js读取csv文件并使用json显示出来
摘要:
前面分享了用js将json数据下载为csv文件,方便后期管理。但是对于测试人员更希望能够以页面的形式展现任务,所以就做了一个将csv文件展现在页面上的例子。
代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>csv</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="./papaparse.min.js"></script>
<style>
html,body{
font-size: 14px;
font-family: 'Microsoft Yahei',Tahoma,Verdana,simsun,sans-serif;
}
table {width: 85%;margin: 30px auto;}
</style>
</head>
<body>
<table id="table" border="1">
<caption>CSV转JSON</caption>
<thead>
<tr>
<th>Vehicle</th>
<th>Date</th>
<th>Location</th>
<th>Speed</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
Papa.parse('./Result.csv', {
download: true,
complete: function(results) {
var data = results.data, html;
for(var i = 1, _l = data.length-1; i < _l; i++) {
var item = data[i];
html += '<tr><td>'+item[0].substring(1)+'</td><td>'+item[1].substring(1)+'</td><td>'+item[2].substring(1)+'</td><td>'+item[3].substring(1)+'</td></tr>';
}
$('#table tbody').append(html);
}
});
</script>
</body>
</html>
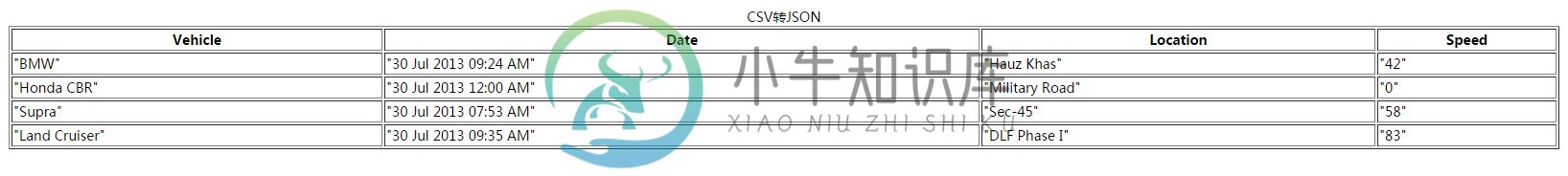
效果图:

注意:上面的例子需要服务环境
-
问题内容: 我的Unix机器上有文件test.json,其数据如下 现在,我正在编写 REST jersey客户端 以读取test.json并显示如下输出 如何阅读test.json并显示其内容? 问题答案: 对于: 对于: 您的数据将在对象内部
-
我正在试着得到这一片内数组中的项数 JSON 在不指定编码的情况下,将是一个缓冲区,而不是字符串(感谢用户nils)。json.parse应该对两者都起作用。现在我得到一个错误处。知道怎么解决吗?(使用节点5.2.0)
-
我有3个csv文件,如下所示: 作者文件的列:emailID | firstname | lastname 我需要展示: 根据ISBN显示所有书籍和杂志 我现在使用的是: 我对如何处理多个文件感到困惑。以下是我考虑过的办法: > 到String数组 然后每次将每个索引传递给返回所有行但被DS卡住的方法。我认为不够,因为我需要分离的数据。 我应该使用2D数组吗? 我需要在DS中读取和存储数据以实现目
-
所以,我正在尝试制作一个.html文件,在这里我可以选择任何类型的文件,比如.txt或.html或.py,并将所述文件的内容放入html页面上的文本区中。我该怎么做呢?我不知道从哪里开始。
-
问题内容: 谁能建议我如何读取音频文件,将其存储在字节数组中并继续显示其波形?我对Java的了解非常基础。如果有人可以将我链接到Java音频编程的学习资料,那就太好了。 问题答案: 您的两个问题均已获得解答。请参阅我对以下问题的回答: 音频和Java基础: 绘制波形和波形概述: 如何从wav文件中提取声音数据?
-
问题内容: 该代码非常简单,我不知道为什么它无法工作。 这是指向JSON文件http://webapp.armadealo.com/home.json的链接 这是使用getJSON的代码 我只希望代码显示整个JSON内容。 问题答案: 经过几个月的搜索,我找到了解决方案。因此,我在回答自己的问题。 当不支持JSON时,当我们坚持相同的原产地政策时,我们必须使用填充将JSON换行并使其成为JSONP

