VisualStudio2019中为.NET Core WinForm App启用窗体设计器
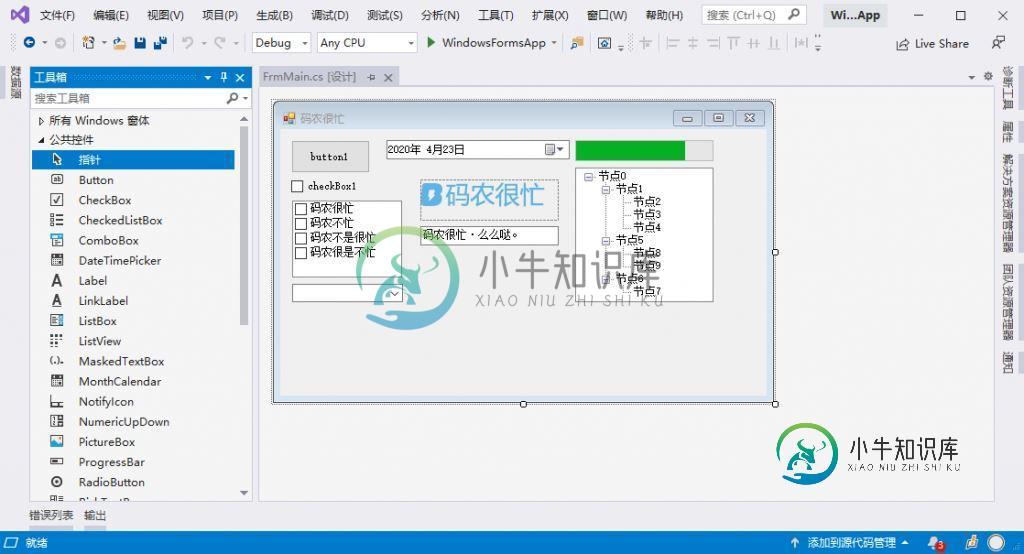
当我们在使用 Visual Studio 2019 非预览版本开发 Windows Forms App (.NET Core) 应用程序时是不能使用窗体设计器的。即使在窗体文件上右击选择“显示设计器”菜单,仍旧只能看到代码,无法打开窗体设计器。
根据微软开发者博客的描述,我们可以使用 Visual Studio 2019 预览通道,将 Visual Studio 2019 更新至 16.6 来启用设计器(参见:Updates on .NET Core Windows Forms designer)。
在不启用预览通道的情况下,我们仍然可以通过更改项目文件来让项目支持窗体设计器。
当我们新建一个 .NET Core Windows Forms 程序时,我们的项目文件(*.csproj)通常包含以下内容:
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop"> <PropertyGroup> <OutputType>WinExe</OutputType> <TargetFramework>netcoreapp3.1</TargetFramework> <UseWindowsForms>true</UseWindowsForms> </PropertyGroup> </Project>
TargetFramework标签标识我们程序的目标框架是.netcoreapp3.1。如果我们的项目同时可以支持 .NET Framework 那么就可以在 Visual Studio 中使用设计器,可以使用TargetFrameworks标签来让项目支持多个目标框架:
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop"> <PropertyGroup> <OutputType>WinExe</OutputType> <TargetFrameworks>net472;netcoreapp3.1</TargetFrameworks> <UseWindowsForms>true</UseWindowsForms> </PropertyGroup> </Project>
保存更改后,Visual Studio 可能会提示重新加载。确认重新加载,窗体设计器就可以使用了:

通过为项目增加 .NET Framework 目标框架来启用设计器
做完这一步,我们的代码会无法通过编译。这是因为项目中使用了一个新的 API :SetHighDpiMode,但是 .NET Framework 4.7.2 并不支持。可以通过条件编译来限定对SetHighDpiMode的调用仅在 .NET Core APP 下生效。当目标框架是 .NET Core 时,生成系统可以识别NETCOREAPP处理器符号(感谢 @麦壳饼 的提示)。对 Program.cs 文件中 Main 方法的代码稍作修改即可编译通过:
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main()
{
#if NETCOREAPP
Application.SetHighDpiMode(HighDpiMode.SystemAware);
#endif
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new FrmMain());
}
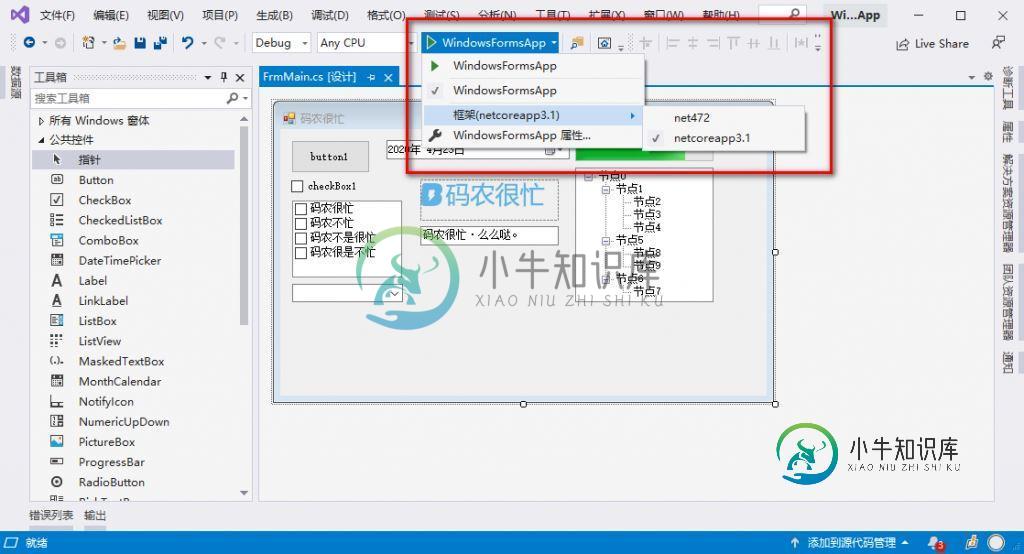
点击“调试”按钮的下拉项对目标框架进行切换:

