基于ajax与msmq技术的消息推送功能实现代码
周末在家捣鼓了一下消息推送的简单例子,其实也没什么技术含量,欢迎大伙拍砖。
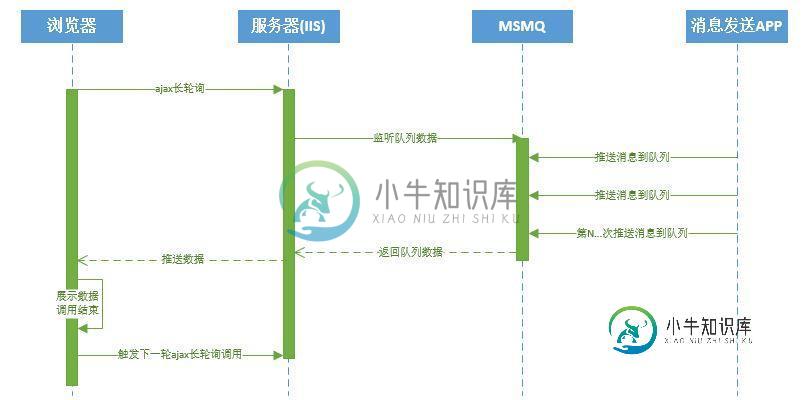
我设计的这个推送demo是基于ajax长轮询+msmq消息队列来实现的,具体交互过程如下图:

先说说这个ajax长轮询,多长时间才算长呢?这个还真不好界定。
这里是相对普通ajax请求来说的,通常处理一个请求也就是毫秒级别的时间。但是这里的长轮询方式
在ajax发送请求给服务器之后,服务器给调用端返回数据的时间多长那可还真不好说。嘿嘿,这关键要看
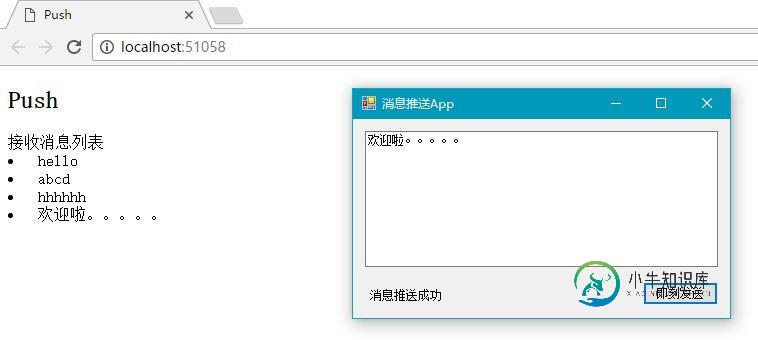
我们啥时候往msmq队列中推送数据了,先看看推送的效果图吧。。。。。

抱歉,没弄张动态效果图给大家。实现的功能大体上就是这样。上图中的winform程序中我们点击即刻发送按钮,同时网页上我们就能看到新推送的数据。
好了,说完具体实现流程和效果之后马上就开始编码实现吧。。。。
消息推送Winform程序代码
namespace SenderApp
{
public partial class Form1 : Form
{
private string queueName = @".\Private$\pushQueue";
private MessageQueue pushQueue = null;
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
try
{
var queue = this.GetQueue();
if (string.IsNullOrEmpty(this.textBox1.Text)) { this.label1.Text = "推送消息不能为空"; return; }
queue.Send(this.textBox1.Text, "messagePush");
this.label1.Text = "消息推送成功";
}
catch (Exception ex)
{
this.label1.Text = string.Format("消息推送失败:{0}",ex.Message);
}
}
private MessageQueue GetQueue()
{
if (this.pushQueue == null)
{
if (!MessageQueue.Exists(queueName))
{
this.pushQueue = MessageQueue.Create(queueName);
}
else
{
this.pushQueue = new MessageQueue(queueName);
}
}
return this.pushQueue;
}
private void textBox1_MouseDown(object sender, MouseEventArgs e)
{
this.textBox1.Text = "";
this.label1.Text = "推送状态";
}
}
}
Web服务端代码
namespace MessagePushWeb.Controllers
{
public class HomeController : Controller
{
private static string queueName = @".\Private$\pushQueue";
private static MessageQueue pushQueue = null;
public ActionResult Index()
{
return View();
}
public async Task<ActionResult> GetMessage()
{
string msg = await Task.Run(() => {
return this.ReadMessage();
});
return Content(msg);
}
private MessageQueue GetQueue()
{
if (pushQueue == null)
{
if (MessageQueue.Exists(queueName))
{
pushQueue = new MessageQueue(queueName);
pushQueue.Formatter = new XmlMessageFormatter(new string[] { "System.String" });
