Android开发使用ProgressBar实现进度条功能示例
本文实例讲述了Android开发使用ProgressBar实现进度条功能。分享给大家供大家参考,具体如下:
进度条ProgressBar的使用主要有两种方向;
1.使用官方默认样式
2.使用自定义样式
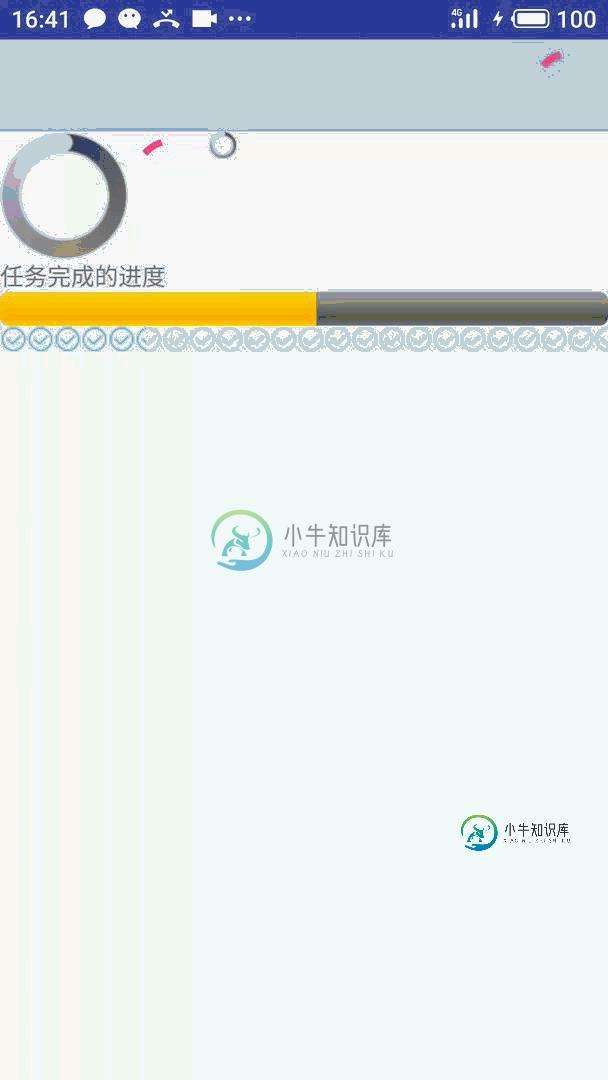
先看效果:

详细代码实现文末给出
关于系统自带样式:
在 style="@android:style 中有许多系统自带样式,大家可以更具自身喜好选择。
如果不选择 style 系统会默认使用上图中红色的样式。
关于自定义样式:
这里我们最好看看源码 很容易理解
主要分为三个部分:当前进度、缓冲进度、以及背景 三个属性
这里我们通过在drawable里新建my_bar.xml来实现
这里有个注意点 很多人写了xml后发现 直接就显示满进度 而不是缓慢增长
由于是替换系统自带样式,所以id必须与系统保持一致:(如:android:id="@android:id/background")
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--定义轨道背景-->
<item android:id="@android:id/background"
android:drawable="@drawable/no"/>
<!--定义轨道上已完成部分的样式-->
<item android:id="@android:id/progress"
android:drawable="@drawable/ok"/>
</layer-list>
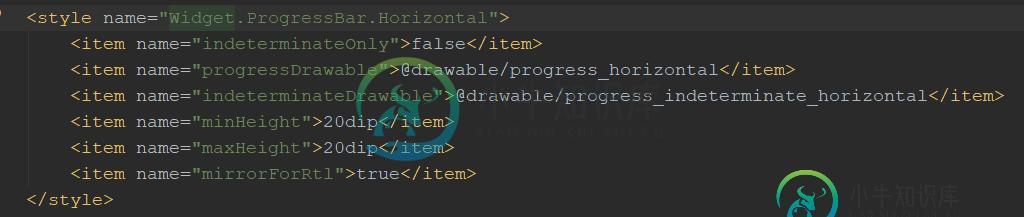
这里对比下系统源码就很好理解了:

这里的模拟方法采用的是线程结合Handler
由于线程不能直接改变控件属性 所以需要用Handler来接受线程发出的Message
具体方法如下:
public class MainActivity extends Activity { //记录ProgressBar的完成进度 private int sum1=0,sum2 = 0 ; ProgressBar bar1,bar2; //创建一个负责更新进度的Handler Handler mHandler = new Handler(){ @Override public void handleMessage(Message msg) { //表明消息是本程序发送的 if (msg.what == 0x111){ bar1.setProgress(sum1); bar2.setProgress(sum2); } } }; //模拟耗时 Thread thread = new Thread(){ @Override public void run() { while (sum2 < 100){ //bar1获取完成工作的百分比 if (sum1 > 100){ sum1 = 100; if (sum2<100){ sum2 += (int) (Math.random()*25); }else { sum2 = 100; thread.stop(); } sum1=0; }else { sum1 = sum1 + (int) (Math.random()*25); } try{ Thread.sleep(1000); }catch (InterruptedException e){ e.printStackTrace(); } //更新ProgressBar mHandler.sendEmptyMessage(0x111); } } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bar1 = (ProgressBar) findViewById(R.id.bar); bar2 = (ProgressBar) findViewById(R.id.bar2); thread.start(); } }
最后在给出布局文件:
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:contentInsetStart="0dp"
android:background="#9FB6CD">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ProgressBar
android:id="@+id/toolbar_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true" />
</RelativeLayout>
</android.support.v7.widget.Toolbar>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--定义一个大环型进度条-->
