checkbox.addEventListener("click", function(e) { //checkbox 点击事件注册
var _ckvak = checkbox.getAttribute("checked"); //点击事件发生时,改变check状态,赋值isbase64
if (_ckvak == "checked") {
checkbox.setAttribute("checked", null);
isbase64 = false;
} else {
checkbox.setAttribute("checked", "checked");
isbase64 = true;
}
}, true);
btn.addEventListener("click", function(e) { //button 点击事件注册
var _show = document.getElementById(showid); //html dom select showbox id
var _inputvalue = document.getElementById(inputid).value; //文本框取值
//_inputvalue=_inputvalue.replace(/(^\s*)|(\s*$)/g, ""); //正则表达式去除首位空格,似乎btoa,abob已经做了这些工作
var _showlength = _show.childNodes.length; //遍历showbox,清除showbox内容
while (_showlength > 0) {
_show.removeChild(_show.childNodes[_showlength - 1]);
_showlength--;
}
if (isbase64) { //string to base64,支持中文编码,unescape,encodeURIComponent
returnval = window.btoa(unescape(encodeURIComponent(_inputvalue)));
} else { //base64 to string
returnval = decodeURIComponent(escape(window.atob(_inputvalue)));
}
_show.appendChild(document.createTextNode(returnval)); //add context to showbox
}, true);
})("input", "checkbox", "btn","showbox");
//CovertBase64orString("input", "checkbox", "btn","showbox");
</script>
</html>
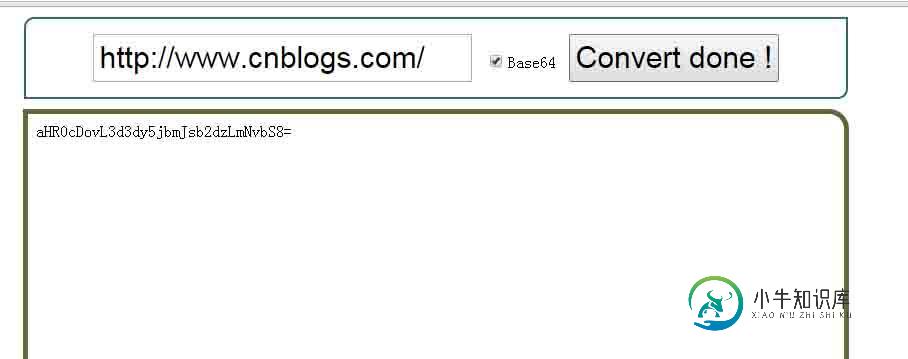
效果:

推荐一个Javascript IDE 比Aptana还好用。Komodo IDE(免费版:Komodo Edit,基本功能一样)支持语法高亮,智能感知,还支持perl,python,ruby,nodejs语法等。

-
本文向大家介绍浅谈Node.js:理解stream,包括了浅谈Node.js:理解stream的使用技巧和注意事项,需要的朋友参考一下 Stream在node.js中是一个抽象的接口,基于EventEmitter,也是一种Buffer的高级封装,用来处理流数据。流模块便是提供各种API让我们可以很简单的使用Stream。 流分为四种类型,如下所示: Readable,可读流 Writable,可写
-
本文向大家介绍浅谈如何通过node.js对数据进行MD5加密,包括了浅谈如何通过node.js对数据进行MD5加密的使用技巧和注意事项,需要的朋友参考一下 md5介绍:MD5是一种常用的哈希算法,主要用于对一些重要数据进行“签名”,当然这些数据可以是任意的。最终得到的“签名”通常都是一个16或32位的十六进制的字符串。 实际工作开发中,是不会有人直接将密码明文直接放到数据库当中的。因为这种做法是非
-
本文向大家介绍浅谈Spring Context加载方式,包括了浅谈Spring Context加载方式的使用技巧和注意事项,需要的朋友参考一下 Spring 加载方式 对于可执行文件方式,我们一般的加载Spring 配置的方式是 ClassPathXmlApplicationContext 从spring 3.0开始,开始使用注解的方式来进行spring 配置的注册 demoService是定义的
-
大家都知道,在286以上的计算机中,一般都有一个CMOS RAM电路,它用于关机以后继续存放日期、时间、内存设置、软硬盘类型及其他许多有用的设置信息。CMOS即互补金属氧化物半导体,它的设置、应用和管理是保证系统正常工作的关键,下面就介绍一些有关CMOS的基本概念和应用。 ROM BIOS和CMOS RAM芯片 ROM BIOS是固化在ROM中的BIOS(Basic Input/Output Sy
-
在 JavaScript 中,作用域、上下文、闭包、函数等算是精华中的精华了。对于初级 JSer 来说,是进阶必备。对于前端攻城师来说,只有静下心来,理解了这些精华,才能写出优雅的代码。
-
本文向大家介绍浅谈vue加载优化策略,包括了浅谈vue加载优化策略的使用技巧和注意事项,需要的朋友参考一下 vue.js是一个比较流行的前端框架,与react.js、angular.js相比来说,vue.js入手曲线更加流畅,不管掌握多少都可以快速上手。但是单页面应用也都有其弊病,有时候首屏加载慢的让人捏舌。今天我们以vue cli3.x来说一说如何行之有效的缓解此问题! 方法一 路由懒加载 首屏

