Ajax在请求过程中显示进度的简单实现
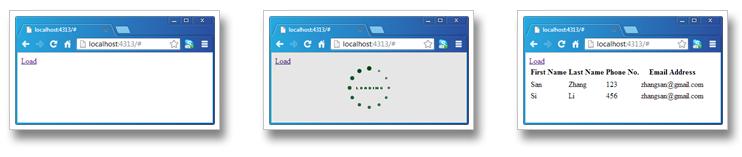
Ajax在Web应用中使用得越来越频繁。在进行Ajax调用过程中一般都具有这样的做法:显示一个GIF图片动画表明后台正在工作,同时阻止用户操作本页面(比如Ajax请求通过某个按钮触发,用户不能频繁点击该按钮产生多个并发Ajax请求);调用完成后,图片消失,当前页面运行重新编辑。以下图为例,页面中通过一个Load链接以Ajax请求的方式加载数据(左)。当用户点击该链接之后,Ajax请求开始,GIF图片显示“Loading“状态,同时当前页面被“罩住”防止用户继续点击Load按钮(中);Ajax请求完成被返回响应的结果,结果被呈现出来的同时,GIF图片和“遮罩”同时消失(右)。

html" target="_blank">源码下载
在这里我同样以ASP.NET MVC应用为例,提供一种简单的实现方式。我们GIF图片和作为遮罩的<div>定义在布局文件中,并为它们定制了相应的CSS。其中GIF和遮罩<div>的z-index分别设置为2000和1000(这个任意,只要能够让遮罩的<div>遮住当前页面,GIF图片显示在最上层即可)。后者通过设置position、top、bottom、left和right是它可以遮住整个页面,并且将其背景设置为黑色。
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style type="text/css">
.hide{displaynone }
.progress{z-index }
.mask{position fixed;top ;right ;bottom ;left ; z-index ; background-color #}
</style>
...
</head>
<body>
<div>@RenderBody()</div>
<img id="progressImgage" class="progress hide" alt="" src="@Url.Content("~/Images/ajax-loader.gif")"/>
<div id="maskOfProgressImage" class="mask hide"></div>
</body>
</html>
然后我们通过如下的代码为jQuery定义了另一个实现Ajax调用的方法ajax2,该方法依然调用$.ajax(options)实现Ajax调用。在ajax2方法中我们将options参数complete属性进行了“封装”,让可以将显示出来的GIF图片和遮罩<div>隐藏起来。同时覆盖了options的async属性,是之总是以异步方式执行,因为只有这样浏览器才不能被锁住,GIF也才能正常显示。在调用$.ajax(options)进行Ajax请求之前,我们将GIF图片和遮罩<div>显示出来,并且将其定位在正中央。遮罩<div>的透明度进行了相应设置,所以会出现上图(中)的效果。
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-...min.js")"></script>
<script type="text/javascript">
$(function () {
$.ajax = function (options) {
var img = $("#progressImgage");
var mask = $("#maskOfProgressImage");
var complete = options.complete;
options.complete = function (httpRequest, status) {
img.hide();
mask.hide();
if (complete) {
complete(httpRequest, status);
}
};
options.async = true;
img.show().css({
"position" "fixed",
"top" "%",
"left" "%",
"margin-top" function () { return - * img.height() / ; },
"margin-left" function () { return - * img.width() / ; }
});
mask.show().css("opacity", ".");
$.ajax(options);
};
});
</script>
</head>
...
</html>
那么现在进行Ajax调用的时候只需要调用$.ajax2就可以,如下所示的是实例中“Load”链接的click事件的注册代码:
<a href="#" id="load">Load</a>
<div id="result"></div>
<script type="text/javascript">
$("#load").click(function () {
$.ajax ({
url '@Url.Action("GetContacts")',
success function(result)
{
$("#result").html(result);
}
});
});
</script>
-
问题内容: 使用发出请求时,如何显示一些加载消息? 问题答案: 如果您尚未使用可能已经有现成组件的第3方组件库,例如带有PrimeFaces的组件,则可以使用JSF提供的JavaScript 函数(最终也可以使用)在ajax上挂钩函数事件。 这是一个基本的启动示例: 另请参阅JSF 2.0规范的 第13.3.5.2章: 13.3.5.2监视所有Ajax请求的事件 JavaScript API提供了
-
问题内容: 我想要的是具有更改页面一部分的链接,以及它的动态URL,在这里可以指定诸如 单击此处进行精确演示 所以这是我需要的链接格式: 我必须像链接变量和这样我就可以改变一个页面上的多个万物而不realoading。 或诸如http://www.wbhomes.com.au上的另一种格式,这 正是 我想要的,但是第一种格式也不错,但这要漂亮得多。 要求 需要从任何地方访问,例如邮件,或者我只写在
-
问题内容: 我正在尝试从一个简单的ajax请求中获取值,但是我不知道该怎么做。这是代码: 我到处搜索,没有简单的解释。 谢谢! 问题答案: 可以接受或具有以下界面: PATCH, DELETE headers?: Object; // Optional headers timeout?: number; password?: string; hasContent?: boolean; crossD
-
本文向大家介绍jQuery progressbar通过Ajax请求实现后台进度实时功能,包括了jQuery progressbar通过Ajax请求实现后台进度实时功能的使用技巧和注意事项,需要的朋友参考一下 本文主要演示Jquery progressbar的进度条功能。js通过ajax请求向后台实时获取当前的进度值。后台将进度值存储在cookie中,每次请求后,将进度条的值增2个。以此演示进度条的
-
本文向大家介绍非常简单的Ajax请求实例附源码,包括了非常简单的Ajax请求实例附源码的使用技巧和注意事项,需要的朋友参考一下 Ajax不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。通过Ajax,您可以使用 JavaScript的XMLHttpRequest对象来直接与服务器进行通信。您可以在不重载页面的情况与 Web 服务器交换数据。在本文的例子中,我们将演
-
本文向大家介绍java发送HttpClient请求及接收请求结果过程的简单实例,包括了java发送HttpClient请求及接收请求结果过程的简单实例的使用技巧和注意事项,需要的朋友参考一下 一. 1、写一个HttpRequestUtils工具类,包括post请求和get请求 2、写业务代码发送Http请求 3、MVC配置文件设置Controller扫描目录 4、接收Http请求 接收post请求