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@android:style/Widget.ProgressBar.Large"/>
<!--定义一个中等大小环形进度条-->
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!--定义一个小进度条-->
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@android:style/Widget.ProgressBar.Small"/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="任务完成的进度"/>
<!--定义一个大水平进度条-->
<ProgressBar
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
style="@android:style/Widget.ProgressBar.Horizontal"/>
<!--顶一个水平进度条,并改变轨道外观-->
<ProgressBar
android:id="@+id/bar2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progressDrawable="@drawable/my_bar"
style="@android:style/Widget.ProgressBar.Horizontal"/>
</LinearLayout>
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android控件用法总结》、《Android开发入门与进阶教程》、《Android视图View技巧总结》、《Android编程之activity操作技巧总结》、《Android数据库操作技巧总结》及《Android资源操作技巧汇总》
希望本文所述对大家Android程序设计有所帮助。
-
今天要学的是一个特定场合要用到的控件——进度条控件。进度条的作用不言而喻,而在实际使用中,通常会有两种类型的进度条:横向进度条和圆形进度条。当然,ProgressBar 也是支持这两种类型的,可以应对大多数的开发场景。 1. ProgressBar 的特性 ProgressBar 是一个图形类型的控件,用来展示当前进度,可以是下载、跳转、切换、保存等等任何可能比较耗时的任务,它在很多场景下对用户体
-
本文向大家介绍Vue进度条progressbar组件功能,包括了Vue进度条progressbar组件功能的使用技巧和注意事项,需要的朋友参考一下 效果图 首先我们看一下进度条组件运行出来的效果,如下图显示 进度条组件 实现过程 ◾ 项目搭建 progressbar组件在一个可以直接运行的npm包,通过Yeoman进行构建,再通过Gulp+Webpack构建工具,生成的工作目录如下,其中各个文件夹
-
本文向大家介绍Android ProgressBar进度条使用详解,包括了Android ProgressBar进度条使用详解的使用技巧和注意事项,需要的朋友参考一下 ProgressBar进度条,分为旋转进度条和水平进度条,进度条的样式根据需要自定义,之前一直不明白进度条如何在实际项目中使用,网上演示进度条的案例大多都是通过Button点击增加、减少进度值,使用方法incrementProgre
-
本文向大家介绍android 进度条组件ProgressBar,包括了android 进度条组件ProgressBar的使用技巧和注意事项,需要的朋友参考一下 首先是main.xml文件 代码如下: 然后编写Activity.java类 代码如下: 运行效果: 以上就是对 Android 进度条的知识整理,后续继续补充相关知识,谢谢大家对本站的支持!
-
本文向大家介绍bootstrap+jQuery实现的动态进度条功能示例,包括了bootstrap+jQuery实现的动态进度条功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了bootstrap+jQuery实现的动态进度条功能。分享给大家供大家参考,具体如下: 此款进度条实现的功能: 1.利用了bootstrap的进度条组件。 a.在最外层的<div>中加入class .progr
-
本文向大家介绍Ajax+PHP实现的模拟进度条功能示例,包括了Ajax+PHP实现的模拟进度条功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Ajax+PHP实现的模拟进度条功能。分享给大家供大家参考,具体如下: 一 代码 fun.js: index.php: progress.php: 二 运行结果 更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP+ajax技巧与应用小