}
}
return pushQueue;
}
private string ReadMessage()
{
var queue = GetQueue();
Message message = queue.Receive();
return message.Body.ToString();
}
}
}
页面视图代码
@{
ViewBag.Title = "Push";
}
<h2>Push</h2>
<div>接收消息列表</div>
<div id="msg"></div>
<script type="text/javascript">
$(function () {
getMessage();
});
function getMessage() {
$.get("/home/getmessage", {}, function (data) {
var _msg = $("#msg").html();
$("#msg").html(_msg + "<li>" + data + "</li>");
getMessage();
});
}
</script>
当然,在这个只是一个初级的消息推送demo,是否能胜任生产环境的需要还有待考证。
如果你也有更好的实现和建议,都欢迎留言给我。
源码在这里:http://pan.baidu.com/s/1hsHSLTy
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍基于C#技术实现身份证识别功能,包括了基于C#技术实现身份证识别功能的使用技巧和注意事项,需要的朋友参考一下 最近研究C#相关的ORC技术,图像识别一般C和C++这种底层语言做的比较多,C#主要是依托一些封装好的组件进行调用,这里介绍三种身份证识别的方法。 一:调用大公司API接口,百度、云脉,文通科技都有相关的API介绍。 二:调用图像处理类库,EmguCV是OpenCV的一个跨平
-
本文向大家介绍iOS10全新推送功能实现代码,包括了iOS10全新推送功能实现代码的使用技巧和注意事项,需要的朋友参考一下 从iOS8.0开始推送功能的实现在不断改变,功能也在不断增加,iOS10又出来了一个推送插件的开发(见最后图),废话不多说直接上代码: 注册推送方法的改变: 新增库 #import <UserNotifications/UserNotifications.h> 推送单
-
本文向大家介绍微信开发 消息推送实现代码,包括了微信开发 消息推送实现代码的使用技巧和注意事项,需要的朋友参考一下 最近做微信公共号的开发,有个需求是这样的消息推送,以文本的形式把编辑的消息发送给微信企业号中的某一个应用组,这里做下笔记,以下是整理内容: 根据当前日期 判断Access_Token 是否超期 如果超期返回新的Access_Token 否则返回之前的Access_Token 感谢阅读
-
本文向大家介绍Yii1.1框架实现PHP极光推送消息通知功能,包括了Yii1.1框架实现PHP极光推送消息通知功能的使用技巧和注意事项,需要的朋友参考一下 一、下载极光推送PHP SDK,解压后放在/protected/components/目录下,如下图所示: 二、完善修改下官方的demo例子,我这里复制一份demo,改为NotifyPush.php,如下代码: 三、调用NotifyPush.p
-
本文向大家介绍JAVA Web实时消息后台服务器推送技术---GoEasy,包括了JAVA Web实时消息后台服务器推送技术---GoEasy的使用技巧和注意事项,需要的朋友参考一下 越来越多的项目需要用到实时消息的推送与接收,我这里推荐大家使用GoEasy, 它是一款第三方推送服务平台,使用它的API可以轻松搞定实时推送! 浏览器兼容性:GoEasy推送 支持websocket 和polling
-
本文向大家介绍thinkPHP实现基于ajax的评论回复功能,包括了thinkPHP实现基于ajax的评论回复功能的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了thinkPHP实现基于ajax的评论回复功能。分享给大家供大家参考,具体如下: 控制器代码: JavaScript代码: 页面样式代码: 页面布局代码: sql语句: 页面布局少一个jquery.js请自行加上。 更多关于thi