切换调试项目的目标框架
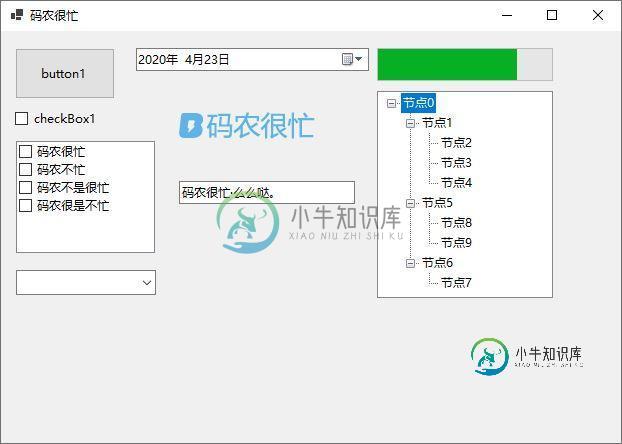
程序运行起来后,效果令人满意:

.NET Core Windows Forms 运行效果
到此这篇关于VisualStudio2019中为.NET Core WinForm App启用窗体设计器的文章就介绍到这了,更多相关.NET Core WinForm App启用窗体设计器内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
使用.NET Core和最新的Visual Studio 2019 Community Edition更新创建新的Windows桌面窗体应用程序时,无法查看窗体的设计视图,即Form1.cs[design]。当我单击适当标记的Form1.cs文件时,它只打开代码视图。
-
整体设计 在整个CAT从开发至今,一直秉承着简单的架构就是最好的架构原则,整个CAT主要分为三个模块,cat-client,cat-consumer,cat-home。 cat-client 提供给业务以及中间层埋点的底层sdk。 cat-consumer 用于实时分析从客户端的提供的数据。 cat-home 作为用户提供给用户的展示的控制端。 在实际开发和部署中,cat-consumer和cat
-
Zebra读写分离介绍 Zebra分库分表介绍 数据库中间件设计方式 2 zebra客户端架构 在阅读过上述基础知识之后,下面来介绍zebra的客户端架构: 其中: 1、最上层的是ShardDataSource,用于进行分库分表。ShardDataSource包含了若干个GroupDataSource,每个连接的数据库集群相当于1个分片(Shard)。 2、中间一层是GroupDataSource
-
随意打开一个 word 文档一看,其布局便一目了然。它分为左、右两栏,左栏为文档的目录树,右栏为文档的内容。而内容区又被分为页眉、正文和页脚三个部分。 这里跟现实版的 word 保持一致,也采用相同的布局,并遵守HTML5结构化、语义化的要求。左栏为侧栏,用 aside 定义,其内容为目录树。右栏为主内容区,用 main 来定义,其内容为文章的正文。页眉和页脚用 header 和 footer 来
-
我有3个实体- > 课程 组件 时间线课程是一个独立的实体,具有以下属性:课程-(id Integer主键,Course_name) @ Id @ Column(name = " Id ")Integer courseId;@Column(name = "course_name ")字符串course _ name; 接下来是另一个实体模块,模块中的每一行都与一门课程相关,因此模块和课程之间存在一
-
我需要帮助我的代码。我已经通读了几次代码,我没有看到它有什么问题。期望用户提交作业申请并将用户重定向到仪表板,但它没有提交作业申请,也没有将用户定向到仪表板。这是我的代码:mode.py Views.py 从django.contrib.auth.decorators进口login_required 从。窗体导入addJobForm,应用程序窗体从。模型导入作业 defjob_detail(请求,

